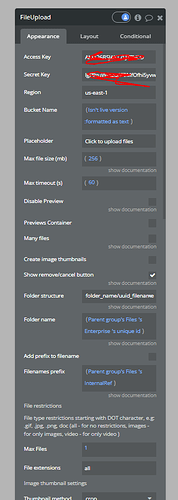
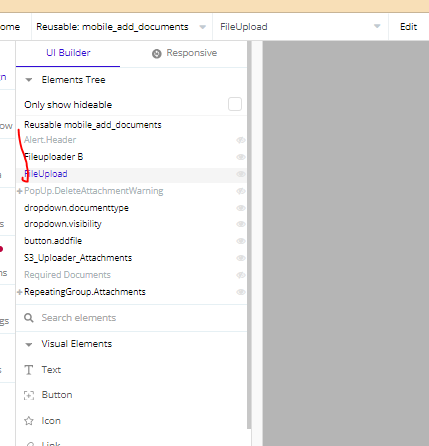
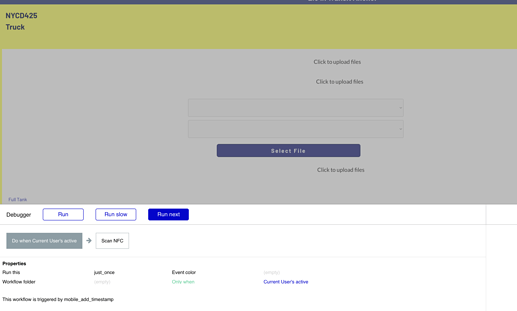
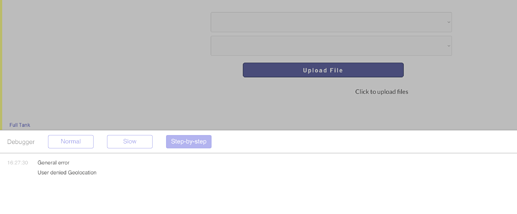
I get the following error when loading a page with AWS File Uploader - Strange enough I only get this error on one page but not another
The plugin AWS File uploader - Any size / element File uploader threw the following error: TypeError: Cannot read properties of undefined (reading ‘files’)
at eval (PLUGIN_1527575349408x715242509040615400/AWS-File-uploader—Any-size–update–File-uploader-.js:3:49550)
at https://tms.airexpresshaiti.com/package/run_debug_js/f9908e796593f9e9f783e84f91635baa47ce616dc934d015fb63d9cd5e39133a/xfalse/x25/run_debug.js:481:677 (please report this to the plugin author)









 - I also tried today again even on the mobile phone still samw issue super weird . Really appreciate your help
- I also tried today again even on the mobile phone still samw issue super weird . Really appreciate your help