Hello everyone, would love some help as we have a lot of people waiting for this feature… please help. There seems to be no documentation for this. I’ve now spent at least 10 hours trying to get this thing to work. I was able to let the host start a stream, and we do get the camera to show up and everything which is awesome, but when we try to display the audience side on another page it just doesn’t show anything when users click “Join”. I’ve tried waiting over 2 minutes but nothing loads. I have no idea what’s wrong with my setup, I’ve been trying for hours now… please help. I really want this to work… god please .
Set up is very simple. We have one page where host starts the stream, and another dedicated page where users can click to join the stream (the audience page). As a quick note, in our app, we have the object “Product” you see, which has data fields like name. We use the page’s product’s name as our host’s room name dynamically. See our setup below.
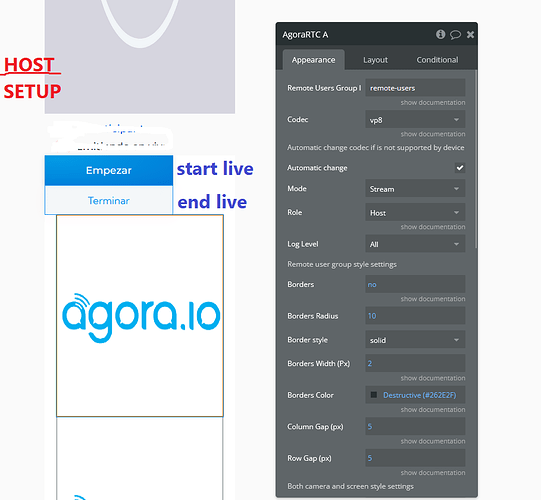
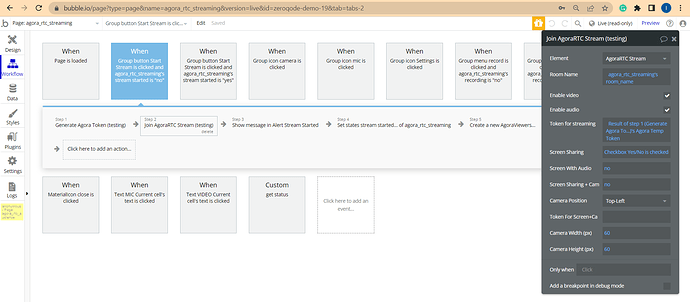
HOST:
Element setup. Button “Empezar” starts the workflow to start the stream by the host. The “terminar” button ends it.
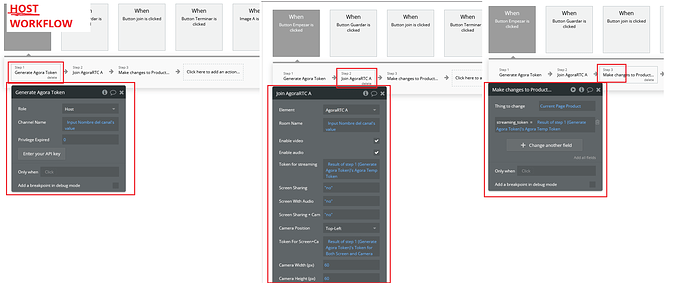
This is the workflow started by the “Empezar”/start button. We make a token in step 1, then in step 2 we join that stream using step 1’s result which is the token, and then we update our page product’s field “streaming_token” (text field) to be the same token we used to join the stream as a host in step 2. This is supposedly the token that would be used by the audience to join on their audience dedicated page.
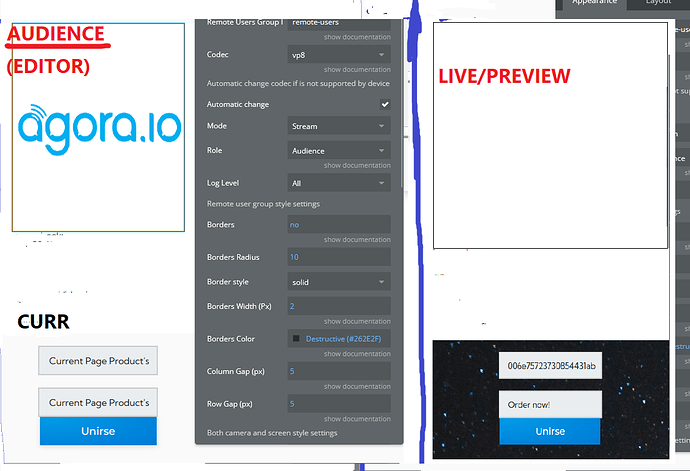
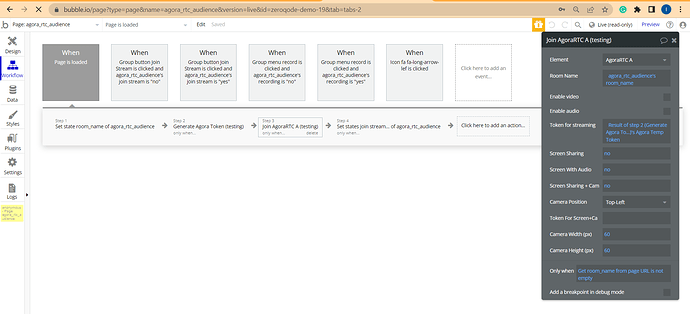
AUDIENCE:
Simple setup. We have our agora player, an a “Unirse”/join button. The first input gets the page’s product’s “streaming_token”, which we got from step 3 of our host workflow. The second input just gets the product’s name. So this is our element setup:
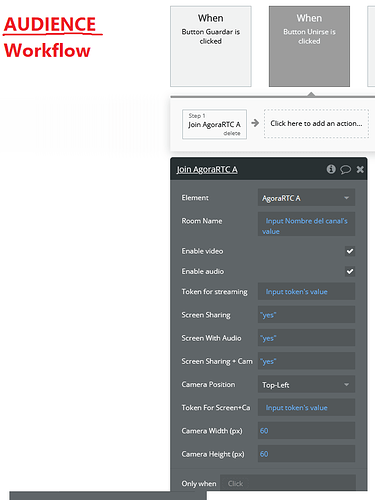
And this is our workflow for viewers to join/view a livestream, we try to join using the streaming token:
So basically, host starts a stream and someone tries to join but no camera shows. We use an object (in this case “product”) to pass on the token and room name to our audience page. We just need the camera to show up for the viewers. Host side works perfectly.
I’ll be deeply happy if I can get this to work, it’s so important!