It’s not working when an element was hidden on page load.
Even when all elements are visible at the time of triggering.
Elements need to be visible on page load. Not sure if this can be fixed.
Hello, @VanValdenburg!
Please accept my sincere apologies for such delay with the reply. 
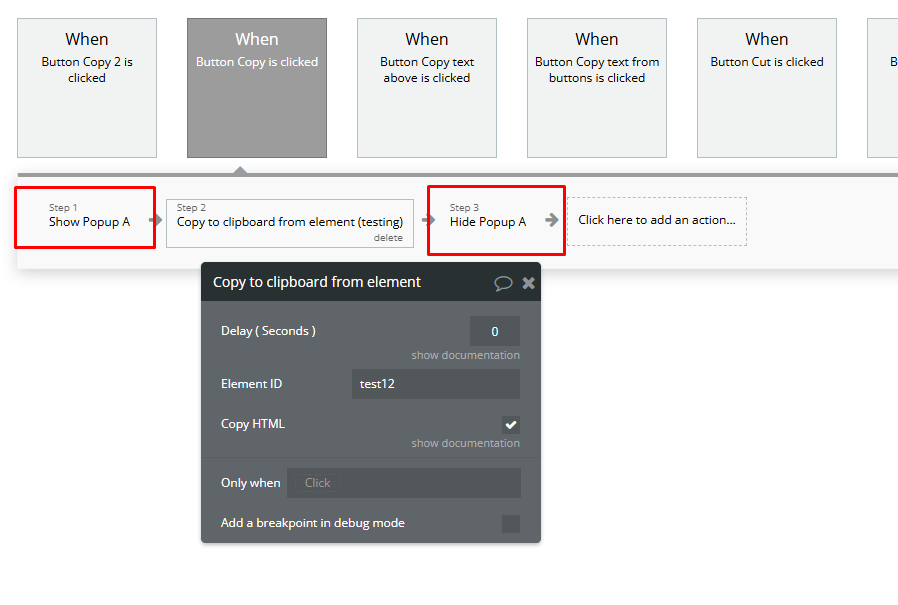
Yes, indeed. The plugin works well only with the elements whose have rendered on the page, at the moment. It can work to copy text from the popup/hidden element after the second attempt to perform the copy action:
Let me please check this case with the dev team.
(Once again, sorry for the late reply 
 )
)
Regards,
Hello again, @VanValdenburg!
We have just updated the plugin with the requested features. Now you can copy text from invisible elements. Please update your plugin to the latest 2.10.0 version and give it a try.
(We have added a new action, where you have to indicate the element ID you want to copy).
You can check this test app as a reference:
Hope it helps! 
Hello  I want to copy text from a popup that is hidden on page load and also hidden when the copy action is triggered.
I want to copy text from a popup that is hidden on page load and also hidden when the copy action is triggered.
Is it possible to add this feature?
Hi, @nilsklinger1
Thank you for reaching out! 
To copy text from a popup that is hidden on page load and remains hidden when the copy action is triggered using the Air Copy to Clipboard Plugin, you’ll need to ensure that the text element remains accessible in the DOM (Document Object Model), even when it’s hidden. By default, hidden elements may not be accessible to the plugin.
Example Setup for Hidden Text
1. Text Element in Popup:
- Add a text element to your popup that contains the text to be copied.
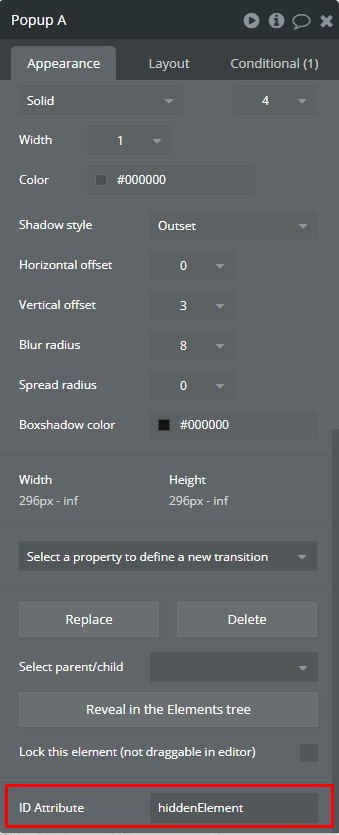
- Assign a unique Element ID (e.g.,
hiddenText) to the text element. - Ensure the “Collapse when hidden” option in the text element settings is unchecked.
2. Trigger Copy Action:
- In your workflow, use the Air Copy to Clipboard action to copy the text from the element using its Element ID.
3. Hide Popup After Copy:
- Add a step in the workflow to hide the popup after the copy action is triggered.
Workflow Example:
Here’s a quick example of how your workflow steps should look:
- Copy to Clipboard → Set the Element ID as the source for the text.
- Hide Popup → Add an action to hide the popup after copying.
To make it easier, I’ve attached a screenshot for reference.
Looking forward to your feedback. 
Best regards,
Support Team
Browse all Zeroqode Plugins for Bubble

Hey @mina.rotari, thank you very much for your reply! 
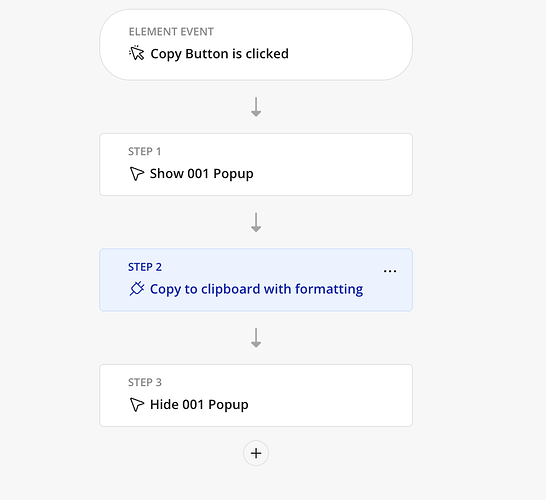
I’m using the new “Copy to Clipboard with formatting” - action, but it isn’t working like that.
My Popup:
- “visible on page load” - is checked
- “Collapse when hidden” - is unchecked
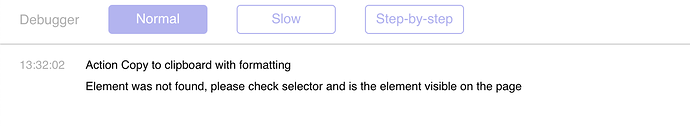
But if I’m using the following workflow it gives me the following error.
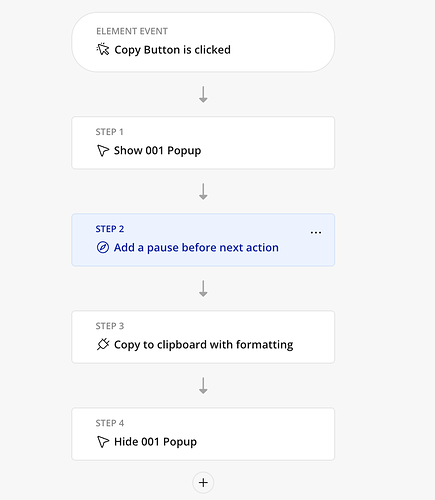
But it works if I add a 1ms break in between:
But I don’t like that as this is enough for the Popup to become visible. My goal is to copy the content of the popup without the user seeing the popup. Can you help me further with this?
sorry, I think I just found the issue.
The text that I’m trying to copy is not fixed. It is dynamic user data.
It seems like that just need a bit to load. …
But do you have any ideas to solve it so the user doesn’t see the popup while copying?
Thank you for your message! 
As mentioned earlier, the text needs to be visible in the DOM for the plugin to access it, even if it’s dynamic. To ensure the user doesn’t see the popup while copying, here’s a suggestion:
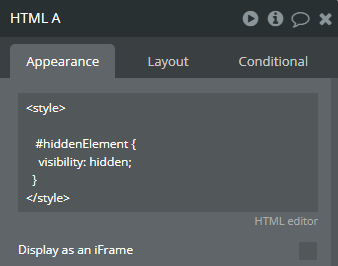
You can use a hidden group styled to remain in the DOM but not visible to the user. One way to achieve this is by placing an HTML element on the page with the following code:
<style>
#hiddenElement {
visibility: hidden;
}
</style>
Attach the hiddenElement ID to your popup. This way, the dynamic text remains accessible for the copy action but won’t be visible to the user.

This setup ensures the dynamic text is loaded and ready to be copied without showing the popup to the user.
Let me know if you need further clarification or if you have any questions. 
Best regards,
Support Team
Browse all Zeroqode Plugins for Bubble

Hi @nilsklinger1 ,
I wanted to follow up and see if you’ve had a chance to go over the steps we shared earlier. If the issue persists or if there’s anything else you’d like help with, please don’t hesitate to let us know.
We’re always here to assist and would be happy to help address any challenges you might be facing
Looking forward to your reply!
Best regards,
Support Team
Browse all Zeroqode Plugins for Bubble

Thank you very much for your help.
In general the html-element solution works.
But is there any way I can toggle the html code to be active and inactive?
(I need to show the popup sometimes, it should only be invisible during copying)
Sorry, done. Thank God I found a solution.
I’ve now set a state for the popup (Visible - yes or no) and made the html code change via the element conditions tab. (From “visible” to “hidden”)
Hi @nilsklinger1 , 
Thank you for your reply!
We’re glad everything is working smoothly now. If you ever need assistance, don’t hesitate to reach out — we’re always happy to help. 
If you enjoy our plugins, we’d appreciate it if you could give us a quick rating. Just head to the Plugins tab in the Bubble editor, search for the plugin, and rate it with the stars you feel we deserve. 
We’d also love to hear your full experience with Zeroqode! You can leave your feedback here:
Your feedback helps us improve and supports the Bubble community. 
Thanks again, and have an amazing week! 
Best,
Support Team
Browse all Zeroqode Plugins for Bubble