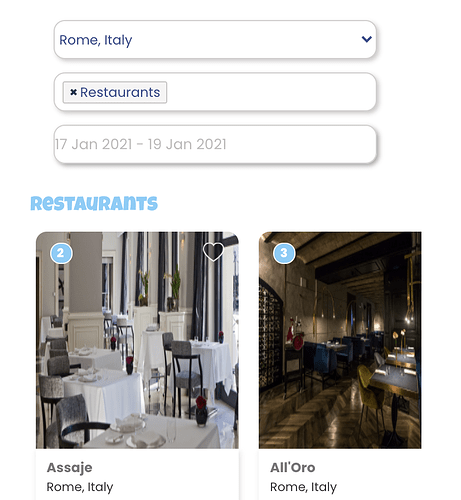
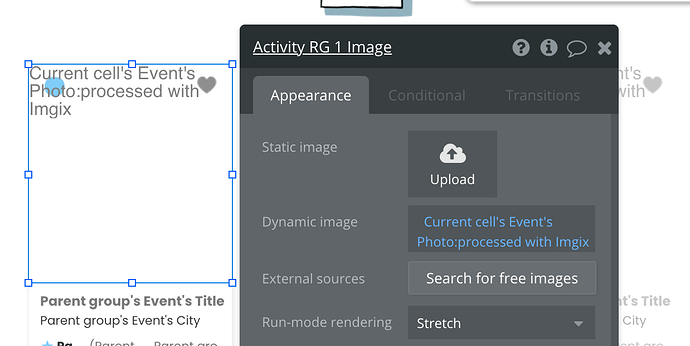
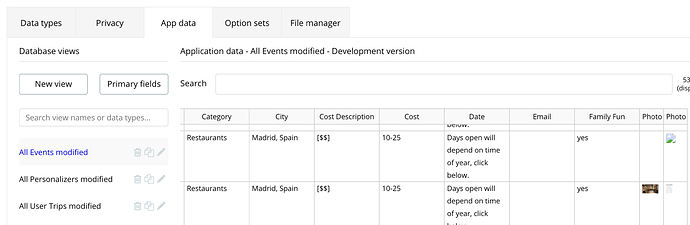
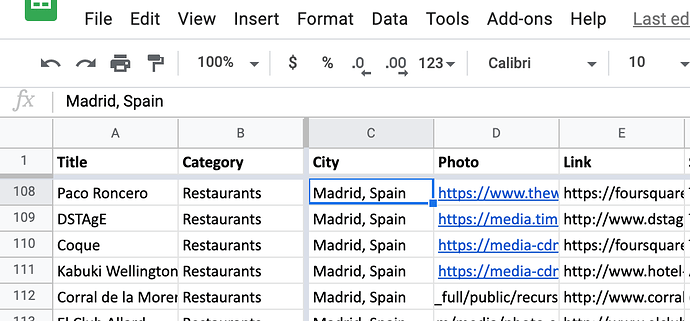
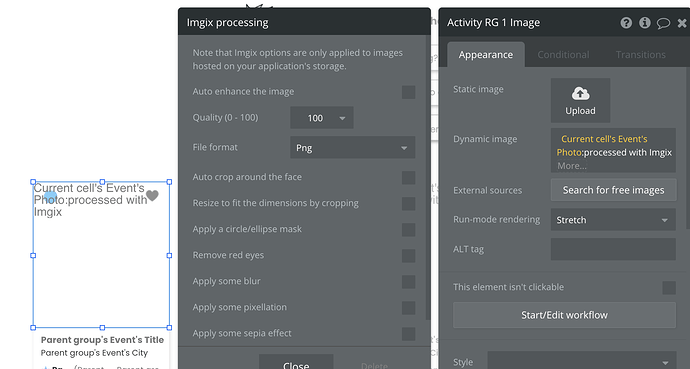
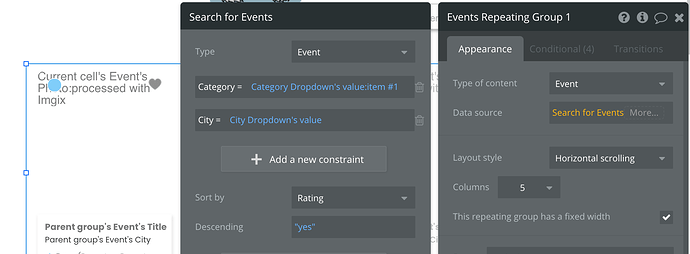
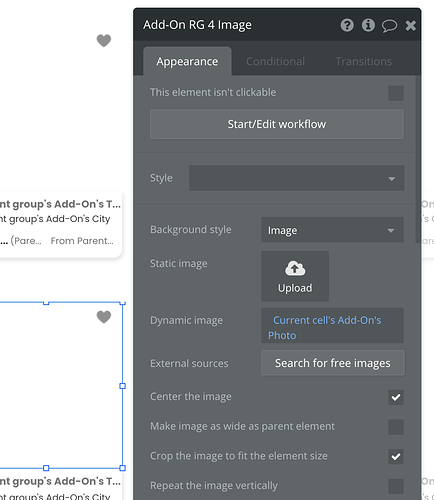
I’m working on a webapp that requires pulling in + optimizing images to repeating groups in Bubble. These are currently uploaded into my database from a list of image URLs in a Google Sheet, uploaded as “image” data type. However, on my app, these images aren’t dynamically processed / optimized… so in my repeating groups / “search” page, these images are “squished” down – or stretched when in my individual product pages. I have tried to use Bubble’s “:Process with Imgix” tag on the dynamic image field, but it doesn’t work and simply says “Imgix options are only applied to images hosted on your application’s storage.”
My question is whether any Zeroqode (or other) plugins can help me with this “batch transfer” directly into Bubble, or into another image hosting service like imgIX, Kraken.io, or something else? Would the “Convert URLs to Files” Plugin work? I need to upload hundreds of image URLs from a G-Sheet… is there any tool out there that can upload and store all of these URLs so that they can be optimized for Bubble?
Otherwise, has anyone worked through this before, and provide some pointers?
Thanks for any help.