Hello,
I’m using this plugin for several apps. On one of my apps I want convert a page that uses elements modified by html and an element from another 3rd party plugin (graphs).
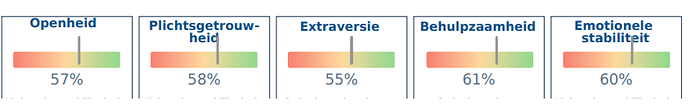
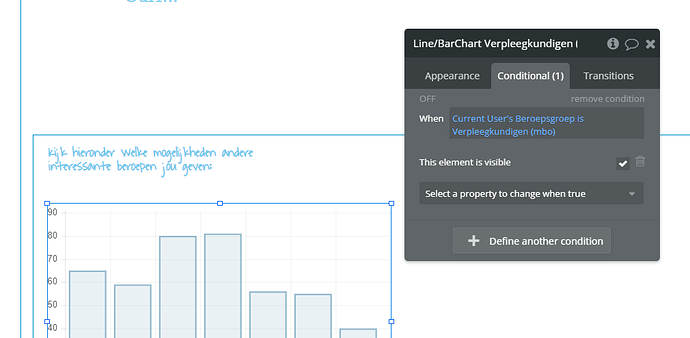
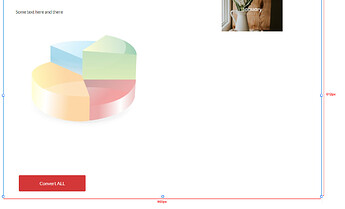
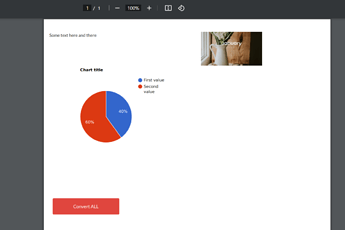
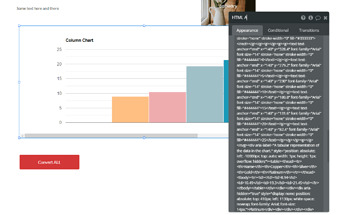
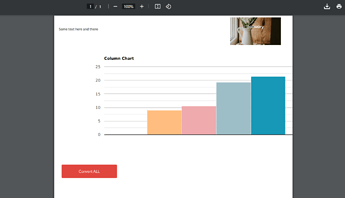
I’m using the ‘Generate pdf from html server’-action on all of my applications because it yields the highest graphical quality for text-elements, but on the aforementioned app the html-modified elements aren’t displayed correctly (parts of the element in the wrong location). Also the 3rd party plugin doesn’t show at all. I’ve displayed a screenshot of the issue with the html-modified elements.
Does anyone have a solution to this?
Looking forward to your reaction.
Yours sincerely,
Raymond Gerritsen