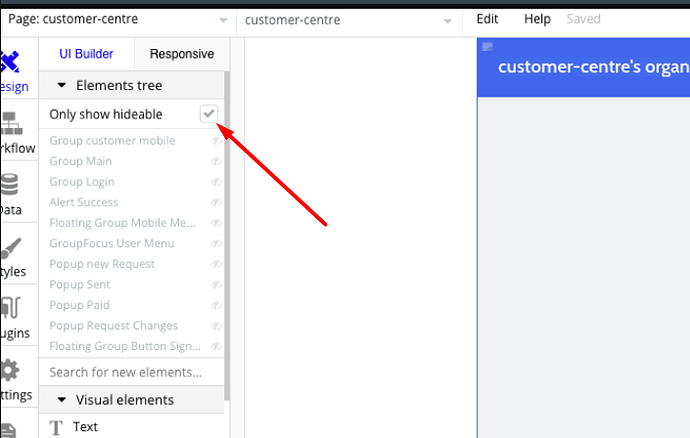
My main issue is many of the pages from my template are not appearing and I have no idea why. Almost half the pages are not available. How do I fix this? I’ve also included a screenshot example of a broken page.
Most of the pages under the editor are broken.
This is what I was told by Bubble support:
The issue is being caused by a plugin, CSS Tools, installed to your app. Plugins are made by third party developers with custom code, and the plugin’s developer is in the best position to provide more thorough troubleshooting since they are privy to the custom code used. You can get around this by uninstalling the plugin, however, it’s unclear if this plugin is required for some of the template’s features.
Templates are also made by third party developers and, fortunately, the creator of the template used in this app is also the creator of the plugin which you are experiencing an issue with. Any time you use a third party product like a plugin or template, you can always get help from the developer directly using the “Service Link” field on the plugin’s page.
The template also includes some custom code. Adding custom code to your page’s header is a feature of apps on paid plans. Your app, on a Hobby plan, may not work as intended since this custom code cannot run. Again, it’s best to reach out to the developer directly to get an idea of whether this may be the cause of some of the pages not working.
I’ve tried uninstalling and even upgrading to a paid plan but the issue prevailed. The interesting thing to note is that the actual pages load in preview mode but not in design which is where I’d need to look at it to develop the app and workflows.