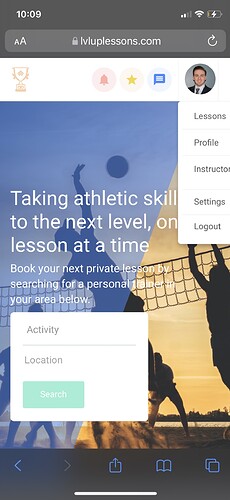
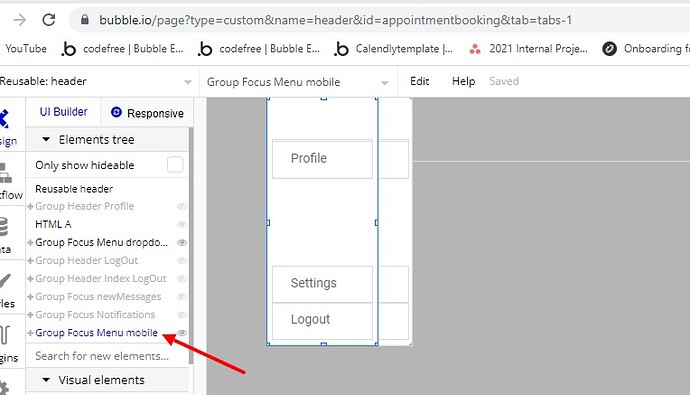
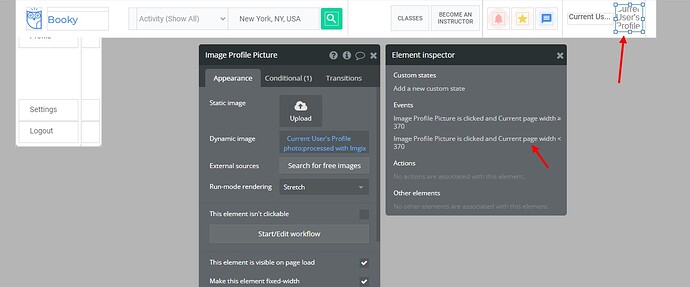
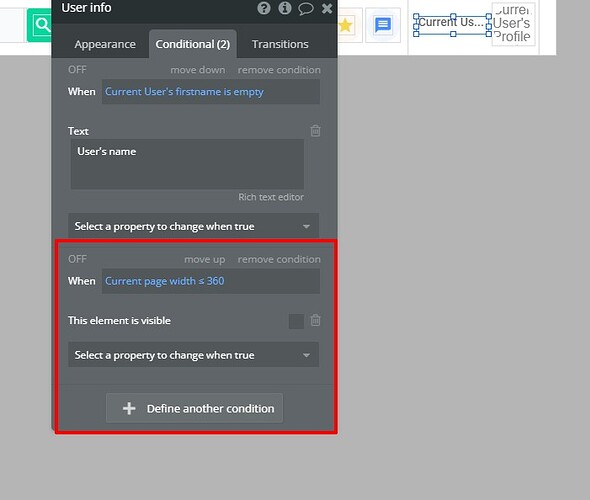
I’m currently using the booky template for my app but am running into an issue where the group focus boxes are being cutoff the screen when viewing on Mobile.
For example, the group focus “Menu Dropdown” runs off the right of the screen when toggled on mobile. I would typically adjust the offset for this but since group focus elements are not responsive, this adjusts for all screen sizes which does not present a nice UX.