Hi,
Just experimenting with your plugin, and I can’t figure out the proper way to send the result data to a page.
This is what I want a user to do:
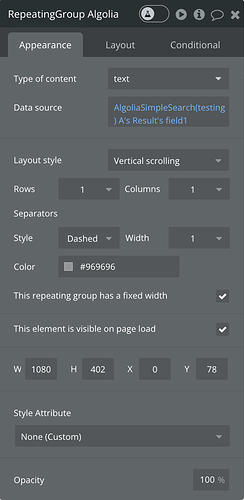
Input a query → see a list of results → click on a result → be taken to a page with more info about that result → save that result
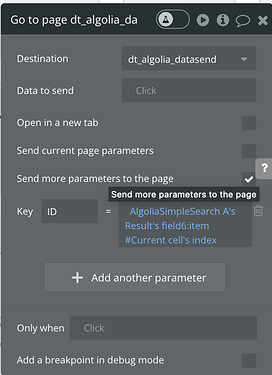
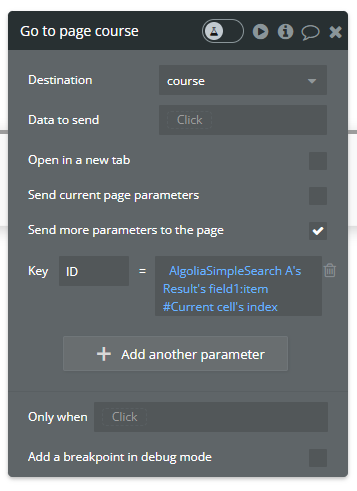
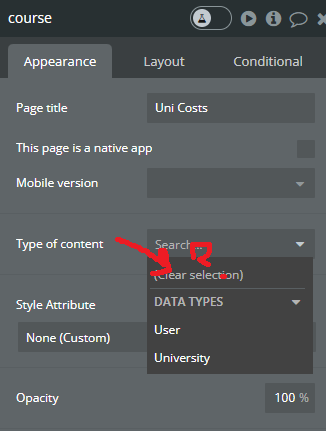
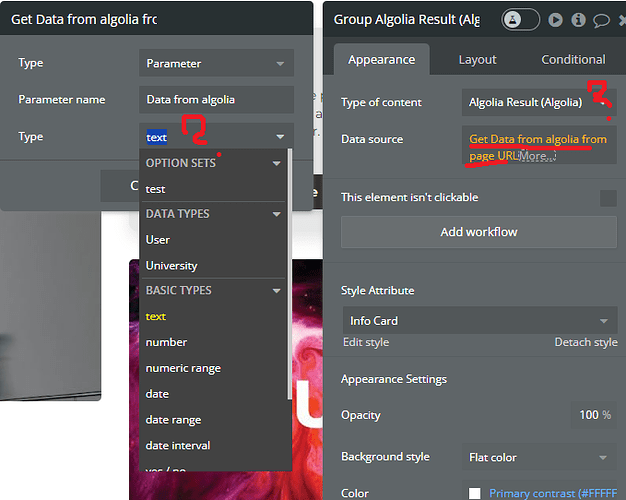
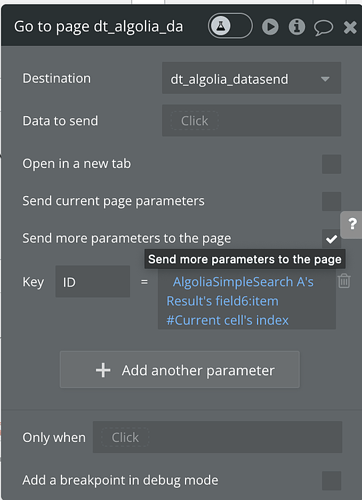
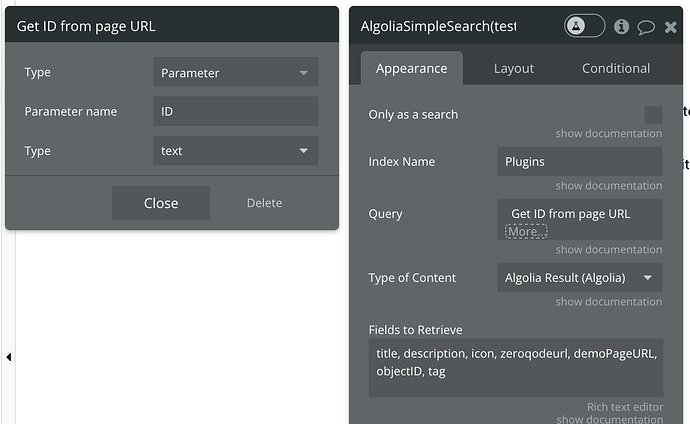
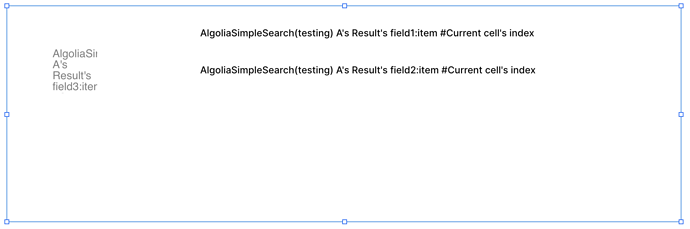
I’ve experimented with creating an action that saves the Algolia Unique ID of the result as a user field, and then when the page loads, it triggers another Algolia plugin search with the Algolia Unique ID as the query.
However, this means the user can’t click ‘back’ multiple times if they have viewed multiple result pages, as it keeps reloading as the Algolia Unique ID result they have saved. And the plugin has to be triggered every page load, which seems like a waste of computing power.
Basically, I feel like I’m going at this completely the wrong way.
I hope that made sense!
Thank you,
Kauri