hello, how do I get my bucket files on my website, im building a video sharing platform, how do I get videos stored on my s3 bucket and play them on the platform, where do I use the element “s3 objects”. Im using chameleon video player.
Hello, @sunnymalhi17
Thanks for your question.
Please note that you can easily transfer files from AWS to your application, using just a simple HTML plugin.
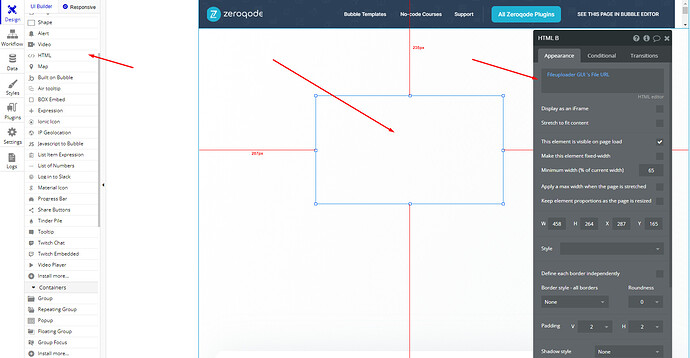
Please check the screenshots with our example below:
it will help you to get files directly from our AWS Bucket, however, please make sure that your Bucket is publicly available. In other cases, files will not be available for the preview.
Hope it will help you.
Best regards,
But my file uploader and watching the video is on 2 different pages, so I can’t put file uploader under appearance, im very confused, where do I use the s3 objects then? I bought tubley template so im just adding aws in it, uploading and getting videos from my bucket to play. how do I do that, I figured out the part for uploading on my s3 bucket but how do I play them stored videos on my website.
Hello, @sunnymalhi17
Please note that you can easily use the plugin element and HTML element on different pages.
The method of creating the required workflow is the same:
- You need to configure the File Uploader element on one page;
- On another page, you can place any plugin element for displaying the videos ( as an example, HTML5);
- As a data source of HTML 5, you need to use the FileUploader’s File URL.
Due to the fact, that you using the Tubely template, for the video player you also could use the information, received from the plugin.
Please try it and let me know about the result.
Best regards,