Hi folks,
I have a bug while using the AWS file uploader plugin in bubble.
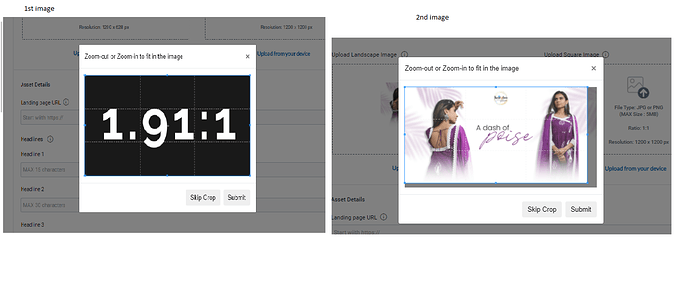
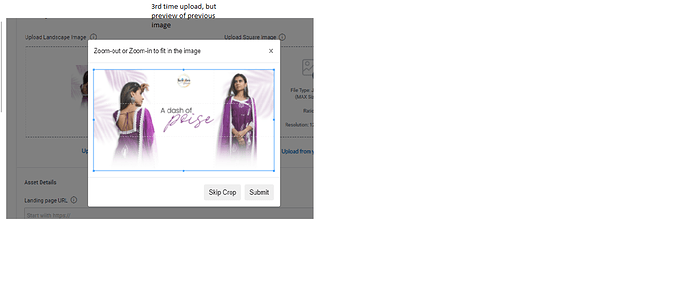
when i upload an image first it uploads fine, then the second time i upload a different image it uploads, the preview of image changes in the crop window of uploader. Now the third time i upload the same 1st image, it still shows the image preview of the previous image (i.e 2nd image) in the crop window. Also it uploads the previous image on clicking submit/crop button, only on clicking on cross button on top right, it uploads the current (3rd image).
request to its developers, Please resolve this as soon as possible.
Hello, @tushar
Thanks for reaching out.
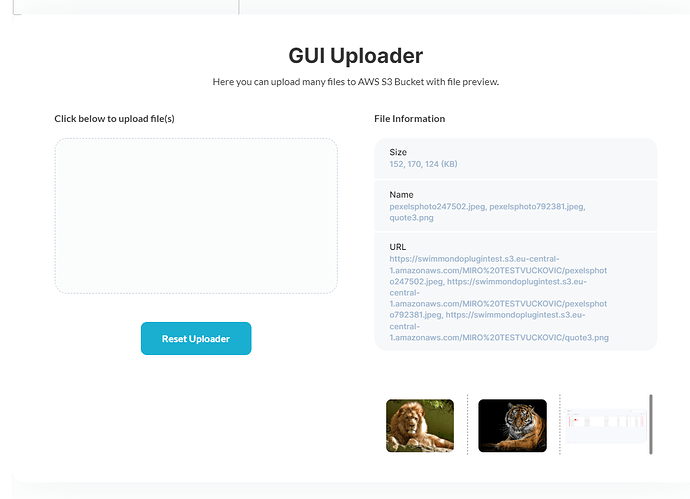
I need to note that I’ve tested the mentioned scenario and the uploader works properly. Please find the screencast below:
As you can see, each of the uploaded files is previewed in the right turn.
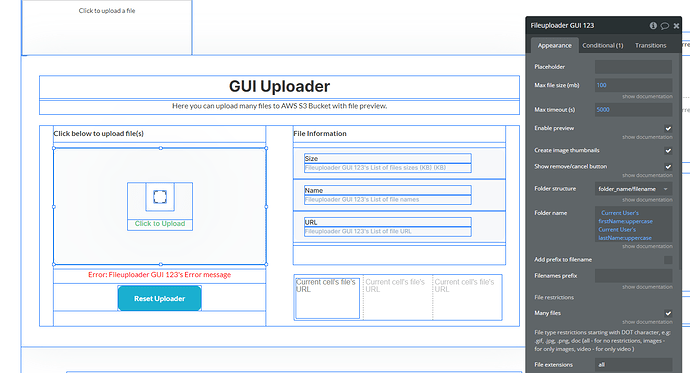
Can you please share the screenshots of your plugin’s settings (and all related elements), since it could influence the behavior of the plugin in your application?
Looking to hearing from you soon.
Best regards,
Hallo @Ecaterina I have also problem with the plugin.I can not get the files from the S3Object element and Image preview in GUI Uploader does not work at all. I tried many things and at the end I copy/paste with workflows from your Demo editor in to my app editor (repplaced the uploader with my uploader - I had an error like; you dont have AWS plugin instaled or smt like that, and that’s why I just replaced with the same element) and it wokrs on your side but not on mine. I changed a bit AWS policy so I can open the file outside my app (and it works also) but I don’t think this can have an influence on S3 object element. I can post the files, I can see them on the S3, open them, just I can’t get them back in my app with the Plugin elements.
Hello, @miroslav.vuckovic
Thanks for reaching out.
Allow me to add a few details regarding the plugin and its performance:
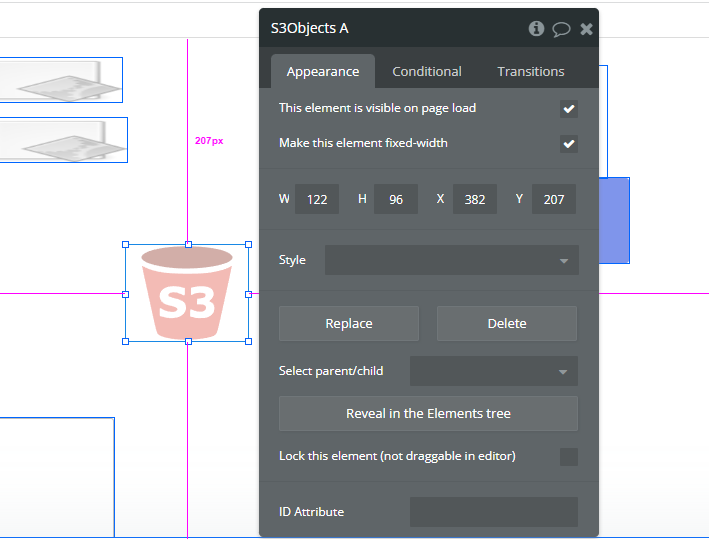
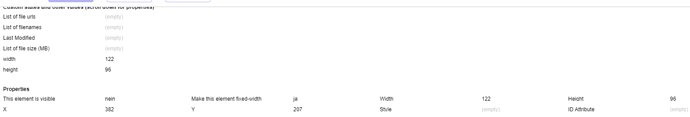
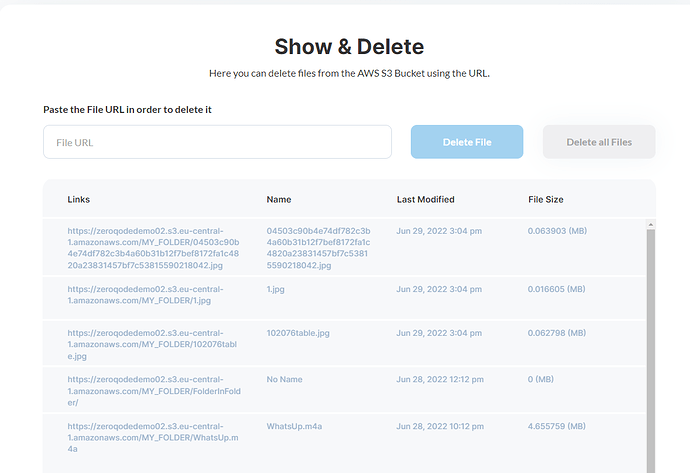
- The S3 element lets you get the list of files from the S3 Bucket. Should be placed on the page to get access to element actions, events, and states. This plugin element has no properties.
This element doesn’t display the files in it but only can be used for retrieving the file URLs:
AWS File Uploader allows you or your users to upload files from Bubble apps directly to your AWS (Amazon Web Services) S3 Bucket without any file size limits.
The plugin comes with the multi-file uploader element as well as S3 objects element that returns a list of all the files uploaded to your AWS S3 bucket or a special folder on that bucket. The plugin also allows you to delete S3 objects from your bucket.
Each uploaded file has its own visual progress bar, so you or your users can see the upload progress. Plugin will also return a state with file URL(s), file size(s), last modified date(s), etc.
In case you are trying to implement something else and retrieve the files, not URLs, please let me know.
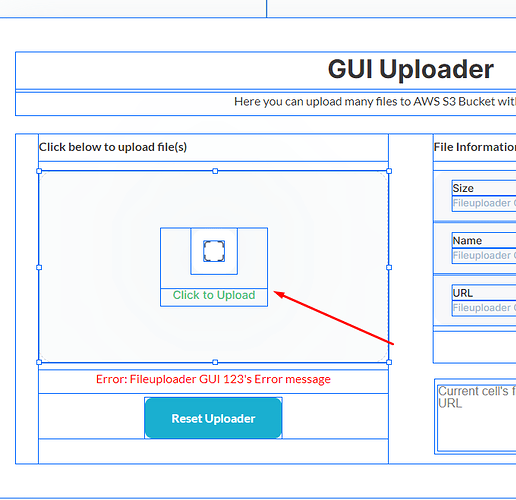
As for the preview of the files, I suppose that these elements overlap the uploader:
Please try to remove them and use only the plugin element.
Looking to hearing about your result soon.
Best regards,
Hi @Ecaterina
Thank You for the fast and detailed answer.
I read all documentation and did as it is writen there and as you wrote above. It is not overlaping the Uploader, it is the same set up as at the Zerocode page for this Plugin. I removed that element and still have no changes.
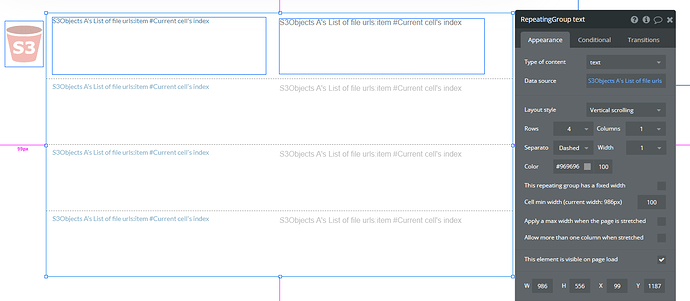
Considering the S3 element which is now more important, I refere to this element in the repeating group (not in action) exactly the same way as at the the Zerocode Demo Edit page (again).
It should work as a Data source in RG, right?
Best regards
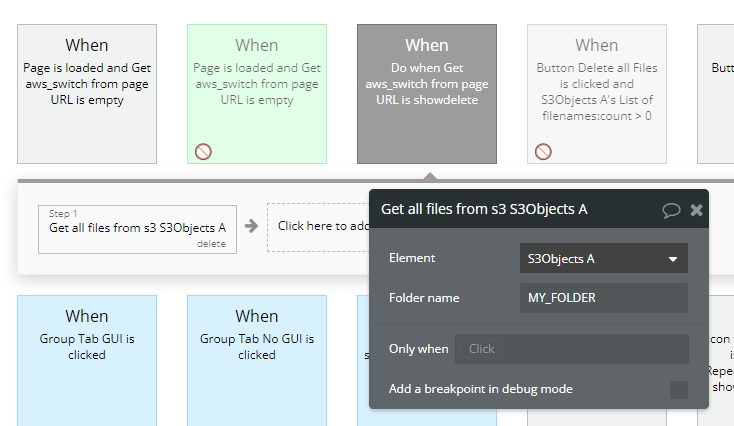
Yes, you are right. In this Repeating Group you need to receive the list of the uploaded files to your S3 Bucket:
Due to the fact that we have some additional questions regarding your settings, can you please add our Support Team email to the list of collaborators to your application and provide me a link to your application? This will allow me to check your settings and run some tests to fix the mentioned problem.
To add our Support Team as a collaborator, you need to do the following steps in the Bubble Editor:
Settings > Collaboration > Add email support@zeroqode.com
Note: avoid the warning message regarding the plan, as we are an agency and you can easily add us to your collaborators.
Looking to hear you soon.
Regards,
@Ecaterina is there any other solution for this issue? We have colaborations list fullfiled. I must now delete one colaborant to add you…
Hello, @miroslav.vuckovic
Unfortunately, I can’t help you to figure out the issue without adding us to your application.
I need to understand where exactly this issue is reproduced and why you can’t receive the list of the files.
I’m looking to hearing from you soon.
Best regards,