Hi
I’m trying to implement a live-streaming function. It works as a host, but cannot join the stream as an audience. Is something wrong with my workflows?
Hello, @ryu
Thanks for reaching out.
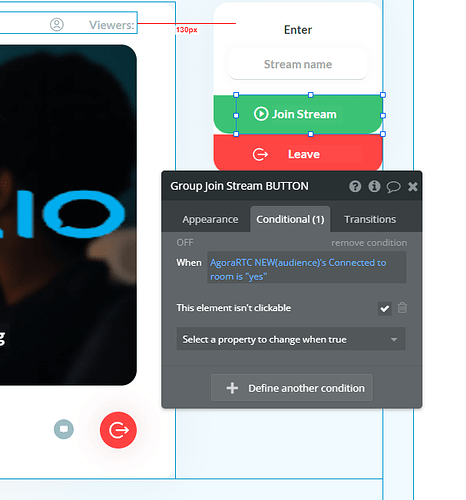
Can you please let me know if for the “Join stream” button you have the next condition:
Also, let me know if there are some errors in your browser console when are you trying to Join the stream?
More details about the plugin behavior will be helpful for our investigation.
Best regards,
Thank you for your advice. I wasn’t setting the condition so I added it, and when I join a stream, it isn’t clickable anymore, so it is connected. However, nothing shows up on my screen.
Hello, @ryu
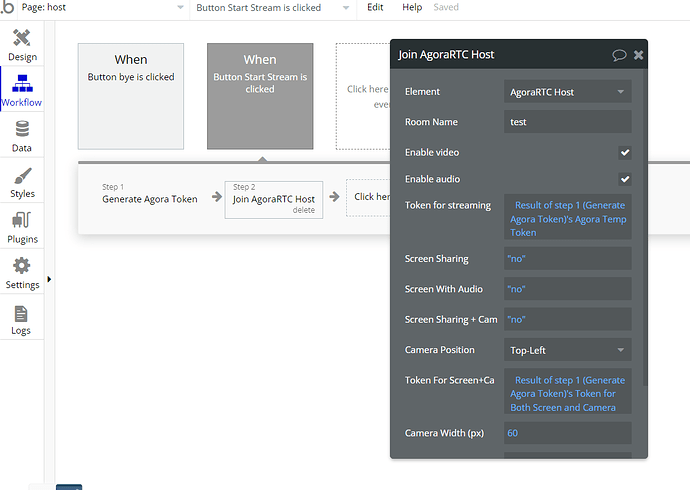
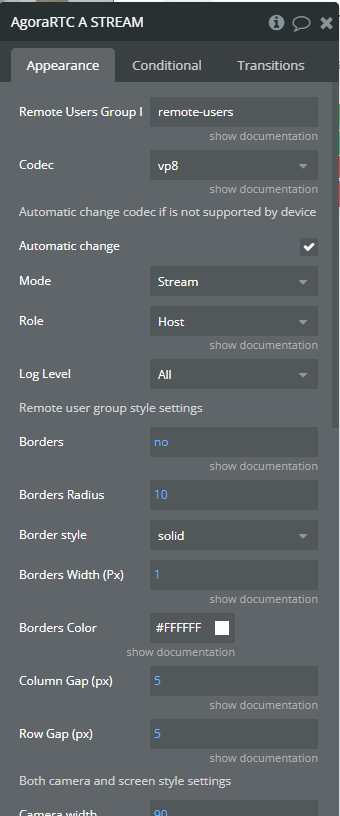
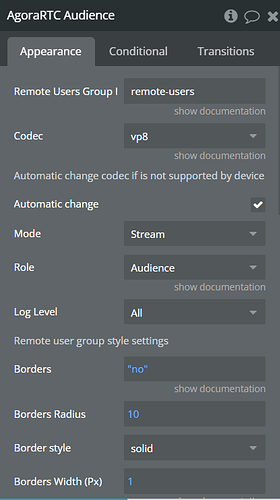
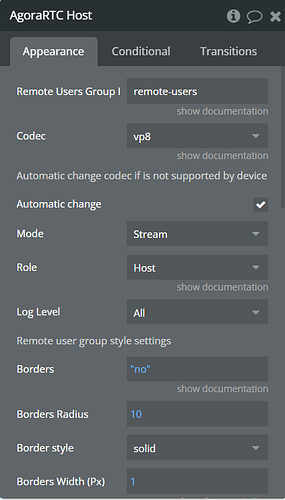
Can you please share the screenshot of the plugin element on the Host and Audience page?
It will help me to replicate your settings and define the root cause of the issue.
Looking to hearing from you soon.
Best regards,
Hello, @ryu
Due to the fact that we have some additional questions regarding your settings, can you please add our Support Team email to the list of collaborators to your application and provide me a link to your application? This will allow us to check your settings and run some tests to fix the mentioned problem.
To add our Support Team as a collaborator, you need to do the following steps in the Bubble Editor:
Settings > Collaboration > Add email support@zeroqode.com
Note: avoid the warning message regarding the plan, as we are an agency and you can easily add us to your collaborators.
Looking to hear you soon.
Regards,
Hi,
I added you as a collaborator.
Hello, @ryu
Thanks for the provided access.
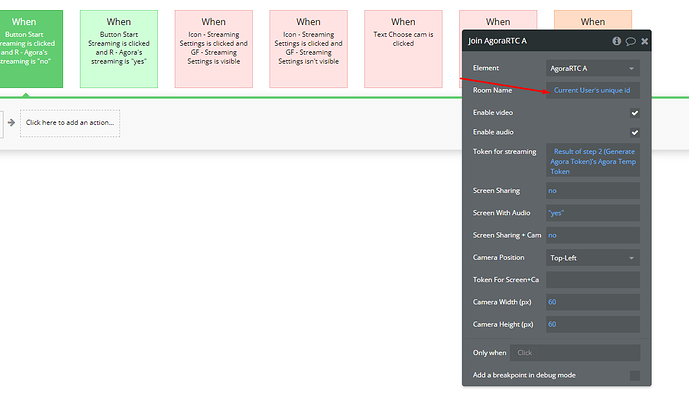
I’ve investigated your application and noticed that some of your settings are not correct. I understand that your idea is generating the Stream room, accordingly to their unique ID:
However, please note that the Audience will not be able to reach the Host’s stream.
Input for the Stream name is an obligatory condition for generating it.
Thus, I need to recommend you check our Demo Editor page, so you can find an example of the correct settings:
The same is for the “Stage” page, where you also need to create an Input for joining the stream.
Additionally, I would like to recommend you simplify the grouping of the elements since you have a few groups with the plugin element inside them:

Please check once again our Demo Pages and Documentation:
After it, please let me know about your result.
Best regards,
Hi
I’m afraid you saw an app of someone else. The names of my pages are host and audience, and there are only a few elements in them.
Hello, @ryu
Sorry for this misunderstanding.
In order to avoid such situations, we always ask our users to provide us with a link to their application.
Now, I checked your application and would like to note that the Streaming works properly for the Host and Audience.
Host can start the stream and see it’s own screen:
The audience can see the Host’s screen:
During the Stream, only the host’s screen is available to the Audience, so the Host isn’t able to see the video to the Audience. As a result, all is working properly within your application.
Please check your app and let me know about your result.
Best regards,
Hi,
It seems it doesn’t work for me.
Am I doing the process correctly?
1: Start streaming in one tab.
2: Join the stream in another tab.
Other than that, I would like to ask you two more questions.
1
I want to enable hosts to choose which camera to use and I added some workflows, but I don’t know from where I can set the camera to use.
2
I want to reset the input when “Stop Stream” and “Leave Stream” are pushed, but the action: Reset Relevant Inputs isn’t working as I wish.
Could you please check these too?
Hello, @ryu
Yes, you are right. It works exactly this way. Please check my screencast, where you can see that all is working properly:
The host starts the Stream and the Audience can join this Stream and see the Hosts’ video (in my case the camera is grey).
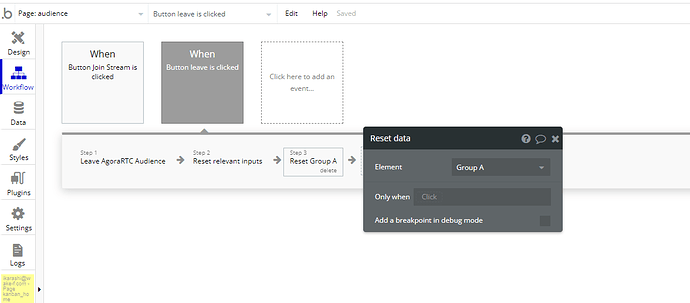
Note that you need not only to “reset relevant input”, but to reset the information in the Group:
Now, it is working properly on your side

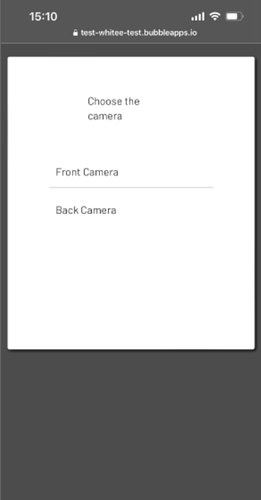
You can see on the recorded screencast, that the pop-up with available camera devices appears, so you can select available devices for your computer or phone.
Hope this will be helpful for you.
Best regards,
Thank you for your detailed explanation.
I don’t know why but the audience page worked not on my pc(windows 11) or my phone(android) but on my ipad. However, when I try to start streaming from the ipad, it cannot detect any camera.
Is it possible that it has something to do with OS?
About choosing the camera
I store the name of the selected camera(return value of Agora RTC’s list of cameras) in a field: camera. I would like to know what to do with it after that.
Hello, @ryu
Please note that we have tested your application from different devices with Windows 11, the latest macOS version, and from iPhone and Android devices.
In each of these cases, the audience is able to see the Host’s video.
You can check the iPad settings and provide access to the camera to this application.
When you are starting the Stream, the application will ask your browser to provide them access to available cameras.
After it, you will use the required camera during the stream (or the conference call).
Best regards,
Hi,
It worked, thank you.
I’m sorry I still don’t get about choosing the camera. When I start streaming through my phone, it always uses a back camera and do not give me an option to choose the front one. Can I change it during the stream.
It doesn’t work in my iPad as an audience now even though no setting has been changed and worked last time I checked. Neither does in my phone and my pc.
Is it maybe because of my internet or my devices?
Hello, @ryu
Glad to hear that it works now.
Please note that when you start the stream, the plugin uses the default camera of the device ( in your case, it was the back camera).
I’ve tested your application from my phone and it enabled my front camera.
When I started the stream in your application, I was able to select the front camera as well (in the appeared pop-up).
It looks in the next way:
So, before starting the stream, you should choose the camera for streaming.
During the stream, you cannot change the camera ( i.e. you cant’ start the stream with your front camera and change it after it).
Unfortunately, I can’t provide you with any specific information regarding this behavior, since I tested your application from different devices with Android, iOS, and Windows OS and it worked properly in each case.
Please make sure that you are granted access to your camera and microphone before starting the Streaming and that your device allows you to use these features( in the device settings).
I am looking to hearing from you soon.
Best regards,
Hi
I asked one of my friends to test my app too and it worked, so it has something to do with my computer setup or something.
I regard agora-related functions as completed and look into the settings of my devices and move on to the next step.
Thank you very much for your kind support.
Hello, @ryu
Glad to hear it 
Plugins
If you like our plugin, could you please rate it by going to Plugins tab in Bubble editor? You can find the plugin by name and give it as many stars as it deserves 
The more feedback we get, the more motivated to build great plugins.
Thanks!