Hi everyone,
I ran into a problem with your plugin “Anything to Image” when I was trying to convert a group of elements into an image.
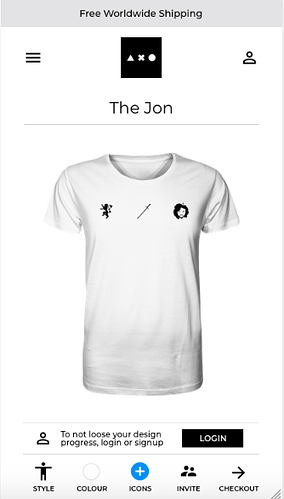
The group I’m reffering to shows a shirt with several elements:
When my customer clicks on “Finish”, I make an image of the shirt he/she designed to use it at the checkout:

So far everything has been working absolutely great with the plugin for the white shirts.
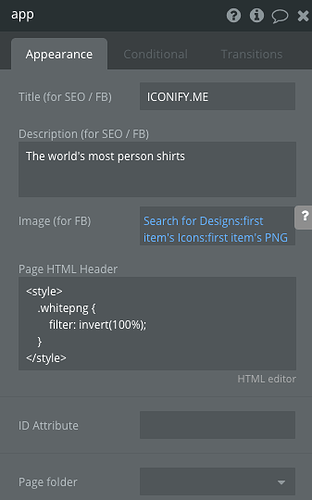
When my customer decides to go with the black shirt, I assign each element on the shirt a custom css style that is defined in the page header Pulling in the raw white PNGs is currently not an option; hence I have to use the custom css styling on the black ones:
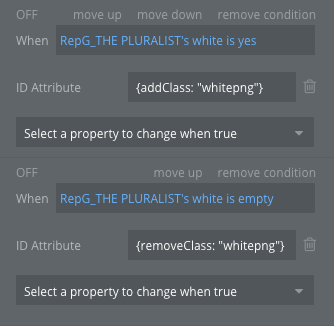
Thanks to the plugin classify, I add or remove the style class to the elements depending on whether the user wants a white or a black shirt:

So far everything working fine; when the user goes for the black shirt, it looks like that:
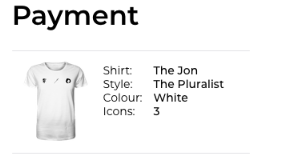
NOW: when the user proceeds to the checkout with the black shirt, the image creation process runs into a bug — at the checkout the user sees his/her shirt with the black icons instead of the white ones:

Any thoughts / help on how to fix that?
This is quite the essential feature for my app, so I’d be extremly happy if that could be fixed.
Thanks very much in advance!