Is there any documentation for the compass plugin? How do I implement it? I didn’t see anything in the example under workflow that would indicate some setup work.
Hi, @johnbaluch!
Thanks for reaching out!
I’m afraid there is no documentation about this plugin. However, you can easily use it by dragging and dropping the compass element to the page,
and upload the image by clicking on “Upload”
or using the Dynamic image.
Hope this helps!
Best, Julia!
Thanks Julia!
Have you encountered specific times when this does/doesn’t work? Does it only work in a Live release? I’ve done this and the compass image doesn’t change. I assume that the image just rotates based on direction, yes?
I’ve tried it on two devices so far (also tried the example on the Zeroqode site) and neither are working. Using an iPhone 7+, up to date with Safari and an iPad Pro with Safari
Perhaps this isn’t the right plugin for what I need.
I’m trying to “point” the user towards a specific set of coordinates. Any thoughts?
Same here, I would like to understand how it works, at the moment I just get a fixed rotated image and it doesn’t rotate when I change my device “direction”.
Hi, @johnbaluch!
Yes, you are right, the image just rotates based on direction. We’ve checked your use case and find out that plugin doesn’t work specifically in Safari. Our team already works on investigating and fixing. Apologies for the inconvenience. When we fix this bug I’ll notify you asap.
Hello, @Pipenio and thanks for your feedback!
Since we found out the issue with Safari browser, could you please try to test Live Demo using another browser, for instance, Chrome or Firefox. Also, make sure that your device is a built-in magnetic compass. Apologies for the inconvenience.
Thanks for understanding!
Best, Julia!
Thanks for the transparency @Julia
I verified that it does not work on Chrome or Firefox either. Below is what I see on all three browsers. I am using an iPhone 7+ and iPad Pro, both of which have a magnetic compass.
@johnbaluch , thanks for your update! We’ll check this out and get back to you asap.
Best Regards, Julia!
Hi, @johnbaluch and @Pipenio!
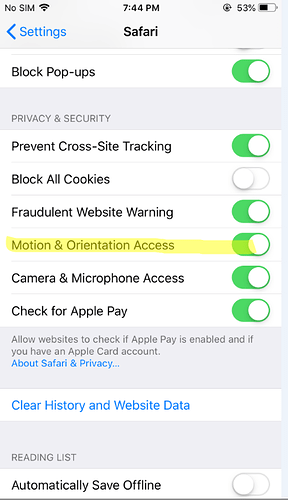
We checked and tested the plugin and it works well. However, we found out that Apple added ‘Motion & Orientation Access’ setting for Safari. By default, the setting is turned off and prevents access to the device’s accelerometer and gyroscope, which means that plugin may have troubles working on your device. The plugin itself cannot access bypassing browser locks. To turn on the ‘Motion & Orientation Access’ settings for Safari go to settings- Safari- privacy and security.
The same settings should be turned on in the other browser. Access to these settings depends on the type of device, phone firmware and browser version.
Hope this helps!
Best, Julia!
Hi @Julia
That’s a good start to figuring this out. I did a little searching after I didn’t see that option in my settings.
Apple removed the Motion & Orientation Access toggle in iOS 13. Users can no longer toggle that on or off. As I understand it the application needs to request that data from the device each time an event occurs (like a click), and then the user has to approve it. The article below goes into detail how another app had to change their code to get it working.
Hello, @johnbaluch!
Appreciate for your feedback. We’ll try to do this workaround and get back to you asap.
Best, Julia!
Hi, @johnbaluch!
We updated the plugin and added a request for permission of movement and orientation for iOS 13+. Please install the plugin’s latest version, refresh the browser and give it another try.
Best, Julia!
Excellent @Julia, thank you and send my thanks to the devs that helped.
One last request 
How might we feed it a coordinate so that it will point elsewhere?
Hi, there!
I’m afraid, currently, there is no way to feed the plugin a coordinate so that it will point elsewhere. However, we’re working on adding that feature presently. I’ll notify you as soon as everything will be done.
Best, Julia.
Hi, @johnbaluch!
I am reaching out to notify you that we’ve added the possibility to set the rotate position to the Device Compass plugin.
Please upgrade the plugin to latest version, place the element on page , set the workflow and refresh the app to give it a try. 
Please check the Live Demo page here for details: https://zeroqode-demo-16.bubbleapps.io/device_compass .
Best, Julia.
That’s wonderful, thanks Julia!
Hi, @johnbaluch!
You are welcome 
If you like our plugin you can rate it by going to Plugins tab in Bubble editor. Find the plugin by name and it give it as many stars as it deserves 
The more feedback we get, the more motivated we are to make things better in Bubble. 
Also if you have any questions, please, let us know!
Best, Julia.
Hi Julia, two more things:
- It doesn’t appear to point North anymore (I just put the compass on the front page, no logic added)
- If I have a location’s latitude/longitude and/or address, how might I get the compass to rotate towards it?
Hi, @johnbaluch!
Can you please clarify what do mean here. I’ve put the plugin on the page and it has rotated in every direction even pointed to North.
I’m afraid it isn’t possible to set a location’s latitude/longitude as well as an address in this plugin, only the value of degrees. Apologies for the inconvenience.
Best, Julia.
Yes, North is rotating with my device in a non-linear fashion. As I face South, North points to SW. If I rotate 100*, then North has rotated with my rotation by almost 100* (I’m facing nearly W and North is pointing true North now)