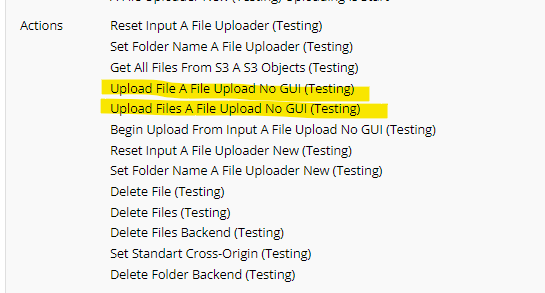
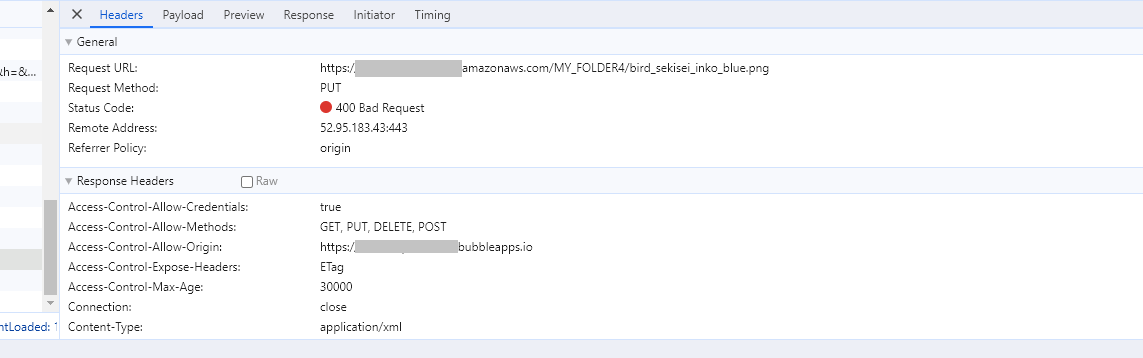
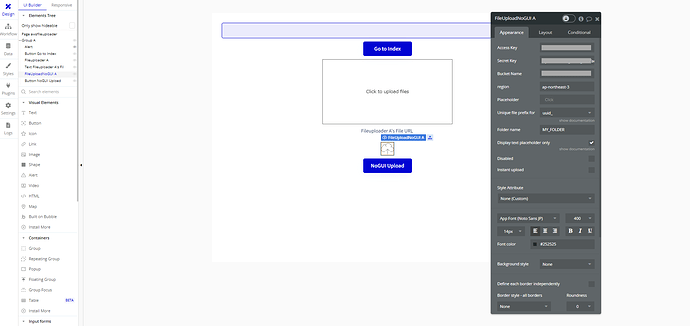
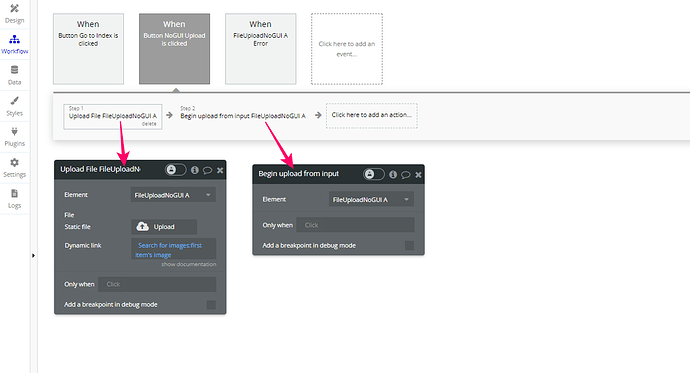
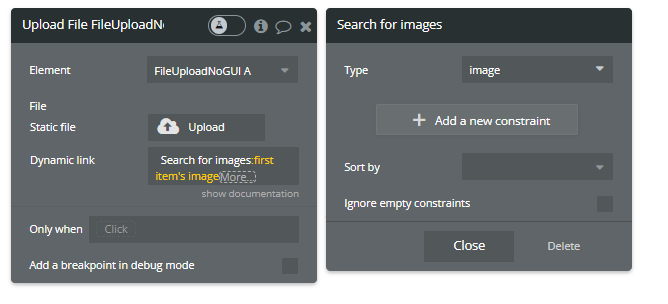
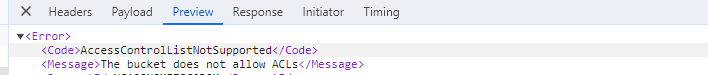
I am encountering an internal error when using the ‘Upload File A File Upload No GUI’ action in the AWS File Uploader Plugin. I receive a 400 error when attempting to PUT an image to AWS. However, when I use the Instant upload feature of the FileUploadNoGUI Element, the upload works without any issues.
I’ve checked the demo but couldn’t find any part that uses the ‘Upload File A File Upload No GUI’ action. Could you please check the plugin for this issue?
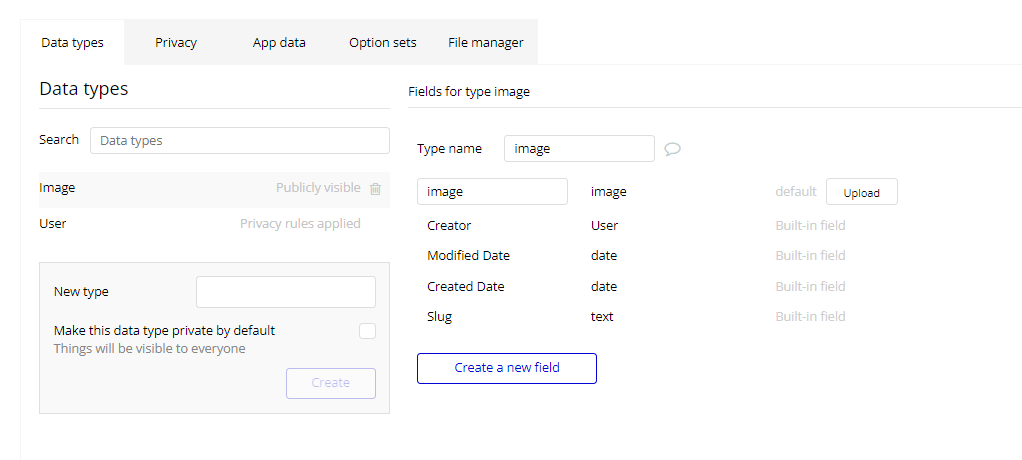
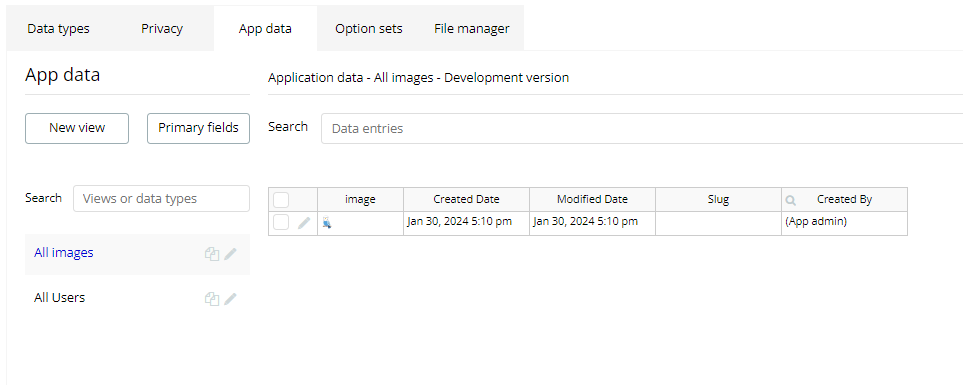
Also, the images I’m trying to upload with the ‘Upload File A File Upload No GUI’ action are set to ‘Everyone can view’, so I believe Bubble’s privacy rules should not be affecting this.