Hello, @sarahesteve
Please allow me to mention that the request you are referring to is rather outdated, so all the old issues were fixed.
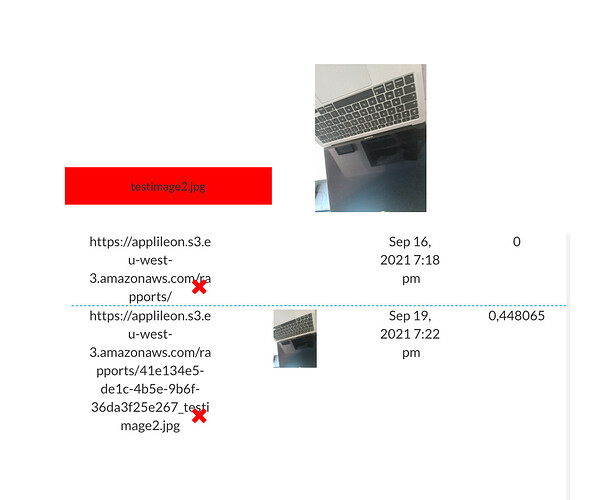
As for the rotation of the images, this issue occurs sometimes only with iOS and macOS.
However, we need to mention that it depends on the iPhone default configurations.
Every image file has metadata property. If the metadata specifies the orientation of the image which is generally ignored by other OS, except for iOS and macOS. Most of the images taken are having their metadata property set to the right angle. So iOS shows it 90 degrees rotated manner.
From another device, this issue was not reproduced on our side from any device.
Please let me know which device you are trying to use?
Looking to hear from you soon.
Best regards,