Hi @floripaolo, thanks for your reply.
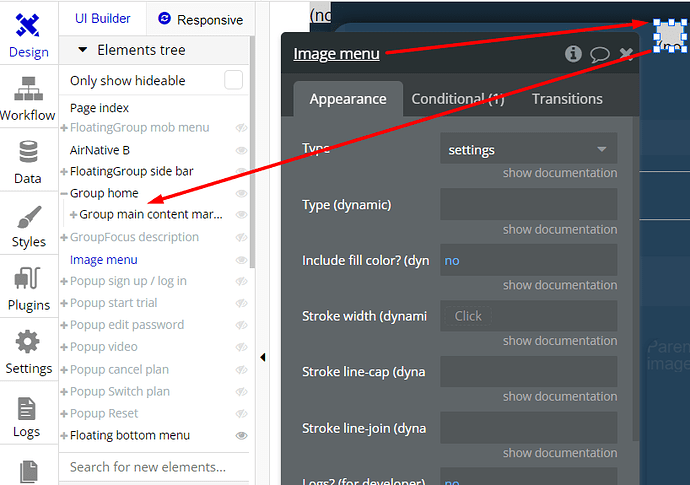
An investigation on your app has shown that the issue was caused by a plugin element that is placed on the page itself, under all groups, without attribution to a certain group (this way this plugin element doesn’t have a proper place on-page and is stopping the page to collapse and fit the content).
Please place the plugin element in a group, Group home, for example, it should fix the issue.
The Innerspace template consists of one page that is used to display all content, with groups that are shown or hidden at certain conditions, so in fact, at scrolling or navigation, you remain on the same page.
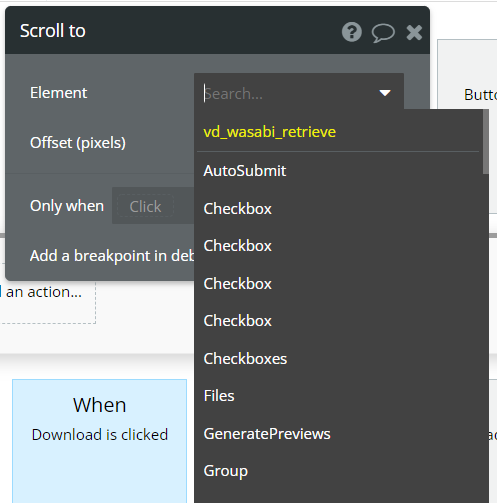
To have the app scrolling up at navigation between groups, please use the Bubble action “Scroll to”.
It can be bounded to any element and the page itself.
Hope the provided hints will help.
Regards,