Hello @zeroqode2
First, thank you for the wonderful plugin, ya’ll did an amazing job, keep it up!
I read all the documentation and the two demo pages/editors you provided along with the YouTube series and the information there is gold!
However, I am experiencing an issue that even with my knowledge of the docs and tutorials I couldn’t figure out the solution to, I was hoping if you could help me by any chance. 
Basically, only the current user can see their own camera (they can still hear other users),
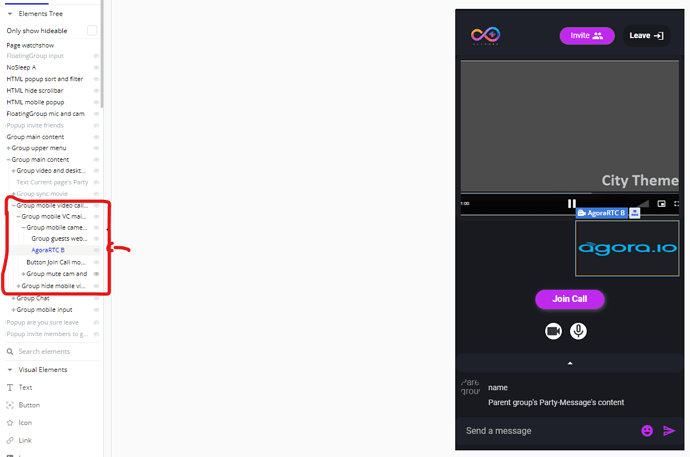
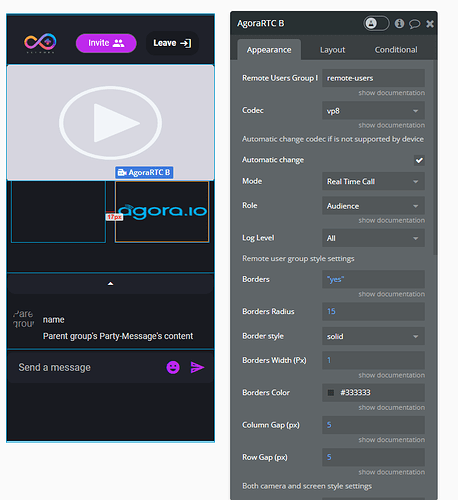
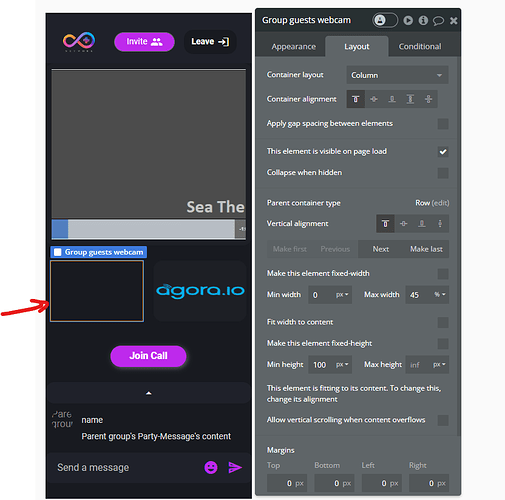
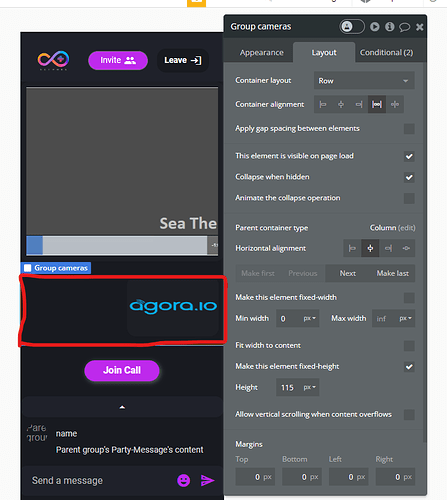
As in the tutorials, I placed the AgoraRTC element and a group with an HTML ID to display the audience.
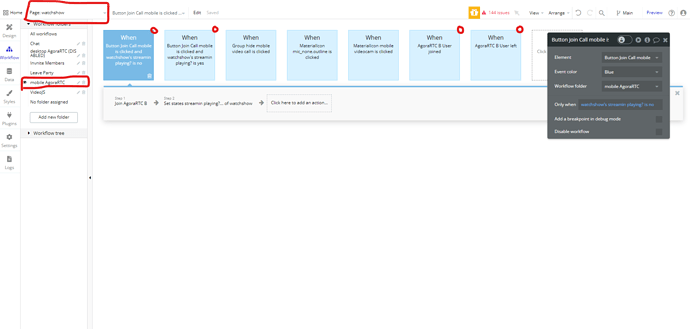
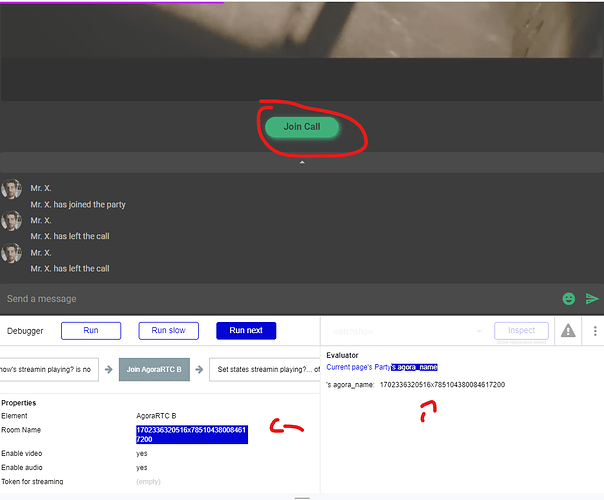
Here is my elements + the AgoraRTC settings (I’ve also tried audience and host settings enabled/disabled and still have the same issue):
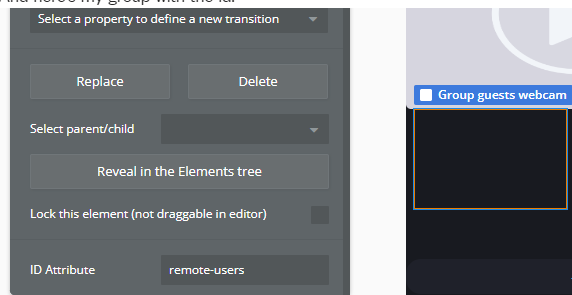
And here’s my group with the id:

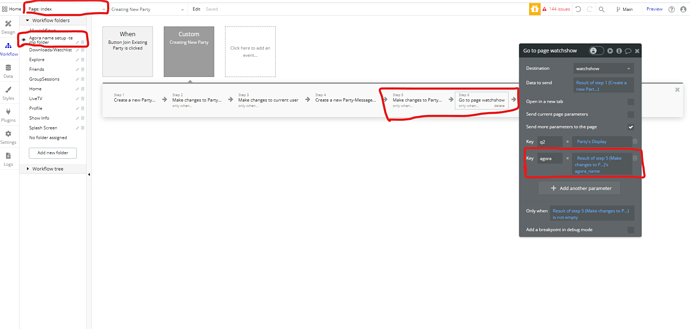
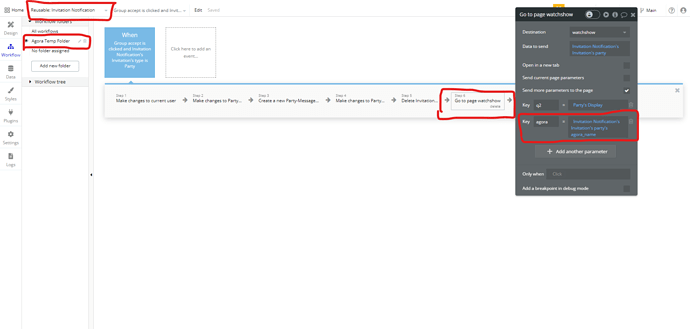
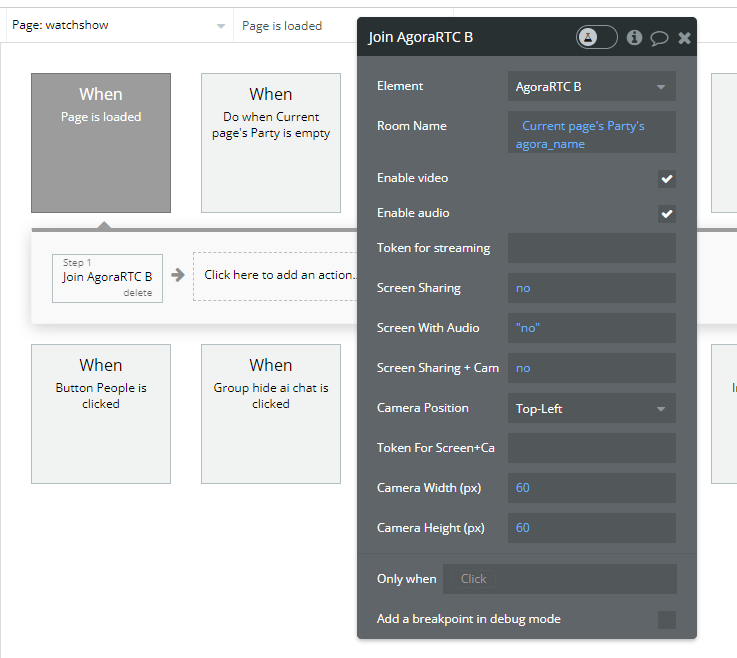
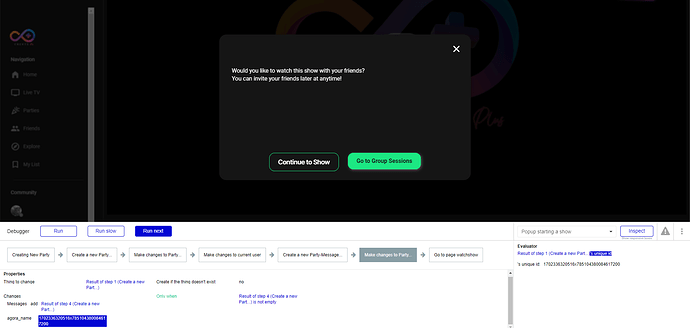
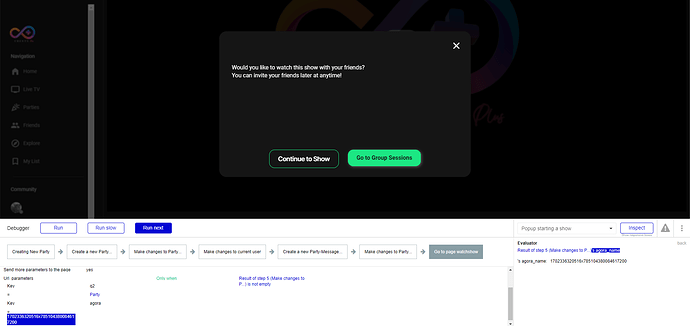
Here are my workflows on this page:
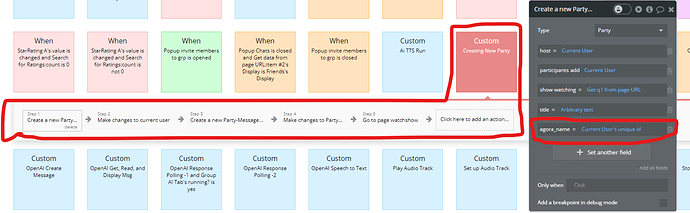
And here is my workflow setting up the party’s agora’s name’s data field (I figured a way to automatically name my agora conference by setting it to the host unique ID, I tried other ways but this seems good for my use case.):
So in summary the process is:
User chooses a movie and clicks start → a party is created and a data field named agora_name is set up to the host ID → user is taken to the watch party page where there is a workflow (on page load) which is Join AgoraRTC and provide it with the party agora_name.
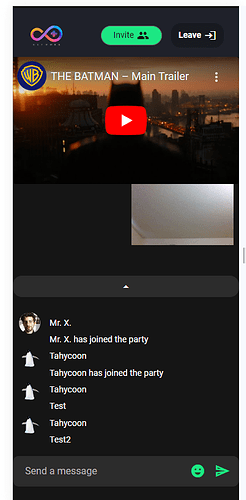
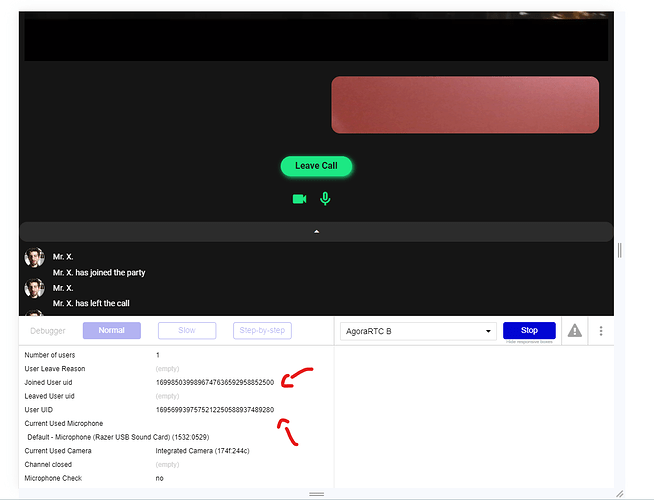
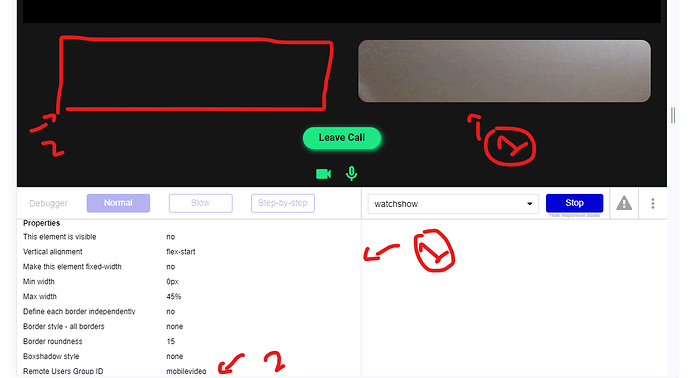
I believe I don’t have any issues on my set up according to the docs/tutorials, but here is what I get when two users are on the same page:
Note: that the other user only sees their camera, and the current user only sees their camera as well. However, the mics are working for both!
In other words, each user only sees their own camera (but they can hear other users).
I was wondering what is the issue and if there is a way to fix this? Am I missing something?
Any help would be appreciated
















 ).
).