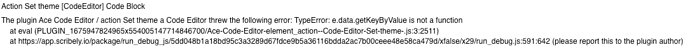
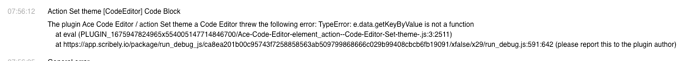
I’m getting the following editor on page load when attempting to set the code editor’s theme via the workflow action:
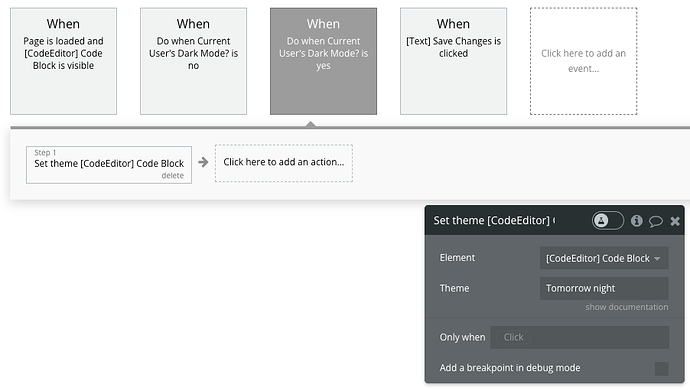
Here’s what’s throwing the error:
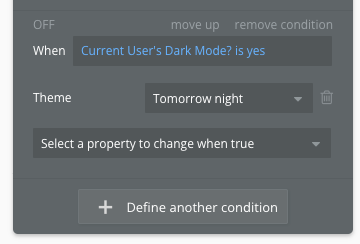
When I remove this workflow, the error goes away. I’m attempting to set the code editor’s theme when a user changes from light <> dark mode. I’ve tried doing this via the following conditional on the element itself instead:

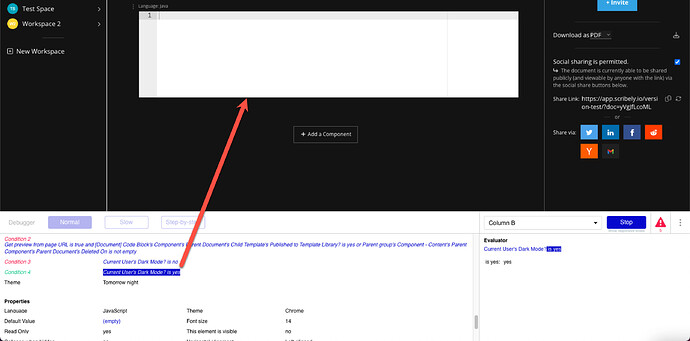
When I use conditionals-only, the theme never changes as the user flips between night and dark mode. As you can see from the debug info below, the back-end seems to think the theme is changing, but the front-end never reflects it:
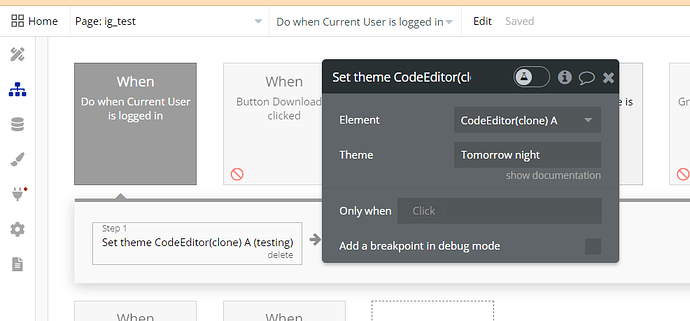
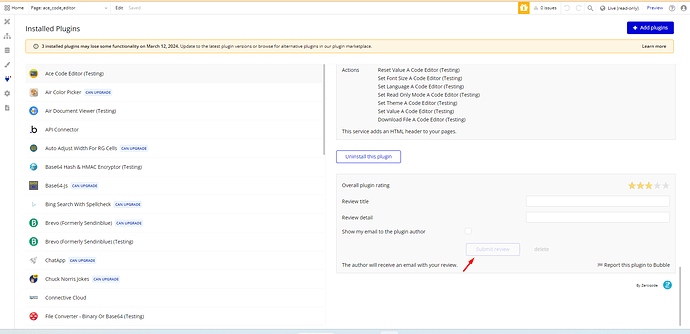
I can get the theme to change via workflow actions, but the error shown above is thrown.