Hello, for a booking app i want user to be able to book from current days+1
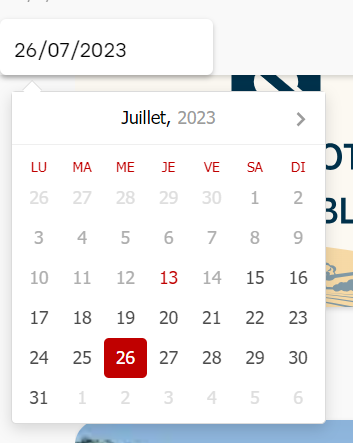
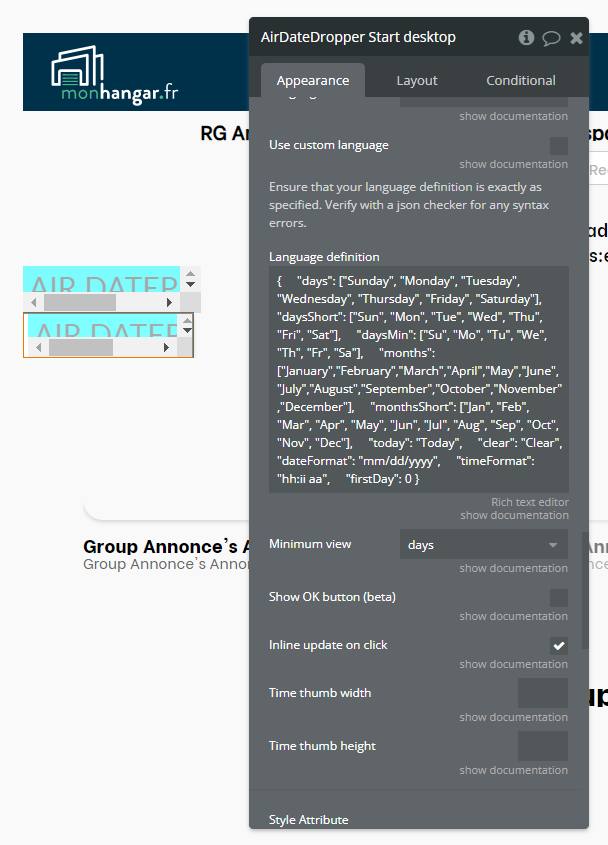
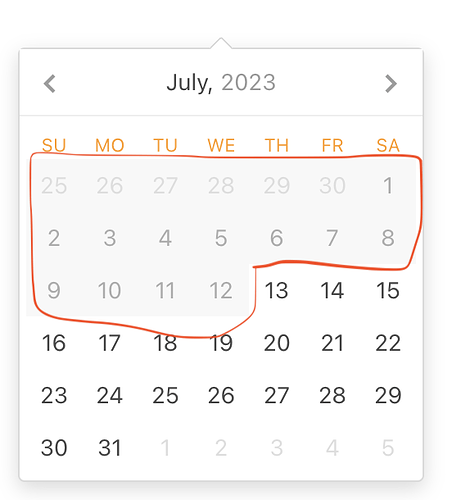
I use the Air Date/Time Dropper, it works but the current day has a special style and as it is next to a valid date it is confusing.
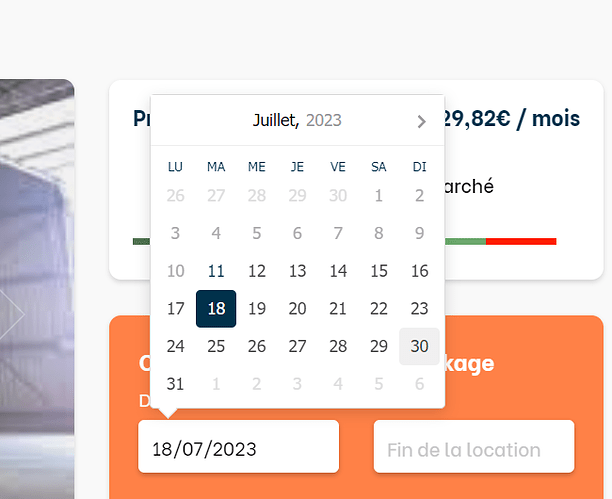
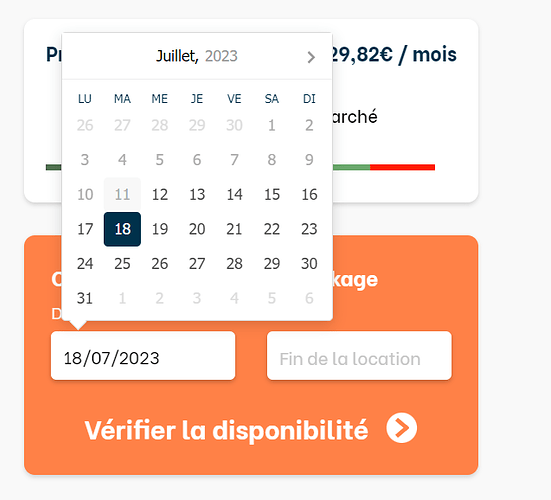
Would it be possible to do that if the current days is not in the allowed range, its style is the same as the other disabled cells style?
For the moment it always has the hightlight color, whether it is disabled or not
Thanks







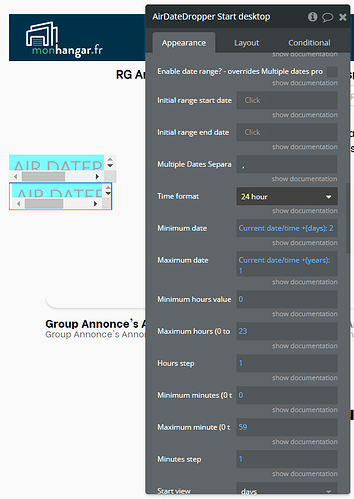
 , I tried Current date/time days +1 in the minimun date.
, I tried Current date/time days +1 in the minimun date.