A couple of weeks ago I made a forum post:
This is one of the issues I’ve been having, which I’m hoping to hear back from soon.
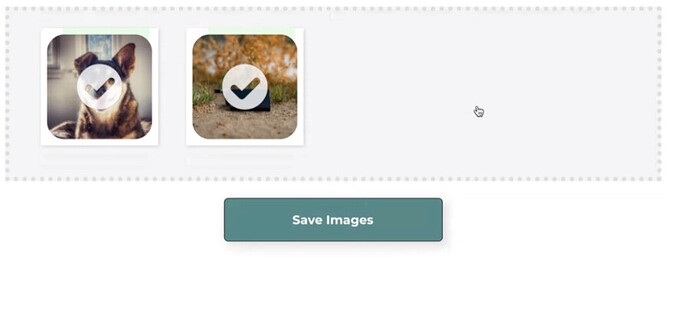
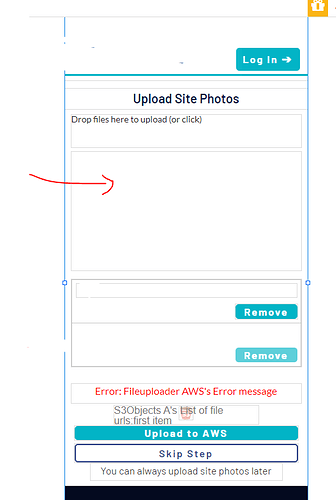
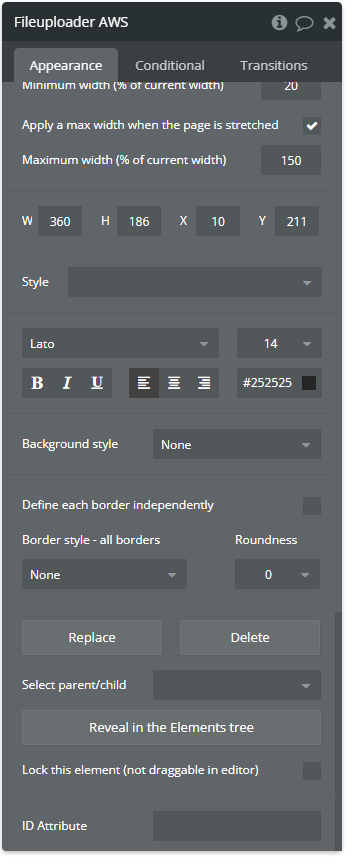
Another issue I’m having is the click area within the uploader element.
It works well when it’s in a group, however, when the element is placed in a popup, the clickable area shrinks to just a few pixels. It also removes the “remove file” button while in a pop.

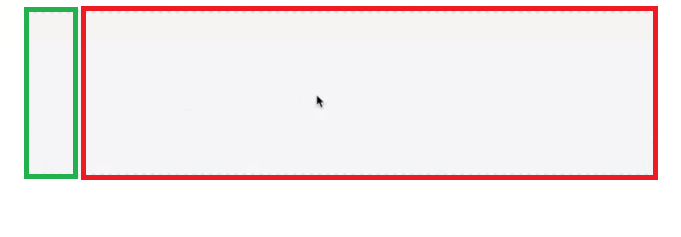
The red rectangle in the photo above shows the area thats not clickable within the uploader element, where the green rectangle shows where you can click to use the element.
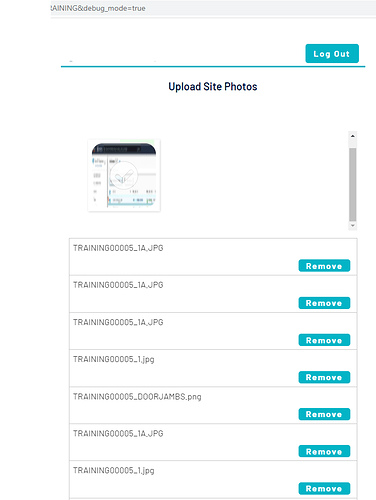
Here’s the weird thing though, also while in a popup, a scrollbar appears…
Just need some help with getting some consistency going. I need the element to be in a popup, i need the area to be clickable, i need the remove file button, and I need a scrollbar.
Any clarity would be much appreciated, thanks.