Hi guys,
I purchased the booky template and was wondering if it is actually responsive?
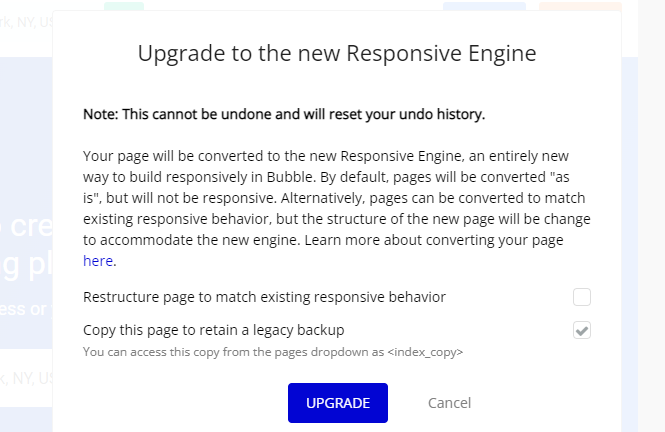
I’m asking as I have the option to upgrade to responsiveness on all my pages.
When i do so, the page starts to be really glitchy.
Thanks in advance.

Hi guys,
I purchased the booky template and was wondering if it is actually responsive?
I’m asking as I have the option to upgrade to responsiveness on all my pages.
When i do so, the page starts to be really glitchy.
Thanks in advance.
Hi @camcamca,
Thanks for reaching out!
This is quite strange as the Booky template was updated to the new Bubble Responsive Engine in July 2022. I would like to suggest you create a new template copy because if you purchased the template before July 2022, you are probably using the old version.
Anyway, please create a new template and let me know the result. In case it will be the same, please share a screenshot with me showing how it looks on your side. 
Looking forward to your reply.
Best regards,
Gulce
Hi Gulce, thanks for reply.
I will then click. Upgrade responsiveness below. The page doesn’t work in the same way. I was researching earlier, and heard everyone will eventually have to upgrade to responsive.

Hi @camcamca,
This is because you are using the old version of the template. To see the changes we’ve made, you need to create a new app with the Booky template and use it as a base.
Screenshot by Lightshot - Screenshot by Lightshot
Best regards,
Gulce
Hi gulce,
I created a template today, and it seems to have the same issue. Is it because I have the lite version?
Although on the product description page even the lite version has responsive design.
Hi @camcamca,
Please let us check what could be the problem, I will get back to you as soon as possible. 
Best regards,
Gulce
Hi @camcamca,
We have just made a new update. Please create a new template copy and check it out. Thank you for your cooperation!
Best regards,
Gulce
Hi Gulce,
Thankyou,
It looks updated now. Appreciate the assistance.
However i did notice something wrong with the calendar booking. It seems to be cut off as seen in the screenshot.
Hi @camcamca,
You can simply change the calendar width:
Anyway, the Calendar element will stretch to fit its parent container’s (group calendar) width.
So the best way to use it is to add it to a responsive group (which has whatever min and max widths you want it to have), and it will inherit the responsive settings of that group. And, it’s set this way in the template so it responds on mobile but displays differently in the editor.
Let me know if you have any other questions.
Best regards,
Gulce