Is Zeroqode supporting this former Flusk plugin? I’m looking for documentation on this one, but can’t seem to find it anywhere. Thanks!
I’m having a specific problem whereby the entire block of code is being highlighted every time the page loads or any time I click around within the element, which makes editing extremely difficult and clunky.
Here’s a video of the issue: https://youtu.be/oVHqKdsqYyo
Hi @2706mason
Thanks for getting in touch!
Unfortunately, we couldn’t reproduce the issue you reported. Can you please provide more details on the issue that you are having? Specifically, video recording of settings. This will help us to understand what might be the problem and provide a solution as soon as possible. Hope to hear from you soon. 
In response to your inquiries in this thread ACE Code Editor,
I regret to inform you that using auto-binding is not possible, and apologize for any inconvenience this may cause. As for the menu, the default mobile menu with tools is visible. On desktop, the keyboard or mouse can be used for a right-click. Unfortunately, it is not possible to hide this menu on mobile.
Best regards,
Gulce
I tried both versions of this plugin (Advanced Code Editor+, which was originally a Flusk plugin, and ACE Plugin). The highlighting issue when I clicked around the plugin was happening in the Advanced Code Editor+ plugin.
I tried the ACE plugin, which seems to support more languages but not auto-binding (as the Advanced Code Editor+ plugin does). On the ACE plugin:
- Right clicking does not bring up the same menu that shows on mobile. Is there another way to show this?
- The entire code block is highlighted every time the page loads (but not when I click around as before). Here’s a video showing this > https://youtu.be/3czQpm4xJlc. It also shows that right-clicking on desktop doesn’t bring up the same menu.
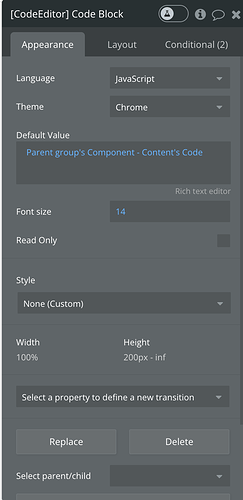
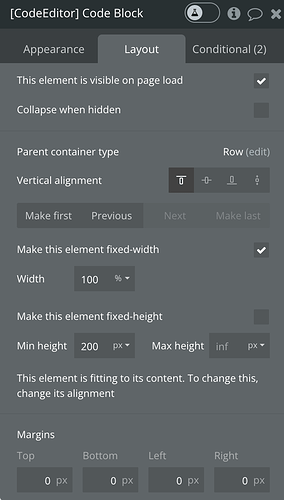
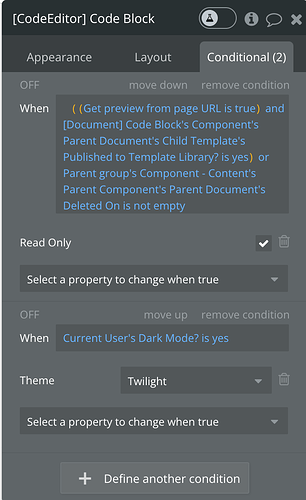
My configuration is shown in the images below.
Hi @2706mason,
Sorry for the late reply due to the weekend. 
Let me check these points with our development team. I’ll get back to you as soon as I have any updates to share. Thank you for your patience while we work on this.
Best regards,
Gulce
Hi @2706mason
We’ve conducted an investigation, but unfortunately, this is beyond our control and it is not possible to show it. Sorry for not being able to help with this. 
We have updated the plugin and fixed this behavior. Can you please upgrade the pugin to the latest version (1.11.0) and give it a try?
Please let me know if you need further assistance. It will be a pleasure to cooperate.
Best regards,
Gulce
That looks to have done the trick!
For context, in my application the code block could be present on a page with other elements like a paragraph, header, table, video, image, etc. (essentially a document). I didn’t want to explicitly select the code block over those other elements on every page reload.
Thank you so much!
Glad to know it is working as expected now!  @2706mason
@2706mason
Please let me know if I can help you with anything else.
If you like our plugins, you can rate them by going to the Plugins tab in the Bubble editor and sharing your experience with the rest of the Bubble community. You can find the plugin by name and give it as many stars as it deserves 
In case you would like to share your experience with the rest of the world, here you can find our link for Trustpilot: Zeroqode Reviews | Read Customer Service Reviews of zeroqode.com
We would appreciate it a lot. Thank you!
Hi @2706mason
Hope you are doing well!
Great news! We’ve just released a new update and added auto-binding. 
Please upgrade your plugin to the latest version (version 1.12.0) and give it a try!
Best regards,
Gulce
Gulce, after tinkering around with it for a bit, the autobinding doesn’t seem to be working very well for me. See the video here for what’s going on > https://youtu.be/4GhMBj2JQxA
In short, when I add a Code Editor element to a page and start editing it, the autobinding seems to work fine. I can refresh the page and the content loads correctly. However, if I drag the autobinding to another position on the page (effectively changing its position within a repeating group of other element types), the content disappears. I can drag the element back to its original position and it reappears again.
Hi @2706mason
Sorry for the late reply due to the weekend. 
To help us reproduce the issue, could you provide more details about how you implemented the draggable repeating group? Are you using our plugin for this functionality? Any additional information about your setup would be very helpful.
Looking forward to your reply.
Best regards,
Gulce
Sure thing…I’m using the DragIt plugin (and successfully doing so for numerous other plugins using autobinding like paragraphs, headers, etc). When I drag a component to a new location in the document, it triggers a workflow that writes the new re-ordered list of components to a DB field. The front-end then responds to this new order to display the right components in the right place in the document.
Each component in a document can be one of many types - a paragraph, header, list, table, image, video, code block, etc. Conditional statements on the front end determine which type to display to the user at each index in the repeating group (each cell in the repeating group can only display 1 type at a time).
You can see if you drag/drop a paragraph to a new position in the list, it maintains its value correctly via autobinding, so I know it works correctly. Happy to hop on a call or put a video together if that’ll help!
Hi @2706mason,
Thanks for the details!
We usually cannot guarantee the compatibility of our plugins with third-party plugins due to various factors such as library compatibility and other reasons. However, since we have access to your application (provided yesterday), we can take a look at the issue within your app. Could you please let me know which reusable element you are using the code editor in and which user credentials we can use? Once I have this information, I will pass the issue to our developers. Thank you for your cooperation.