Hello, @devcriativando
Thanks for these details.
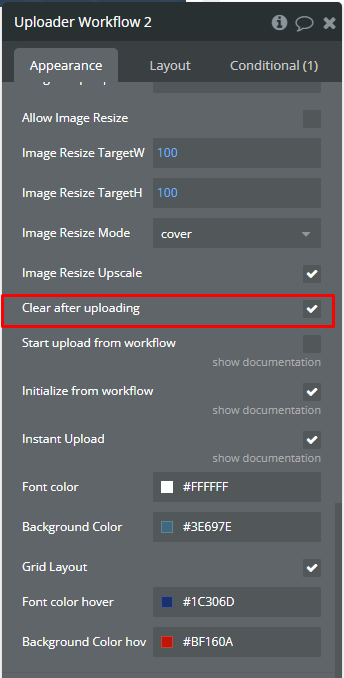
Indeed, in case you will use the “clear after upload” checkbox, your dynamic image will be removed too.
Due to the fact that we have some additional questions regarding your settings, can you please add our Support Team email to the list of collaborators to your application and provide me a link to your application? This will allow us to check your settings and run some tests to fix the mentioned problem.
To add our Support Team as a collaborator, you need to do the following steps in the Bubble Editor:
Settings > Collaboration > Add email support@zeroqode.com
Note: avoid the warning message regarding the plan, as we are an agency and you can easily add us to your collaborators.
Looking to hear you soon.
Regards,