I set up the AWS S3 plugin; however, whenever I use the no GUI uploader(one I prefer) it uploads my file as an octet-stream instead of a pdf. When I use the uploader with the gui it uploads it as a pdf.
Hello @andy2,
Thank you so much for contacting us!
We’ve conducted tests on our plugin by uploading a PDF file to the S3 Bucket using both the NoGUI and GUI Uploader. In both cases, the files remained as PDFs, not Octet-Stream. Does the issue with the NoGUI Uploader converting files to Octet-Stream occur for every PDF or just specific ones?
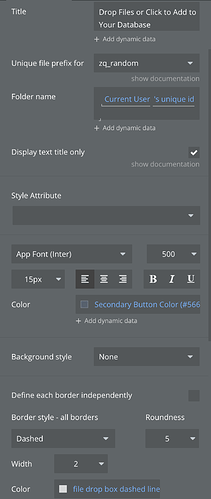
To delve deeper into the issue, could you kindly share screenshots illustrating how you’ve configured the element? Additionally, please provide the specific PDF file you’re uploading. This will help us ascertain if the challenge lies with the file itself or possibly with the plugin.
Your collaboration and patience are greatly appreciated 
Wishing you a wonderful day ahead 

The file is a 22 page pdf file, does not let me upload it here. It works on the gui uploader but not here. I was also wondering where the title field is for the gui uploader.
Hey @andy2
Please forward the PDF file to our email at support@zeroqode.com so we can investigate further. We’re keen on discerning whether the discrepancy arises from the plugin or the specific file.
If I understand correctly, the Gui uploader processes the file as anticipated, but when you utilize the NoGUI uploader, it’s uploaded as an Octet-Stream file, right?
As of now, the GUI uploader lacks a Title input. However, I’ve initiated an evaluation to explore the feasibility of introducing this field. We will keep you updated on this 
Awaiting for your response 

Hi @andy2
Thanks for sending over the file. We’ve taken the time to upload it on one of our test pages. As demonstrated in the Loom video, the file uploaded seamlessly as a PDF using NoGUI element. Regrettably, since we couldn’t replicate the issue on our end, it’s challenging to pinpoint its origin.
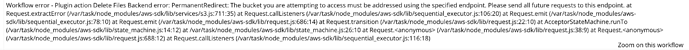
On the topic of the error code you mentioned, it would be immensely helpful if you could share a screenshot detailing how you’ve configured the action. We’ve executed similar tests on our side and managed to delete files from the bucket without any hitches.
Eagerly awaiting your response. Take care! 
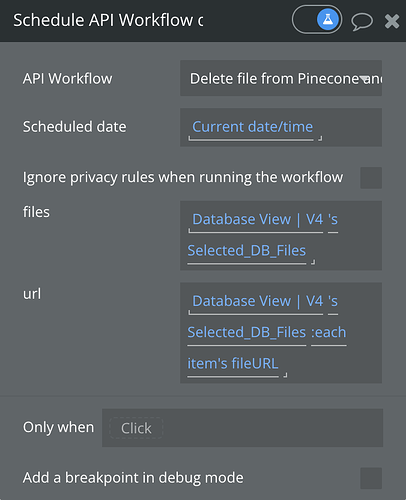
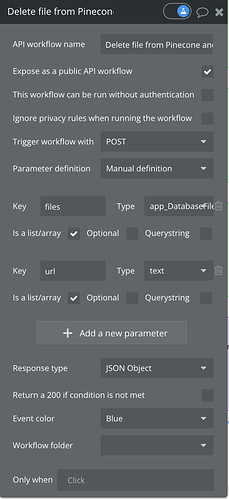
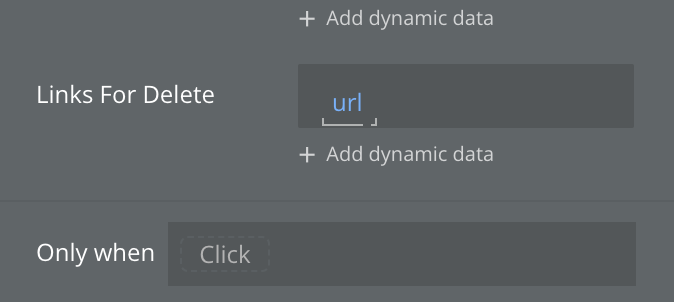
How I handled the action was the frontend sending a list of selected files to the backend and then backend would convert the list of files to a list of urls which is then processed through the delete files backend.

Hello @andy2,
To better assist you, could you provide some insights into your decision to use a backend workflow for file deletion? Understanding your specific use case will help us offer more tailored advice.
Additionally, it would be immensely helpful if you could share comprehensive details on how you’ve configured your backend and frontend workflows. This will enable us to recreate the scenario on our end and diagnose any issues more effectively.
Looking forward to your response 
I decided to do it backend because it would process faster than when we did it frontend. When I tried to do it frontend it would continuously load and the delete function would not be called. But for how we set up the frontend and backend its just users have the ability to select files, and when selected the file is then stored into a list in on of our states. There can either be 1 file to every file the user has created in the list depending on the user. Then when the user clicks the delete button then the list of files are then sent to the backend so then it can be removed from amazon s3 and also out other databases.
Hello @andy2,
Please keep in mind that the “Delete File” action for frontend workflows will delete only a single file per trigger.
Regarding the error message you received, it appears that there may be an issue with the setup of your workflows or the privacy settings of the bucket. However, I want to make sure we provide you with the most accurate information, so I’ve forwarded your issue to our developer for further investigation. Please be patient while we look into this matter, and we will get back to you with a solution.
Thank you for your understanding, and have a great Friday! 
Hi @andy2
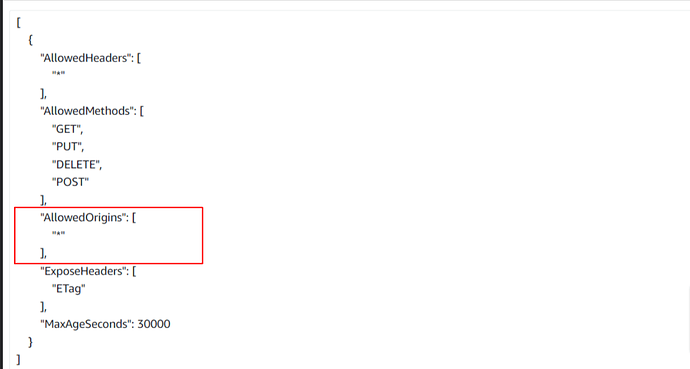
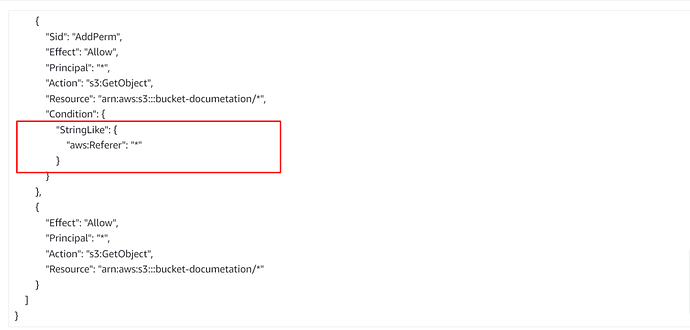
We have some updates from the developer regarding the error you encountered while trying to delete files with backend workflows. The error appears because the domain from the backend is not specified in the Bucket Policy and CORS settings.
Here are some screenshots to guide you on how to configure these settings:
Please give these suggestions a try and let us know if you encounter any problems or if the issue is resolved.
Talk to you soon 
Hi @andy2.
We apologize for any inconvenience caused. Our plugin developer has re-evaluated the action’s code and identified the problem. Specifically, there was an issue with the action not retrieving the bucket region correctly. We have addressed this issue and are currently waiting to release an update for the plugin, which will include the fix.
Rest assured, we will keep you updated as soon as the fix is live and ready for use. In the meantime, if you have any other questions or need further assistance, please don’t hesitate to reach out to us.
We wish you a pleasant Friday! 
Because we can not add more than 3 consecutive replies, here is the update :
We’re excited to inform you that we’ve just released a new update for the plugin, which includes changes to the Backend Delete action.
To take advantage of these improvements, kindly update the plugin to version 1.150.0 or later. You can easily update your plugins by navigating to the “Plugins” tab within your Bubble app’s editor. From there, select the relevant plugin and choose version 1.150.0 or a later version.
We ask you to test this update and let us know if you encounter any issues or have any feedback. Your input is valuable to us as we work to enhance our services.
We wish you a fantastic Friday 
Thank you! I was also wondering how to make the uploader work as follows:
If the user does not have any free files left to upload then the file will not upload and it will display an error.
I tried to do it so that when the initial value is set and the free files are checked and there is none left then the value is reset and can’t upload however that does not seem to work.
Hello @andy2,
Could you please provide more details regarding what you mean by “free files”? If I understand correctly, your users have a limited quota of files they can upload. When they reach this limit, they should no longer be able to upload additional files, is that correct?
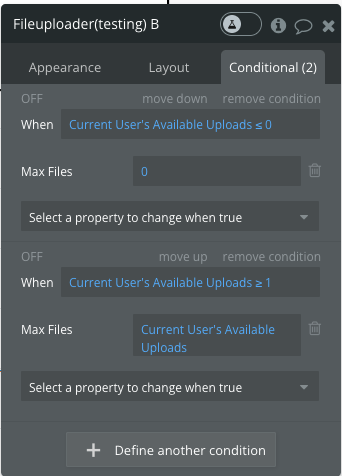
We attempted to address this issue and observed that dynamically setting the “max files” option does not update when the data changes; it only updates when the element loads initially. I’ve escalated this to our development team for further investigation, and I will keep you updated with any information they provide.
As a potential solution, once the issue is resolved, you may consider using this setup, although I am not certain yet:

If you have any further questions or need additional assistance, please don’t hesitate to reach out. We’re here to help! 
Cheers!