Hi. I have paid and setup the Bubble Page to PDF converter Plugin which is working kinda as expected, but I have a couple of questions/issues that I’d like to clarify before I waste time investigating.
Note: In all questions below I am using the Generate pdf from html server side ConvertertoPDFv2.0 workflow action.
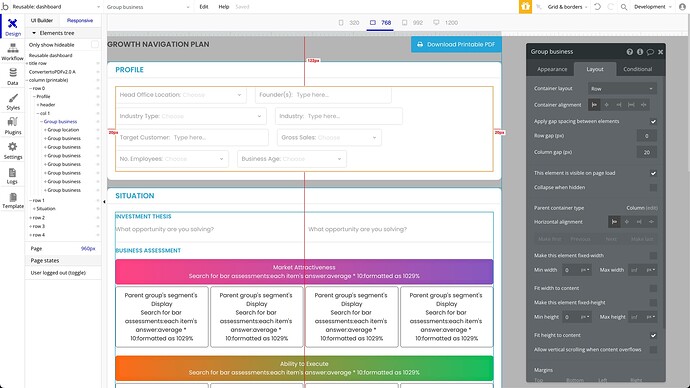
- Column Gaps as specified in the new Bubble responsive engine seem to be ignored. Is this expected behaviour?
i.e. I have a row with 4 elements that has a column gap of 20px set. The pdf is generated with no gaps between the elements. If I remove the column gap setting and give each element a specific margin it renders correctly in the pdf, but obviously this is less ideal than using the column gap setting.
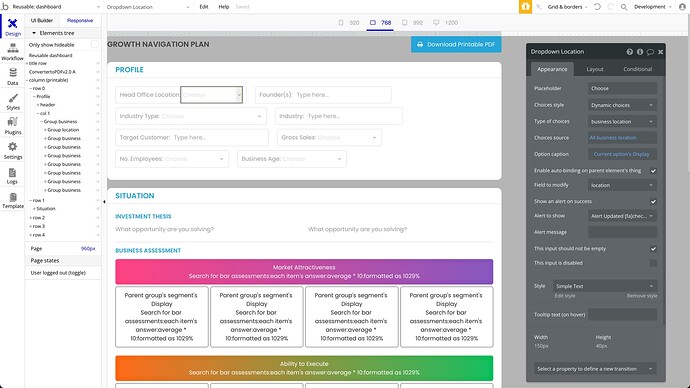
- Dynamically bound dropdown fields with dynamic choices from an option set seem to be ignored. Is this expected behaviour?
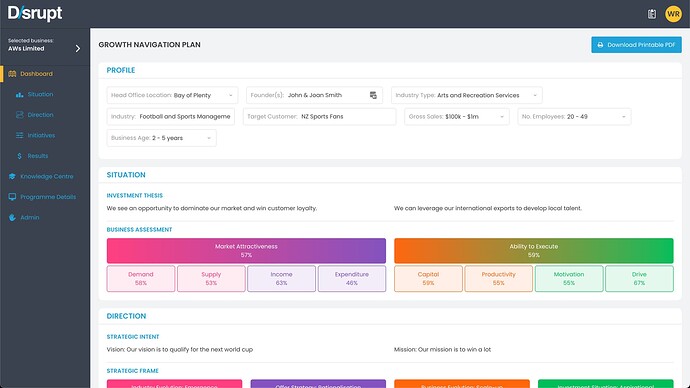
i.e. I have a group with a Data Source of “Current User”, which contains a dropdown that is dynamically bound to “Current Users Gender” field, with dynamic choices coming from a “Gender” option set. In the pdf it renders the first option from the option set regardless of what has been saved to the User.
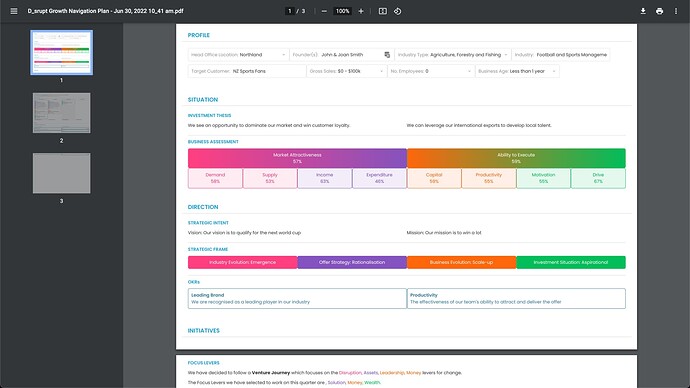
- Is there an example of the Pagebreak IDs is action somewhere? I couldn’t see an example on your demo page.
i.e. I have tried various setups of a column element is the main ID to be included, with 5 sub-group rows to be printed on a new page each, but generally no matter how I set it up it just puts a blank page before and after the main element. I think I have followed the documentation properly but an example to follow would be useful.