Hi,
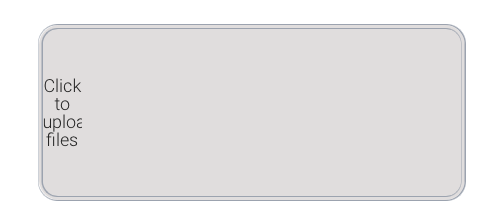
I really like the File Uploader Plugin but the default styling looks pretty bad for me (see attached image).
The “Click to upload files” is wedged into the corner of the element and barely clickable.
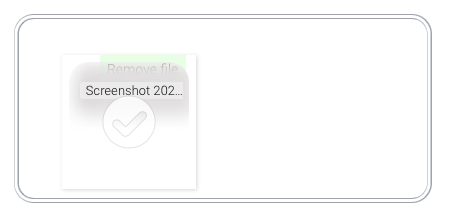
Additionally, the remove file text is not clickable after upload because its behind the thumbnail.
How can I change this?