Hi there,
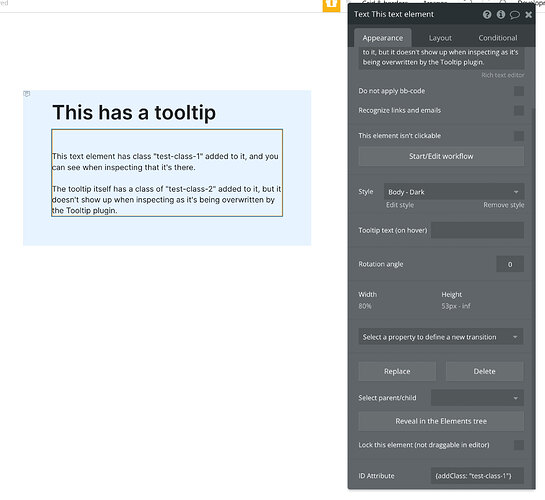
I’m using your Air Tooltip plugin (thank you!) but I’m finding many scenarios where it needs custom CSS, but unfortunately any ID or class names (via the classify plugin) that are entered into the ID box for the toolltip gets overridden/removed at render time.
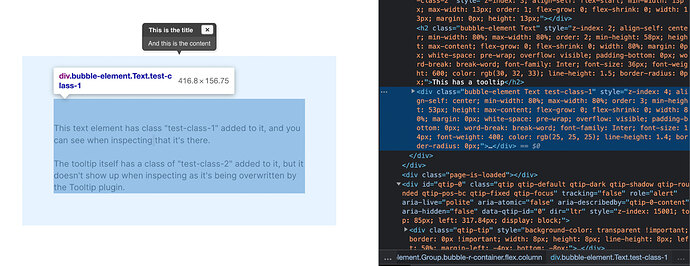
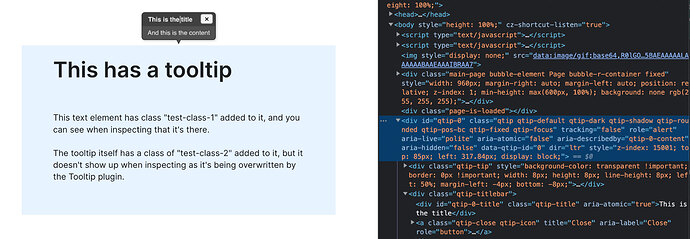
I understand that you’re generating your own ID for it, but it’s tough when the class names are also being stripped out.
Basically, I need a way to isolate individual tooltips with CSS and can’t see a way to do it with how you render them.
Is there any way you can prevent it from stripping class names?
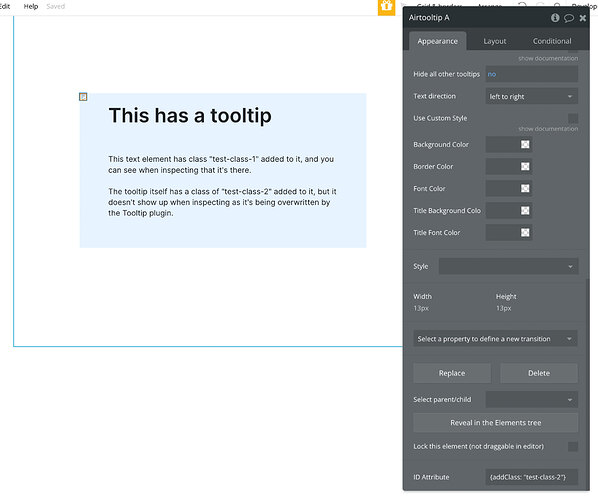
To illustrate, using the Classify plugin you put {addClass: “class-name”} into the ID field, which is what’s being stripped out.
An alternative solution would be if you updated the “Use custom style” part of the plugin to have font size/weight, and padding for the title and content areas.
Any help gratefully received.
Thanks again for creating this plugin.