Hello guys,
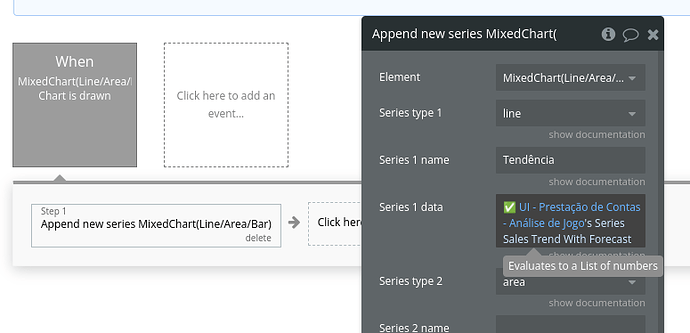
thx for a great work on Air Chart plugin! I use the paid version of it and really love it!  However, today I noticed a problem that hinders me in the further development of my application: if I want to display more than 3 series in a bar chart, I use “Append new series” action within “Chart is drawn” workflow as suggested by the documentation. And it works, but unfortunately, thereby, the chart loses it real-time property. So, if a user creates a new point in the database that should be displayed on the chart, it is not visible until the user reloads the page. It is quite strange behavior because usually Air Chart charts are real-time and react immediately to the changes in the database.
However, today I noticed a problem that hinders me in the further development of my application: if I want to display more than 3 series in a bar chart, I use “Append new series” action within “Chart is drawn” workflow as suggested by the documentation. And it works, but unfortunately, thereby, the chart loses it real-time property. So, if a user creates a new point in the database that should be displayed on the chart, it is not visible until the user reloads the page. It is quite strange behavior because usually Air Chart charts are real-time and react immediately to the changes in the database.
Is it a bug? Or is there any workaround?
For my app I really need a bar chart with 5 series that are real-time.
Best and thx in advance
Paul