Hi,
I have used just a few times the plugin Auto Adjust Width for RG Cells before Bubble io updates their responsive features. And it used to work perfectly and now it’s been an hour that I’m trying to find what would be the best setup to make this plugin work again.
- I m working on a native app.
- I set the plugin on the main page, not in a group
- I did not limit the width of any elements.
- I can see that there is a difference when I put or not the Repeating ID
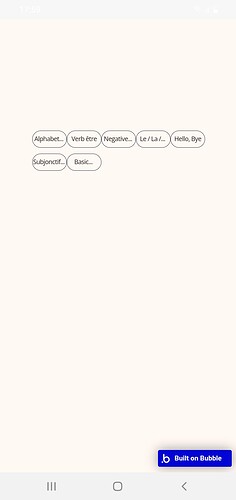
On this screenshot no repeating ID
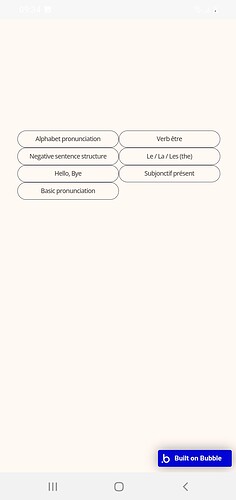
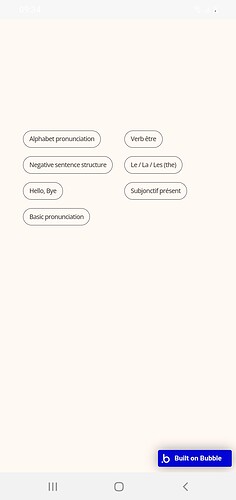
On this one I added the repeating ID
If you have a nice tip to give me, please let me know.
Best, Rémi