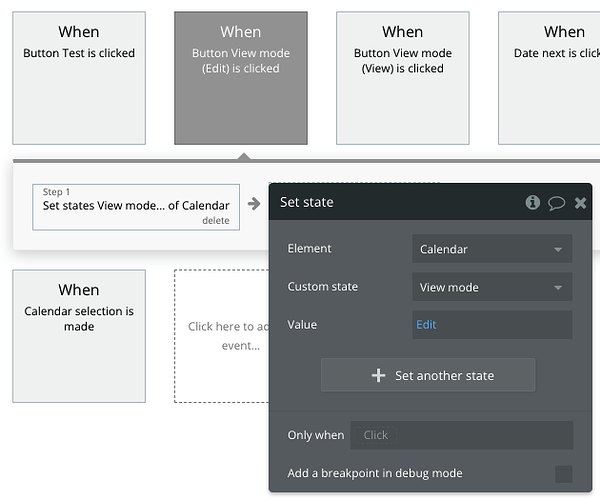
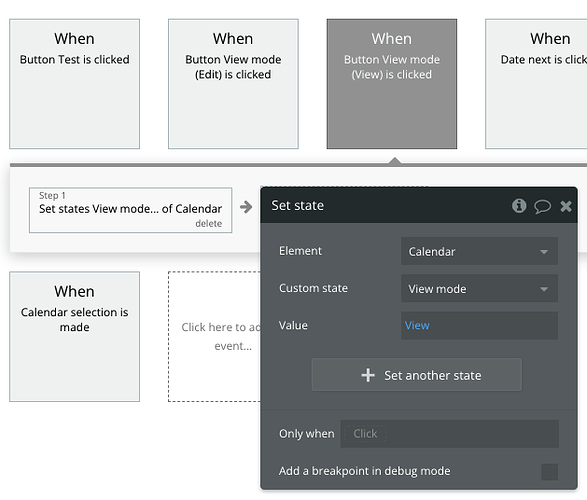
What I want to achieve is a calendar that has two states. Edit and view (toggled via a button)
In edit mode, you can add events and change them by dragging and resizing them.
In view mode, you can only view the calendar and click events to view more information.
What is the best way of doing this?
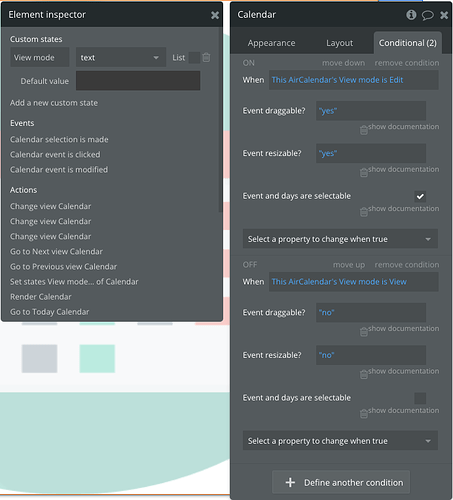
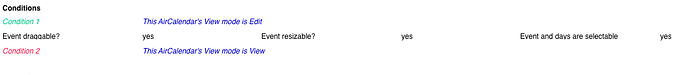
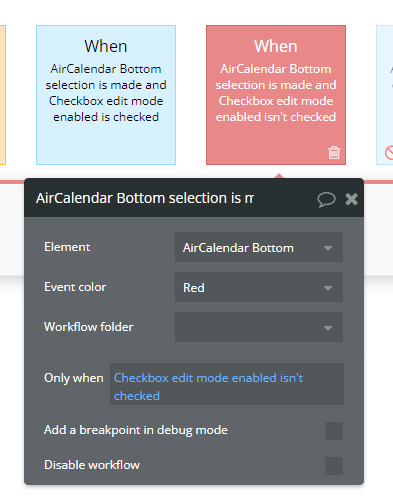
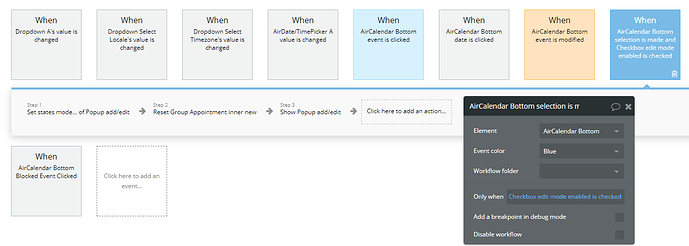
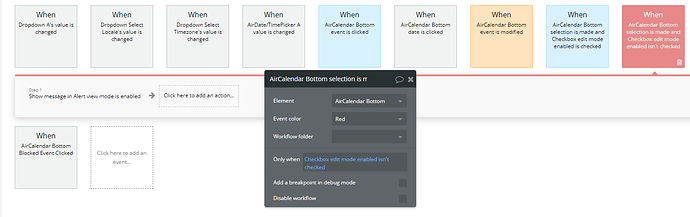
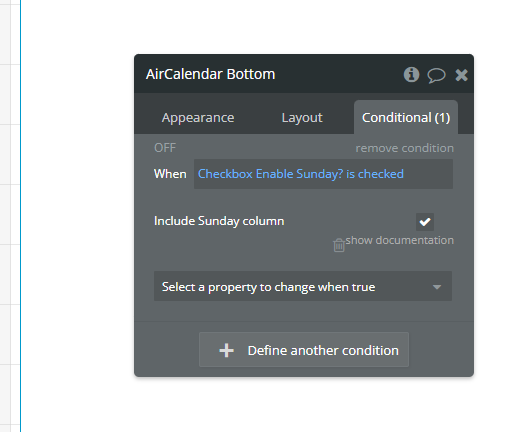
I tried to create two custom states (view & edit) and use the Calendar conditional to change properties depending on the state. My guess was that I also need to render the calendar again after this. But can not get this to work.