Hey,
Trying to implement a multi uploader into my app, but it DOES NOT function like on the demo page.
On the demo page… when you upload into the uploader, it expands it’s box and makes the elements under it reposition. In my case, it is just overlapping these elements and NOT repositioning them.
A solution to this could be horizontal alignment of images also but this doesn’t seem to be a feature which it should be.
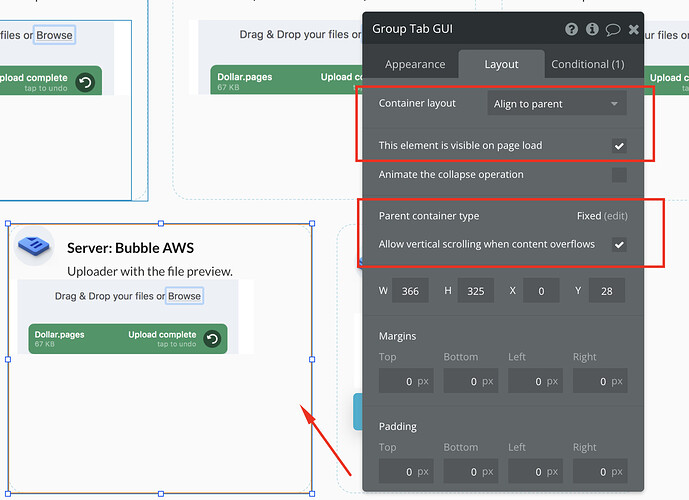
What is happening in my app:
What happens in the demo app:
As you can see in the demo app, the elements under the uploaded photos are repositioned to fit on the screen by moving lower, but in my app they don’t reposition and instead the uploaded photos overlap the elements and mess up the whole page.
To add the box itself also expands in your demo page but not in my app, i literally copied the element 1:1 from the demo page. right click copy and paste.
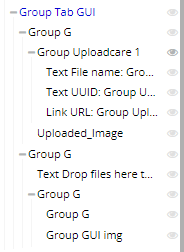
here is a screenshot of element tree in my app:

Any ideas? Also if I could have the images show horizontally instead of vertically that would also be better… Also: Please don’t ask me for access to my app.
Last time I had troubles with a zeroqcode plugin, it took 2 weeks to solve, I was 100% right it was a bug in the plugin code but no listened to me. So lets this one sorted out faster and listen to me and dont ask to get editor privileges into my app.
Thanks