Hello @stefan.pointecker,
Thanks for your reply.
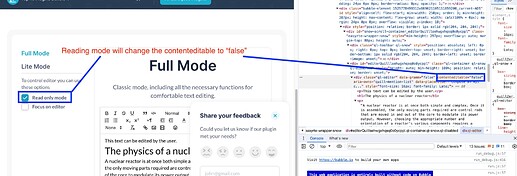
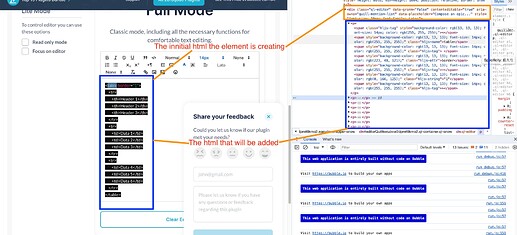
I will try to provide some clarification, the div class="ql-editor" is specific to the Quill library which is used for the Rich text editor plugin.
When a div is marked with the ql-editor class, Quill will manage the content within this div, handling things like text input, formatting commands, and the generation of the corresponding HTML output. This makes ql-editor a crucial part of the Quill editor’s structure, enabling the rich text editing features that Quill provides.
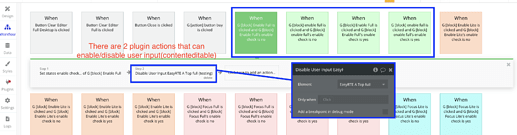
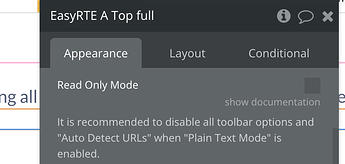
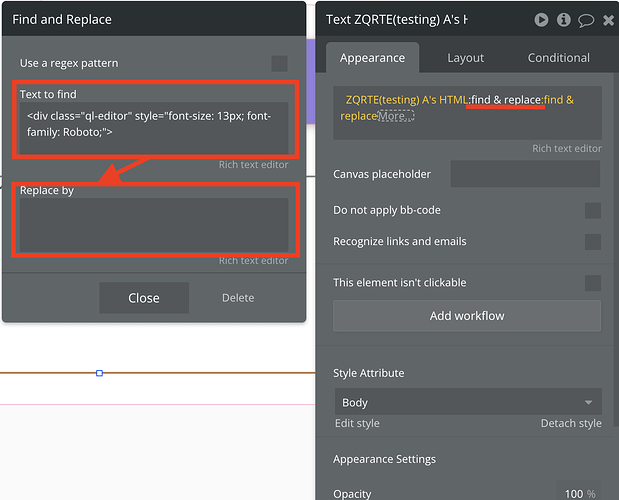
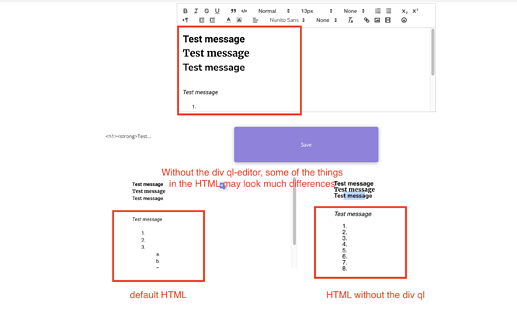
I haven’t noticed that. The div can change by switching between read and edit modes, and both can be hidden using “Find and replace”.
I have shared your request with our development team for their review. However, I am unable to provide a specific timeline for when this feature will be implemented.
Thanks again for your patience and understanding. 
Looking forward to your reply.
Best regards,
Stefan