Hi there,
When using the AWS Fileuploader plugin, I can’t find a way for it to allow the user to cancel the upload once you get to the crop window.
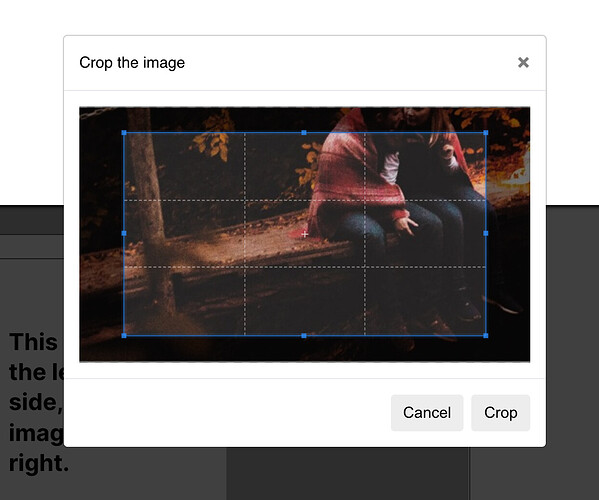
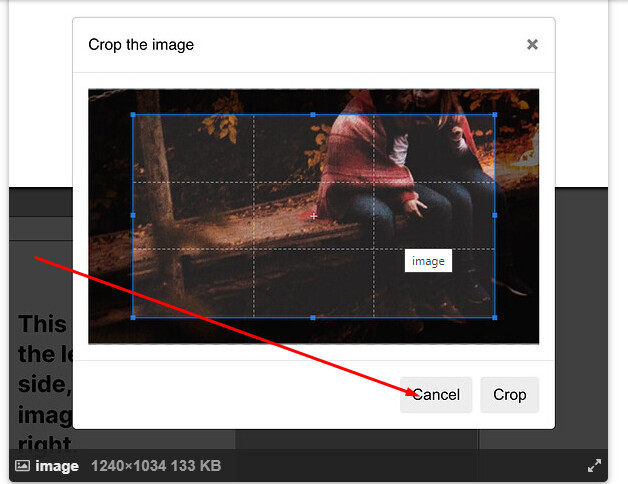
There are 3 things you can do, as shown in the screenshot.
Option 1. Click [X]
Option 2. Click Cancel
Option 3. Click Crop
This may be an IMGIX thing if that’s what the plugin is using, but feels like this plugin should be able to provide the right controls.
Options 1&2 cancel the crop but the file continues to upload.
Is there a way to cancel the upload once you’ve got to that crop window? It feels disruptive to the workflow to try and exit something only for a file upload to continue.
Ideally (in my mind) it would work this way:
Clicking the X cancels the entire upload flow, and a 3rd button could be presented so that you can do the following:
- Cancel file upload (complete exit of the upload process)
- Upload the original (exiting the crop but continuing)
- Crop and upload.
So my question at this time is, is it possible at all to cancel the file upload once you’ve reached the crop window?
And can I customize what happens when the X is clicked? (i.e. intercept an event in a workflow).
Many thanks!