Hello,
Just got the AWS Uploader Plugin, and I got it to upload images into my bucket, but it’s not quite perfect yet.
First off, sometimes, when I upload an image, it will rotate it for some reason, even when the image is portrait. This doesn’t happen with every image; however, with the images it does happen on, it will consistently rotate it.
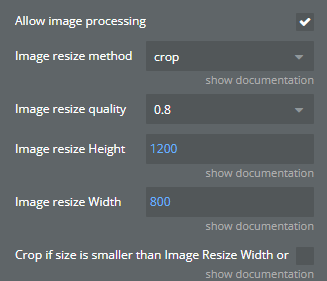
Here is a screen recording that shows my Plugin settings and an example of it happening: Zeroqode AWS Uploader Plugin Rotation bug - YouTube
Secondly, I’m trying to figure out how to make the resizing/compression feature to my liking: I’d like it to compress the uploaded images (x0.8) without needing to change its aspect ratio. No cropping is needed, just compression.
Lastly, I’m not sure whether this is an issue with the plugin or with my s3 bucket, but for some reason, whenever I upload images to S3 and attach them to the listing on my site, it works initially (images load fine), but then after 2-5 minutes the images would no longer appear. When I looked at the S3, I noticed that delete markers would be placed on ~90% of images. I have no idea why these delete markers on being placed and have not figured out how to stop it. I was thinking maybe disabling versioning would prevent this from happening, but I’m also scared that if I remove versioning and it doesn’t work, it will simply delete my files instead of placing a delete marker. Any insight on this is appreciated.
Sorry for the lengthy post, but if these issues have solutions, then I’d love to keep using this plugin.
Thanks in advance,
Kalvin
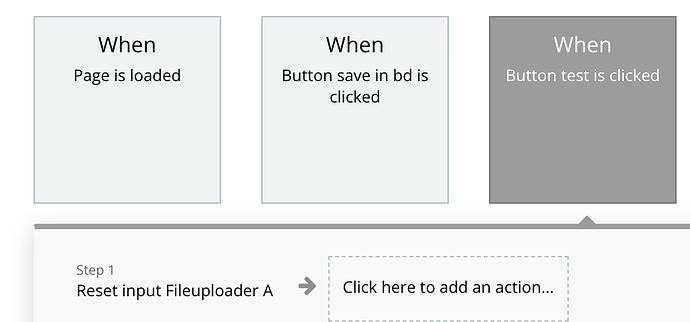
[Edit: I also wanted to know how to reset the GUI image uploading field. For example, when someone hits upload and all the fields reset, the AWS image uploader field doesn’t reset, the images are still there and if I hit “remove” it would just delete the objects from my S3]