I’ve been using and enjoying Air Date/Timer picker for a few weeks, but I’ve just now run into this problem: I need to be able to access the value of the Air Date/Timer picker so I can run workflows based on the condition of what time it is displaying.
Here’s an example:
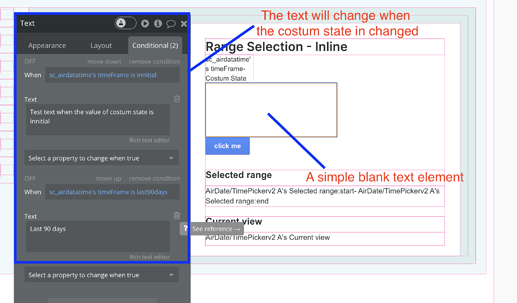
If my AirDate/Time picker’s selected range is [the last 90 days], then I want [given action to run]
Similarly:
If my AirDate/Time picker’s selected range is [the last 90 days], then I want [given conditional property to change when true]
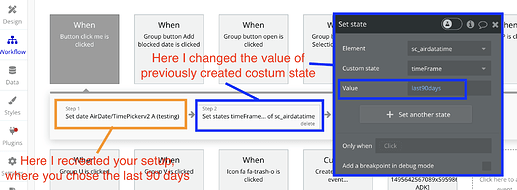
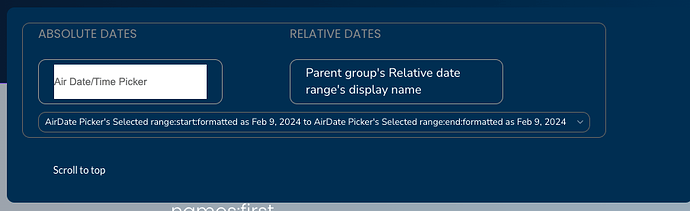
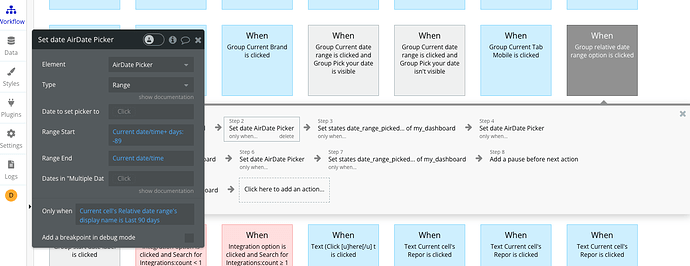
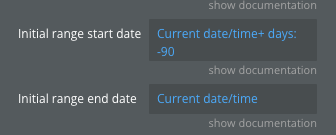
I’ve been able to summon the date range in the field Initial range start date by writing “Current date/time + days: -90”. See below:

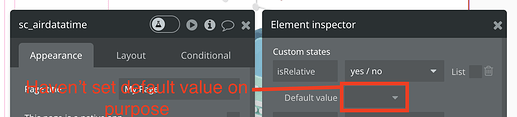
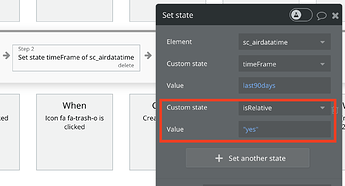
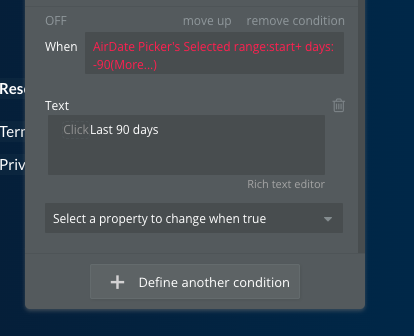
But when I go to write something similar in either a conditional field or in the “Only when” of an action, I’m unable to bring in the specification of the specific date range I’m looking for. See below:

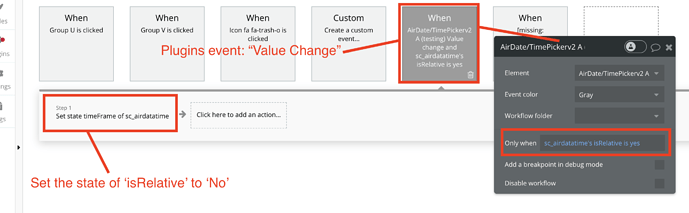
How can I reword the “when” part of a conditional or an action to require the conditional/action to read the relative date range and behave accordingly? Example: if the AirDate Picker’s selected range:start is -90 days, and the AirDate Picker’s selected range:end is today, then [conditional triggered].
Let me know if I can provide any other context.