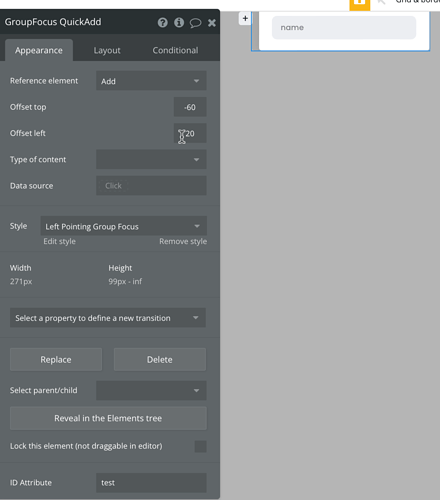
Is there a way to use this plugin to change the horizontal offset of a group focus?
Hello @johnbaluch,
Thanks for reaching out.
For us to better understand your goal, can you please share more details about it? Any screenshots/additional explanations will be highly appreciated and this will decrease the misunderstanding possibility. 
Looking forward to your reply.
Best,
Gulce
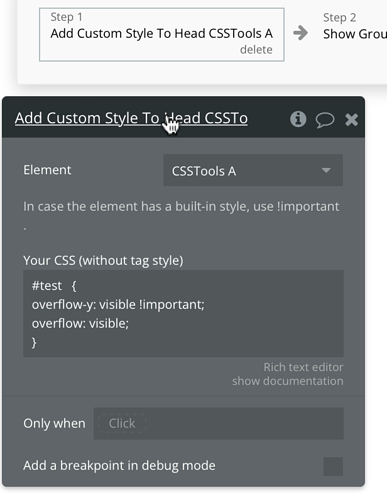
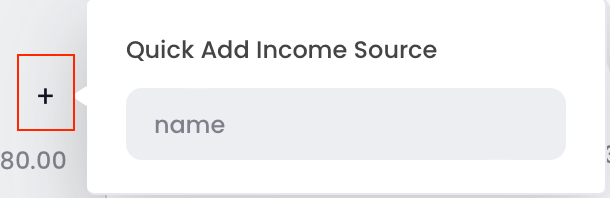
I have a Group Focus that floats to the right of the +Add element. I currently have CSS Tools modifying this Group Focus to show overflow.
Goal: to change the Group Focus’ offset left to a new number (-275)
Here it is with the current offset. The new offset will be applied when a condition is met.

FYI, I have added support@zeroqode.com as a collaborator.
The Group Focus is in a Reusable Element called Quick Add.
Hello @johnbaluch,
Thanks for the details and apologies for the late reply due to the weekend. 
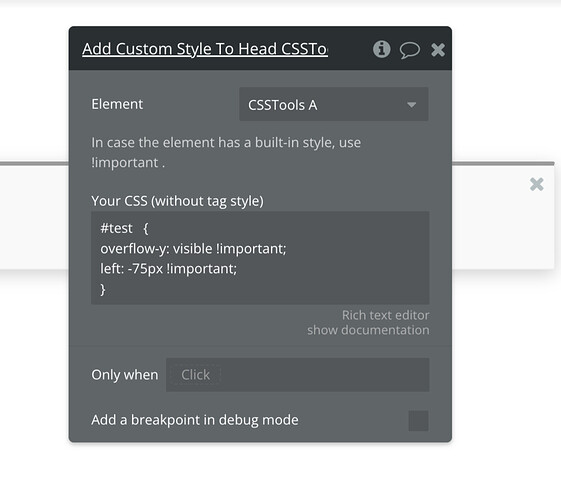
Please try to change the CSS as in the example below and give it a try:
In case the issue still persists, could you please share detailed guidance on how to reproduce your issue in your app?
Hope it helps!
Best,
Gulce
Hi @Gulce that didn’t work. I ended up splitting it into two reusable elements, but I think I’ll make it one in the future.
I did something similar with another group focus - I tied it to the bottom of the window and centered it. I think the solution is similar to this (though, probably not position: fixed)
#mypopup {
position: fixed !important;
margin-left: auto !important;
margin-right: auto !important;
height: 100% !important;
width:100% !important;
}
Hi @johnbaluch, sorry to hear that it was not helpful.
Could you please take a look at my test page and compare it to your setup? It’s a simple example and it’s working properly on my end.
Also, it would be great if you could send a video recording so I can better understand the problem and your goal.
Thank you!