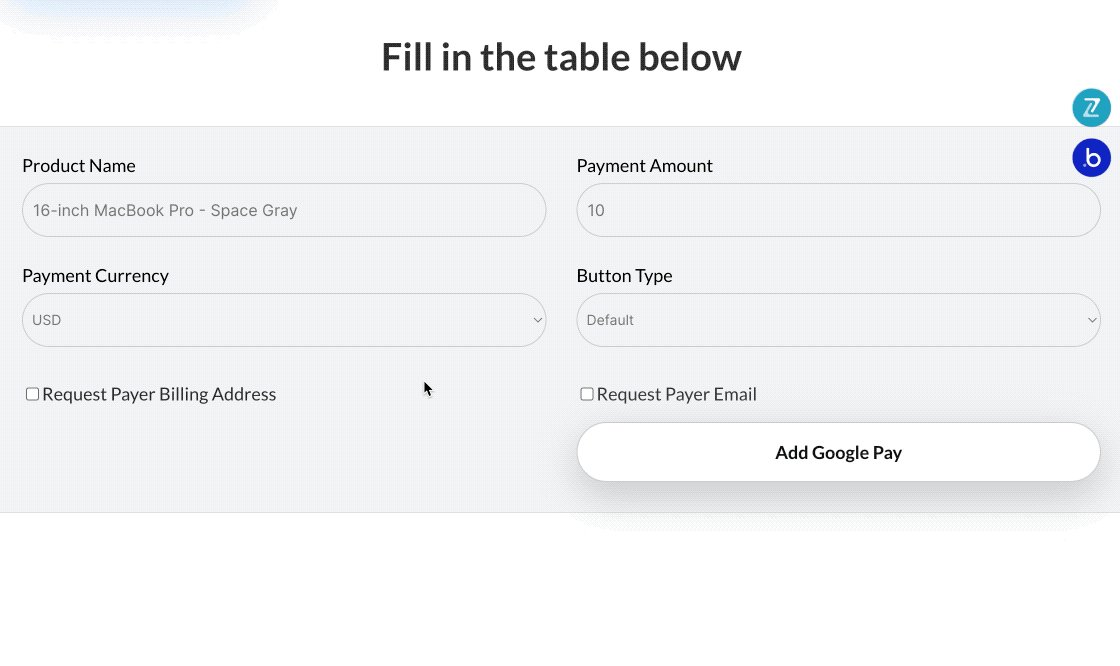
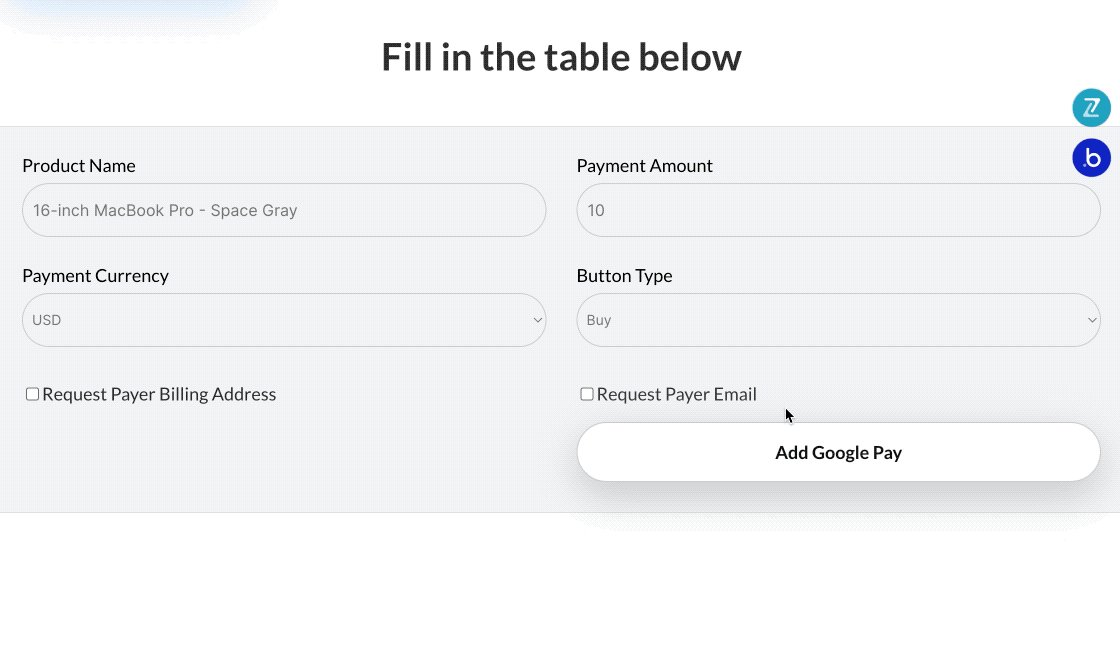
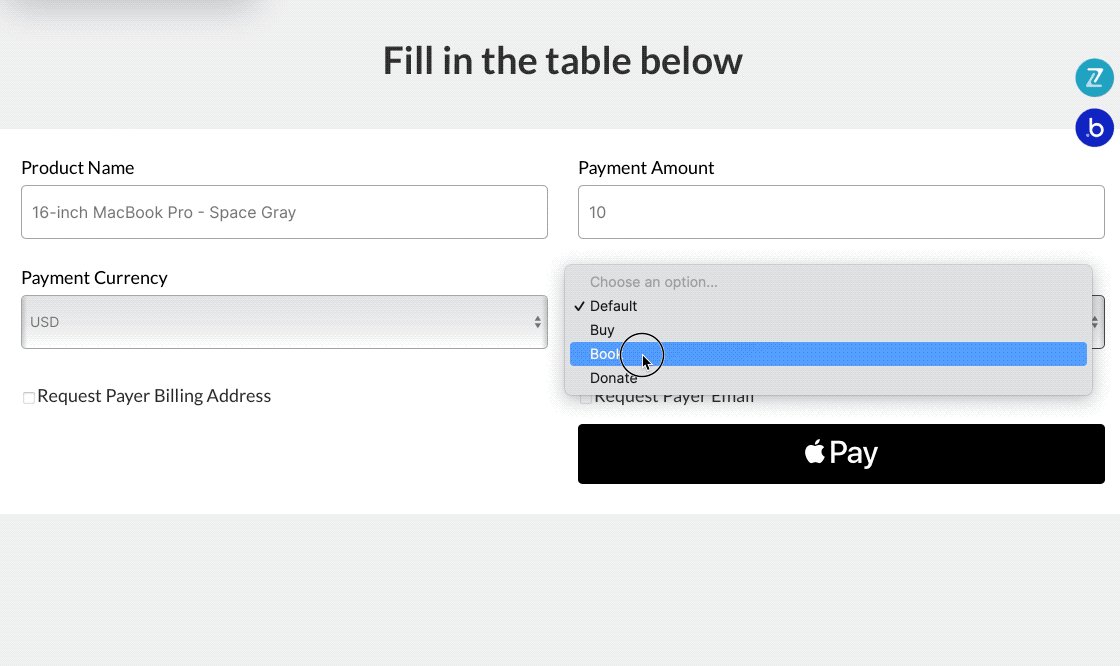
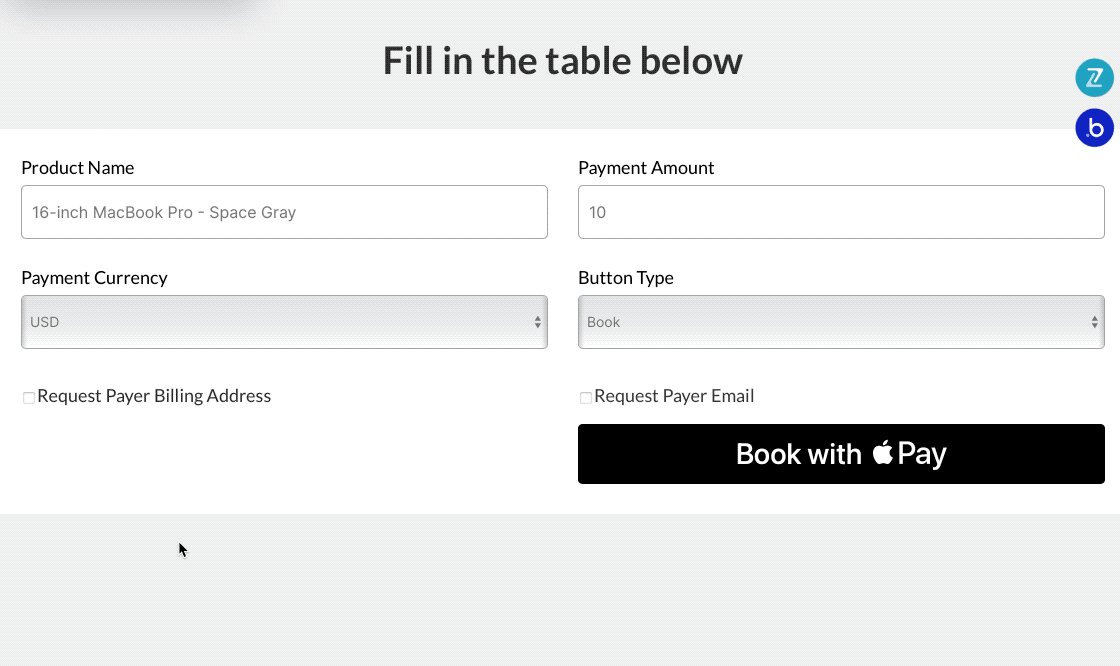
The Apple & Google Pay Plugin gives you a single integration for Apple Pay, and Google Pay. Customers see an Apple Pay button or a Google Pay button, depending on what their device and browser combination supports. If no option is available, they don’t see the button.

Live demo: https://innerspacenative.bubbleapps.io/version-test/apple_and_google_pay
DEMO & DOCUMENTATION
Apple Pay | Plugin for Bubble by Zeroqode
SUPERCHARGE YOUR APP WITH ZEROQODE PLUGINS
No-Code App Plugins for Bubble | Zeroqode
Anastasija Volozaninova
Executive Assistant @ Zeroqode
#1 Bubble Publisher and Developer
 160+ Bubble Templates
160+ Bubble Templates
 35+ Bubble Courses
35+ Bubble Courses
 300+ Bubble Plugins
300+ Bubble Plugins
 Convert Bubble app to iOS & Android
Convert Bubble app to iOS & Android
 No-code Development Services
No-code Development Services




