Hello,
I’ve been using the Materialize CSS plugin to display Material Checkboxes on my app without issues.
I recently checked on the page that is employing the Material Checkboxes and the checkboxes display correctly.
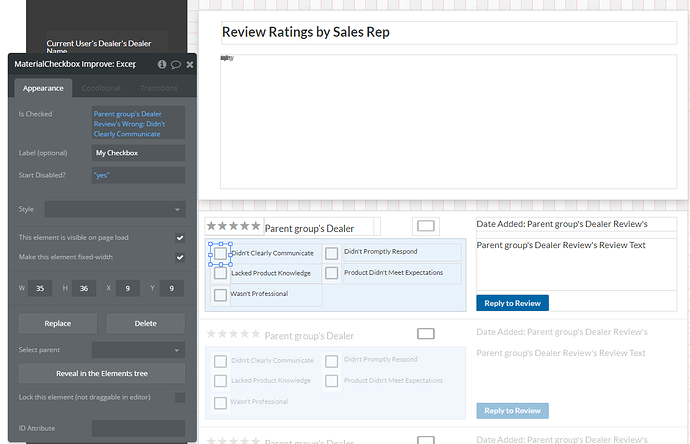
This is what the element looks like in the app builder:
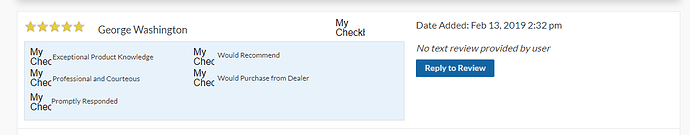
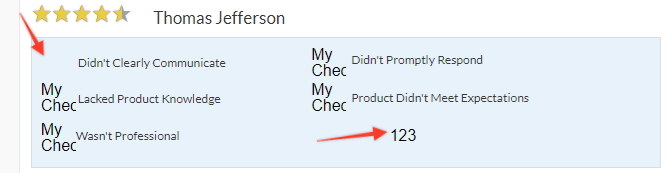
This is what it looks like on the front end:
Checked to ensure I’m running the latest version: 1.7 (which I am)
Any ideas what the issue/how to fix it?
Thank you!