Hello
I’m happy with the Alphabet Complete #AvatarProfile plugin.
To make it more colorful, I use the random background color.
However, as I use red=error in my app, it would be fantastic being able to exclude red to be used as avatar background.
Do you have any idea on how relaunching the random if the background color match a list or colors I would define in my app ?
Thanks,
Johann
Hello @johann1 ,
Thank you for reaching out to us. 
However, as I use red=error in my app, it would be fantastic being able to exclude red to be used as avatar background.
Do you have any idea on how relaunching the random if the background color match a list or colors I would define in my app ?
Would it be convenient for you to provide more details regarding your use case?
Namely:
-Screenshots/Video recordings of the issue you see and the plugin element’s configuration.
-Workflows associated with the plugin.
-Any additional details you believe are important for us to replicate and understand your use case.
These details will help us provide you with a more precise answer to your question, and get a clearer understanding of your use case.
Looking forwards to your reply.
Have a nice day! 
Hi Vasile,
Thanks for your interest in this post.
I basically generate avatar using the random background option.
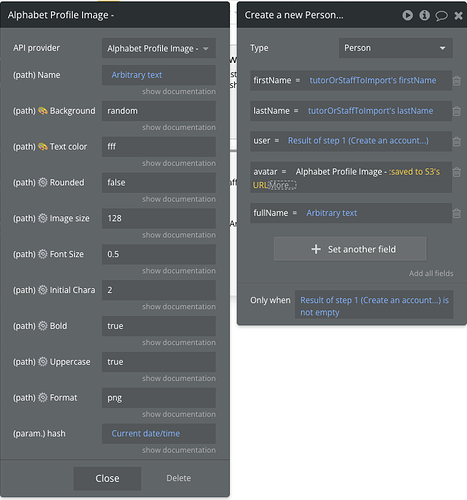
The result is saved as PNG on S3 and used as avatar image attached tu my Person data type.
The “issue” is that red and green are part of the random options.
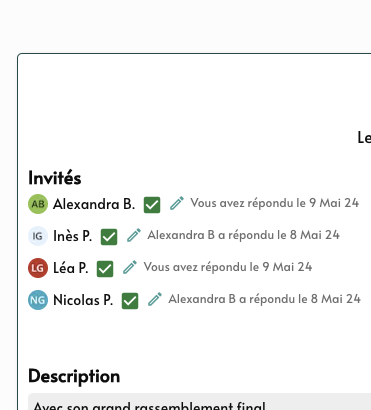
Which makes the interface look like this:
(wait for next post)
As I use some colors codes within the app (red=error, green=success, light-blue=action, etc.), there are some conflicts which could be misleading.
So, not a big deal, but I would be happy to either be able to exclude some colors or be aware of the randomly picked color and be able to relaunch it.
In the meantime, I might have found a workaround: I can generate a list of accepted colors in an option set, do a random pick on my side and then use the picked color in the WF.
Here is the other screen shot as I got this message “Sorry, new users can only put one embedded media item in a post.” (weird)

Hello @johann1 ,
Thank you for sharing with us additional details of your use case.
So, not a big deal, but I would be happy to either be able to exclude some colors or be aware of the randomly picked color and be able to relaunch it.
Just to avoid any confusion, we could make an improvement that would exclude certain hex codes but the issue that appears is that for the same color, there are many variations that are not noticeable with the naked eye, but the hex/color code would be different so the plugin could still generate them.
Could you please explain how do you want this feature to be implemented, so that it will integrate with your setup properly and we can make the necessary changes/additions?
Thank you for your patience and understanding.
Have a nice weekend! 
Hi Vasile,
I took the time to think about your question because, as you said, we cannot exclude just one HEX color.
After Googling a bit, I think that this page gives 2 ideas we could mix: on quora dot com /Can-you-group-color-HEX-codes-into-ranges-for-the-purposes-of-searching-by-color
I would love, as a user of the plugin, is to be able to give one or several color groups to exclude amongst : reds, blues, greens, yellows, purples, neutrals or earth tones.
From there, on your side, you could define the limits of these groups on the Hue 360 degree color wheel. Then, once your current code picks a color randomly, the idea would be to get the Hue to see if it falls in the excluded Hue ranges. If yes, pick randomly again.
Another option, still leveraging the Hue, is to be able to configure one or several range(s) to exclude.
What do you think?
Johann
Hello @johann1 ,
Thank you for taking you for providing such interesting suggestions.
From there, on your side, you could define the limits of these groups on the Hue 360 degree color wheel. Then, once your current code picks a color randomly, the idea would be to get the Hue to see if it falls in the excluded Hue ranges. If yes, pick randomly again.
I will make sure to check if it’s feasible and if the plugin library allows us to implement these changes - we will notify you once there are any updates but can’t provide any timeframes.
Thank you for your patience and understanding.
Have a nice day! 
Hello @johann1 ,
I hope you are doing well. 
We have analyzed both your options with our dev team and concluded the following:
Unfortunately, at the moment we cannot introduce direct color-limiting options in the plugin as this will break the plugin logic and it’s not compatible with our js library.
We can suggest another plugin that has a similar Hue 360 function as you described, called:Random Colors Plugin for Bubble | Zeroqode. This plugin has the colors based on groups, you can experiment maybe with it’s help you could achieve a better result for your use case.
We are sorry that we are not able to provide you with a direct solution. Thank you for you patience and understanding.
Have a nice day! 
Hi Vasile,
Thank you for trying!
I’ll go with an option set including a list of “allowed” colors and pick one randomly before using your plugin.
Have a nice day
Johann
Hello @johann1 ,
I hope you are doing well. 
I’ll go with an option set including a list of “allowed” colors and pick one randomly before using your plugin.
I hope you can find the best workaround for your case and achieve your project goal.
If you enjoyed the interaction with our team and if the plugin is working properley, we would be grateful if you could take a moment to share your experience with Zeroqode at: Review.
Alternatively, you can leave a review by going to the Plugins tab in the Bubble editor and giving it as many stars as it deserves.
Your feedback would make our day at the Support team and motivate us to continue developing outstanding products and maintaining excellent customer service. 
If you have any additional questions, please don’t hesitate to contact me.
Have a nice day!