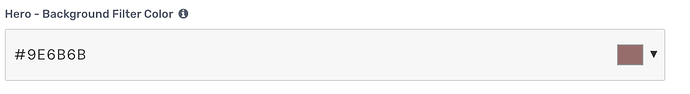
When the referenced initial color of the color picker is a simple hex code with opacity of 1, everything works fine.

So we’re all good here. The color picker initial color is the saved value and the input reflects what the initial value of the color picker is.
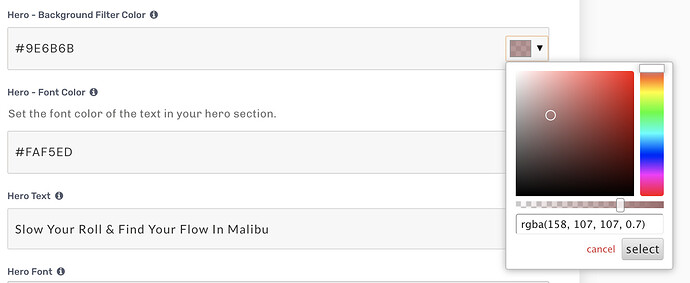
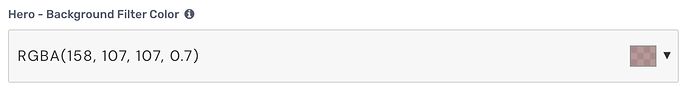
But then we change the value of the color picker to something with opacity of .7. When we do that, the input adjusts as expected, but he value hasn’t been saved to the DB. We’re still good here. The picker can be set to this value and the input reflects that.
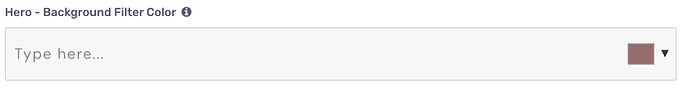
Still all good. Then we click save and save the updated value to the DB, which becomes the initial color of the color picker. The value saves to the DB, but the color picker breaks and zeros out.
It reverts to the last Hex rather than having the initial value be the actual current DB value. This wasn’t always this way and seems to have changed with a relatively recent update.