Hi Zeroqode Team,
I just found out about and subscribed to your Air Chat & Messaging Pro plugin. However, I had already built a chat feature before I discovered your plugin  . I was so close to getting what I built to work like I wanted it to, but got stuck on uploading images and files to the chat. Specifically, I couldn’t figure out how to create a preview of an image in the multiline input before the user sends the image. Also, I couldn’t figure out how to allow users to send a message along with the image. The Air Chat plugin also allows users to type a message along with the image they are sending. It even allows users to send an emoji along with an image. Please see screenshot below.
. I was so close to getting what I built to work like I wanted it to, but got stuck on uploading images and files to the chat. Specifically, I couldn’t figure out how to create a preview of an image in the multiline input before the user sends the image. Also, I couldn’t figure out how to allow users to send a message along with the image. The Air Chat plugin also allows users to type a message along with the image they are sending. It even allows users to send an emoji along with an image. Please see screenshot below.
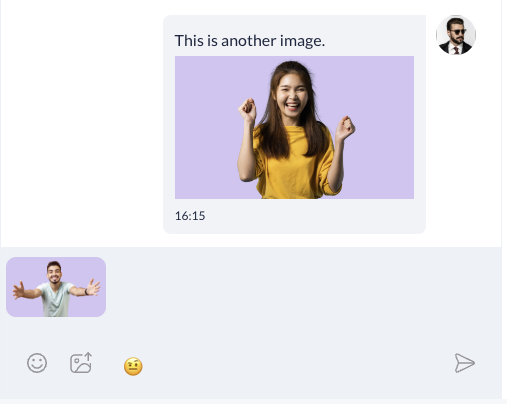
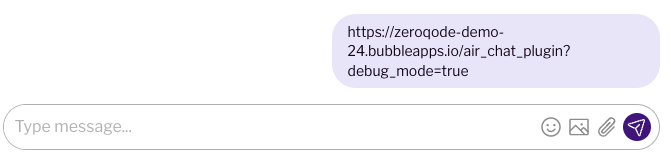
Air Chat Plugin:

How does the plugin accomplish this? I would really like to know because I’m trying to learn as much as I can and that was driving me crazy haha. Below is what my chat feature looks like when sending images.
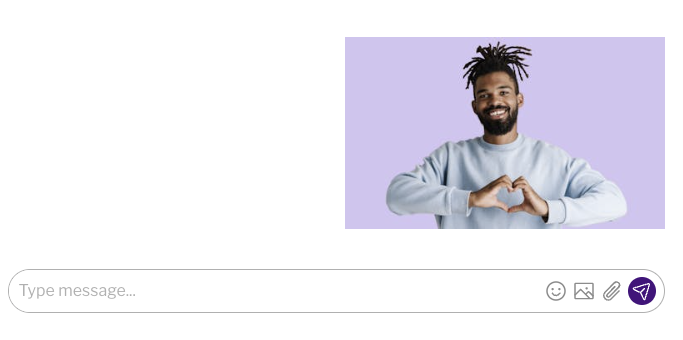
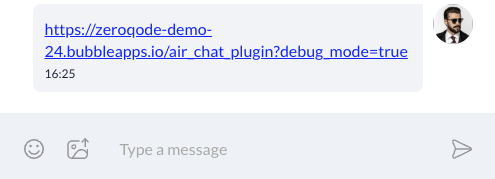
My App:

First, the user didn’t even know that an image was selected and ready to send, because I couldn’t figure out how to render a preview in the multiline input. Then, I couldn’t figure out how to allow the user to add more text before sending the image.
Also, how did you make it so that users could use the ‘Enter’ key to send a message? I couldn’t figure that out either, so users have to click the send icon.
Lastly, how did you render a URL as a link in the chat message? Below is a screenshot of how a link turned out in my app versus the Air Chat plugin. Your plugin wins again!
My App:

Your Plugin:

Thank you for educating me!
Warmly,
Laura