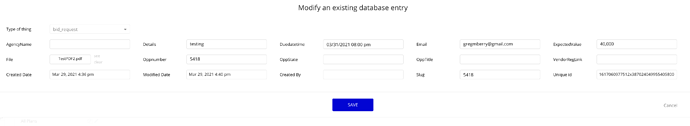
I have an existing form I’m using to collect some basic information email, some text, and I need the user (not logged in) to be able to upload multiple files. I’ve used the other multi-file plugin with no issue, but didn’t like the interface, so I purchased this Advanced Multi Uploader.
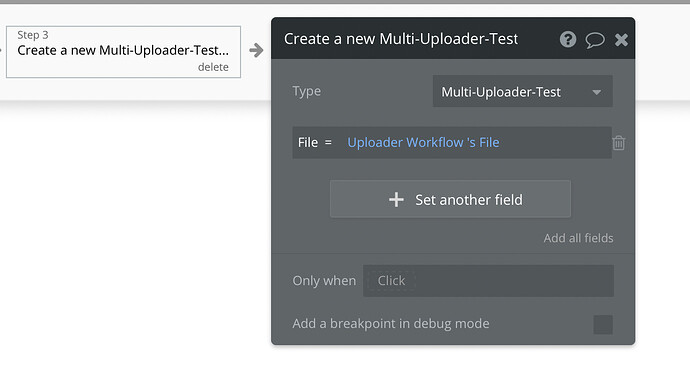
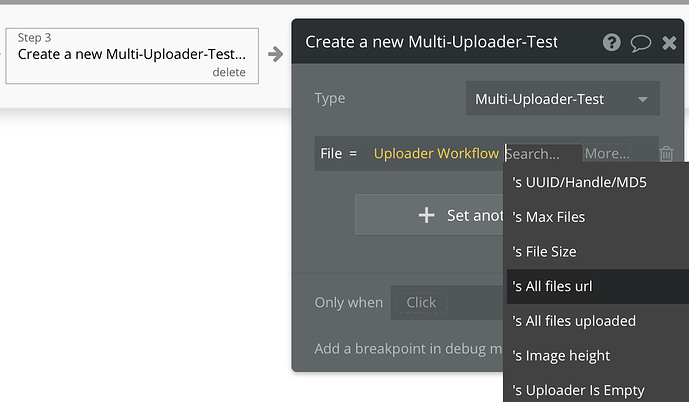
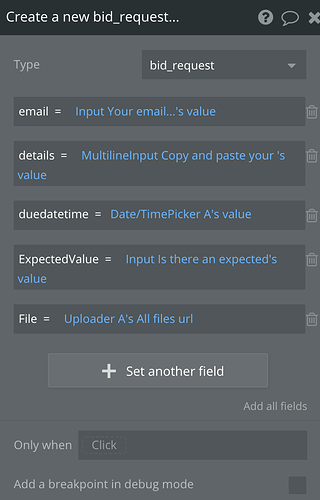
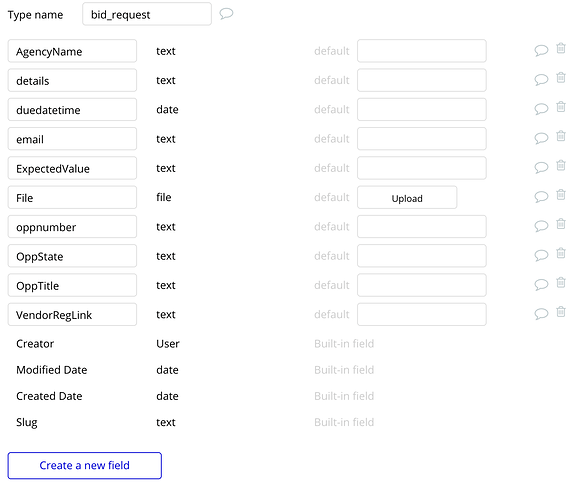
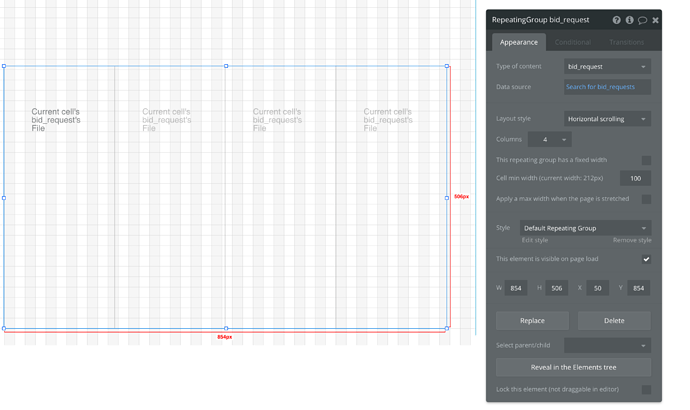
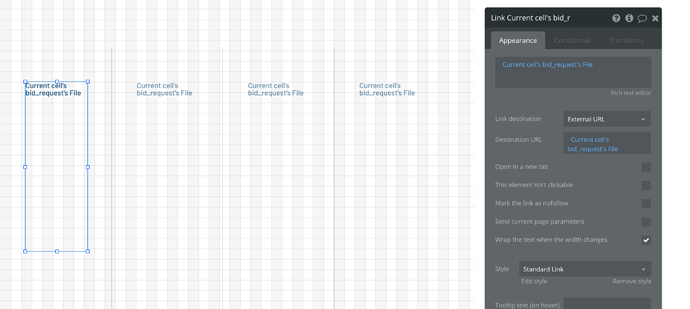
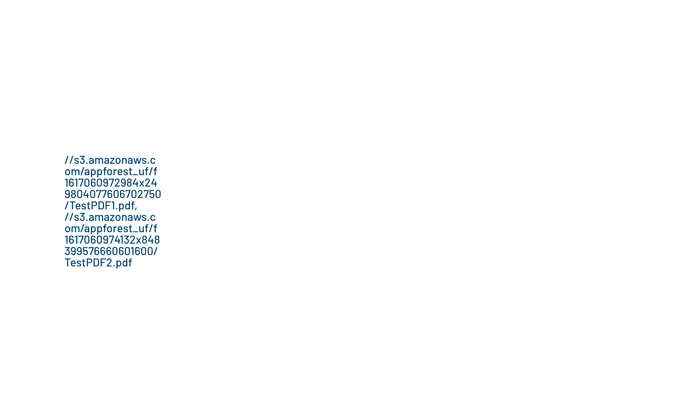
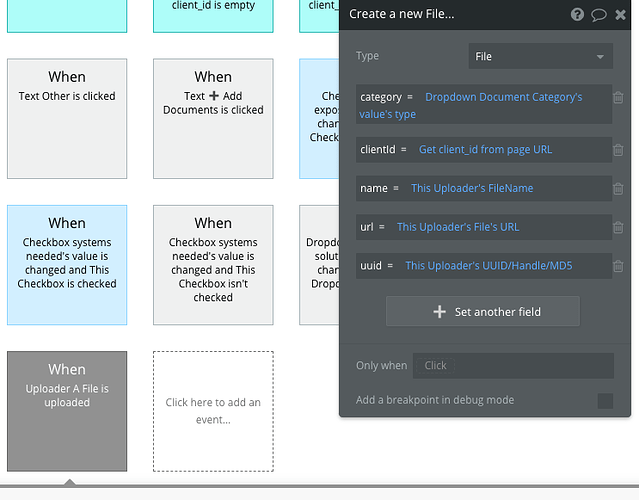
I know I’m missing something really simple, but I am not able to get more than just one file uploaded via the uploader to store in the table. If I try to upload more than one file, it is only storing the first file uploaded via the workflow I have for the submit button. To have the files uploaded before the submit button doesn’t work for what I need, because the other data isn’t collected.
Any help or documentation or resources would be much appreciated! I did read this documentation, but it wasn’t much help.