Hi @joe,
Thanks for your feedback. Let me jump in here to help you.
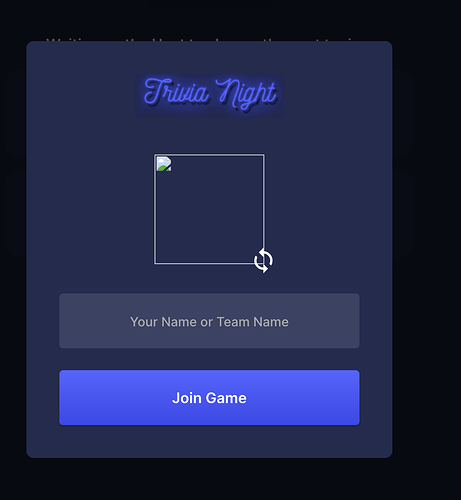
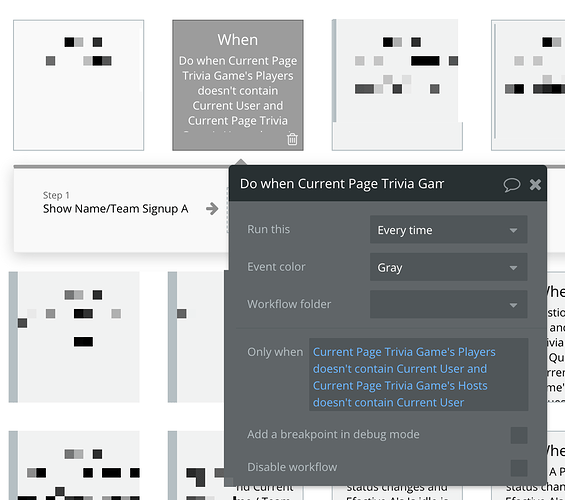
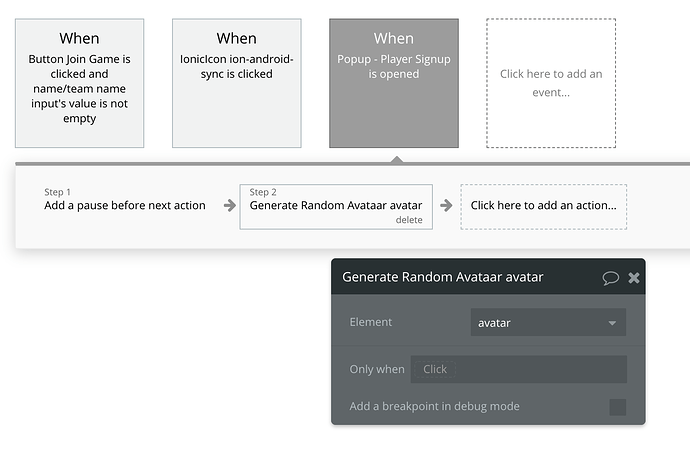
The problem is in the When popup is opened event, because our plugin doesn’t manage to apply a certain styling (when generating a random avatar) with this event, which is why it is throwing this error. So, when you Add a pause before next action, it actually manages to apply the styling first, thus, successfully generating an avatar and displaying it.
But the issue with this event integration is that User Experience isn’t that good, because the popup opens and the avatar loads with a pause.
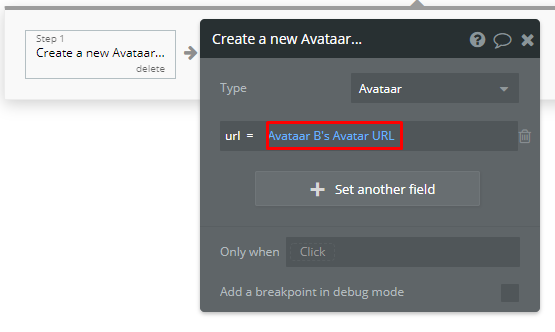
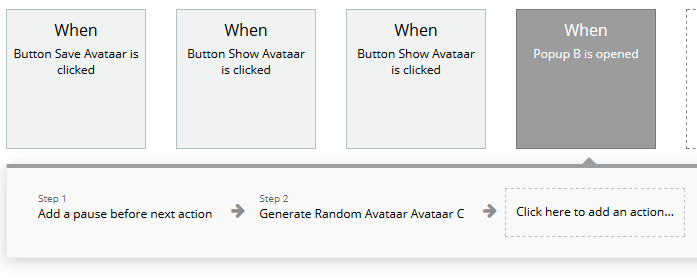
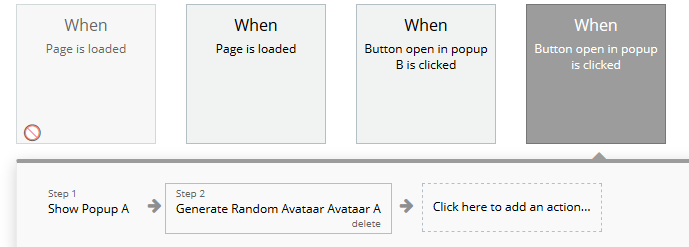
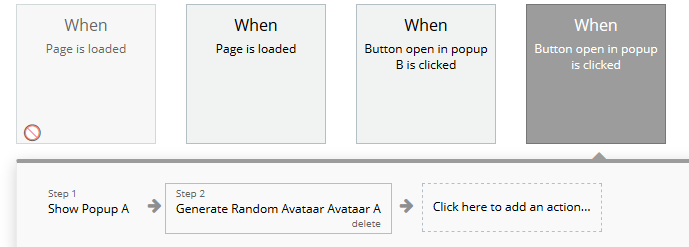
The best way to make things run smoothly and with no issues, is using a button-click event and you will not have to add a pause before next action.
So, instead of doing this: (images for illustration purposes)
You simply implement the workflow in this way:

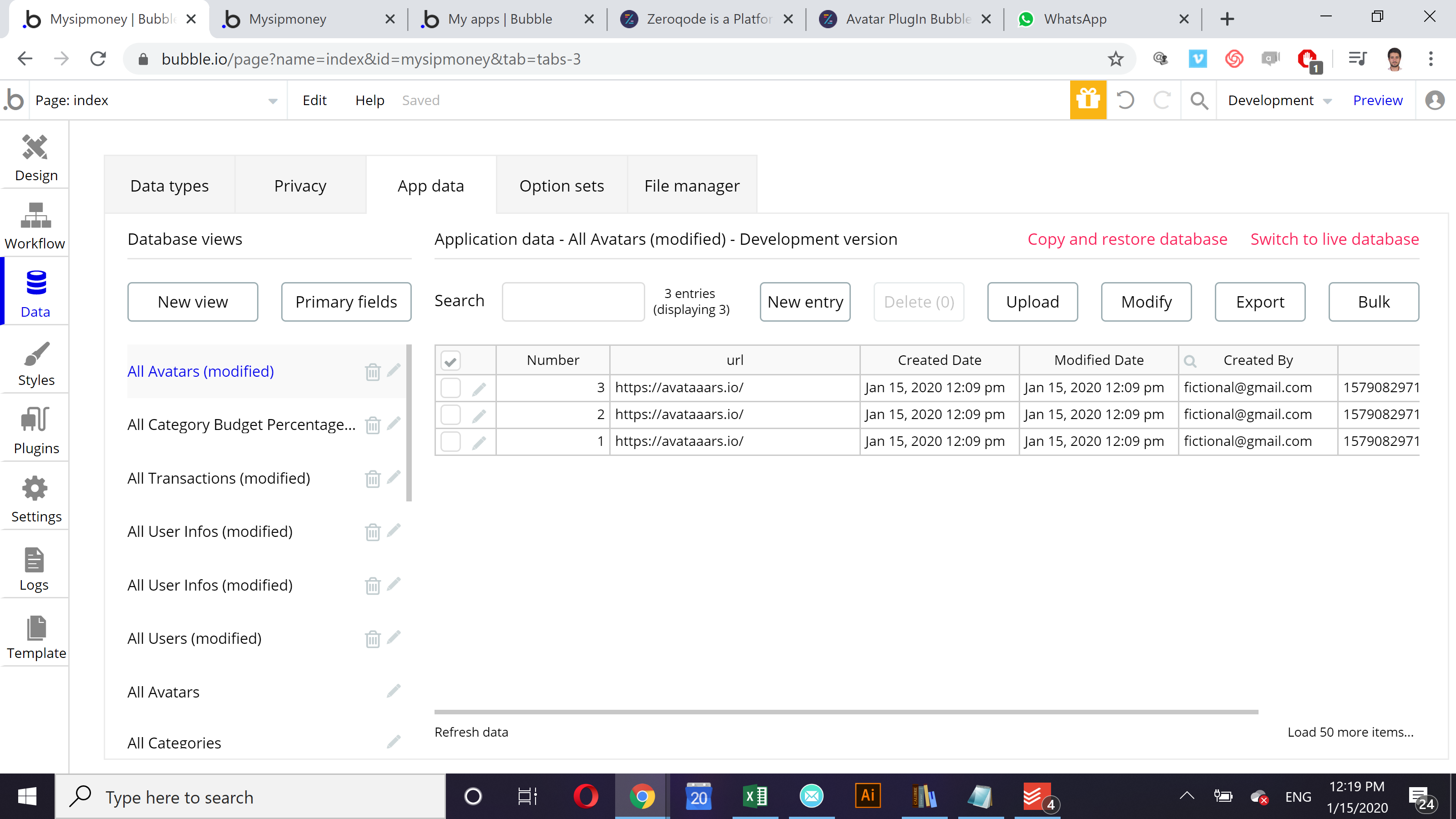
However, we have tested your application among all browsers on both Mac and Windows and we cannot reproduce this problem. Everything works properly.
Please give it a try with instructions mentioned above, and if you still have the same or any other problems, please share details of your current workflow setup, as well as browser and OS versions so we can have a better investigation.
Best,
Alex