Hello, @alexanderwill64
Thanks for your question.
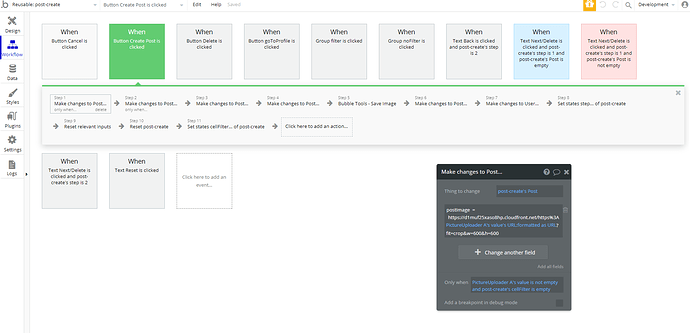
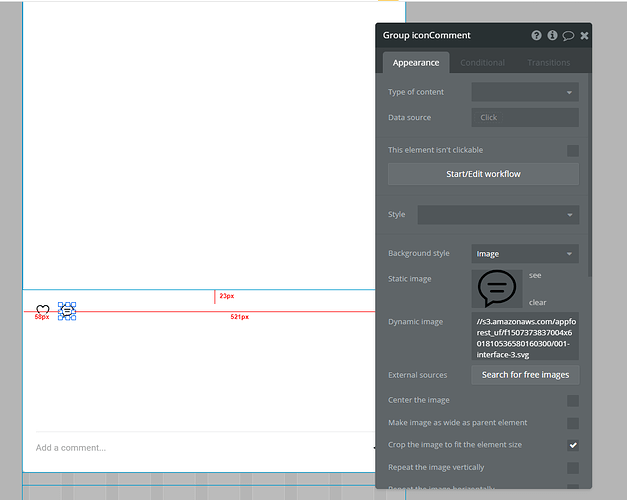
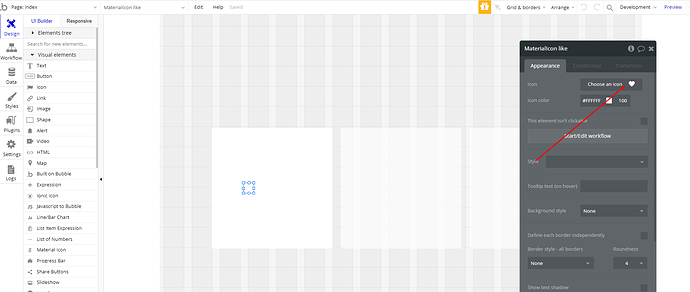
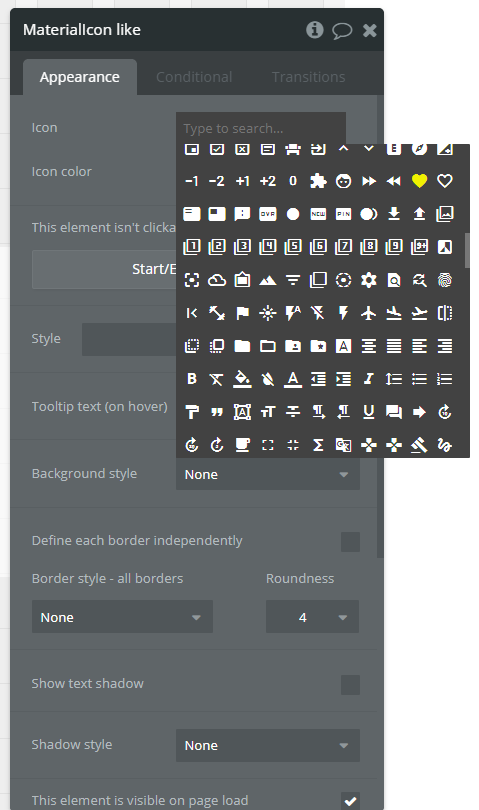
Yes, you can easily change the Heart Icon within your application. Here you can find the list of all available icons. Also, do not forget to create a new dynamic condition, which is changed when the “Like” icon is clicked:
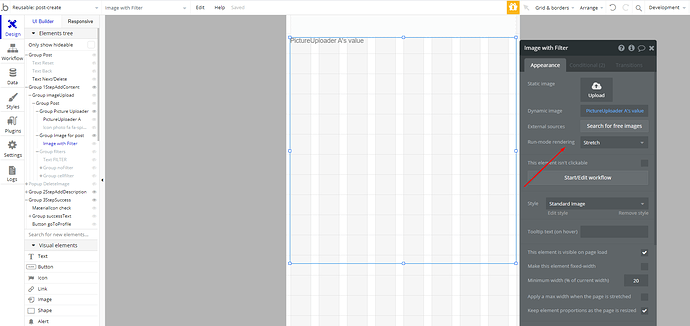
There are at least three different reusable elements that are post lists, and I need to know which one can be modified so that it reflects on the pages containing the post list I modified.
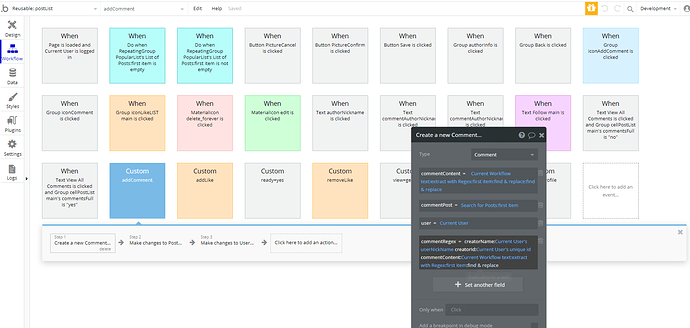
As for this question, please note that you should change the icons in every group. There is no single group, where you can enter the new icon and it will be changed automatically everywhere.
Hope my answer helps you.
Regards,