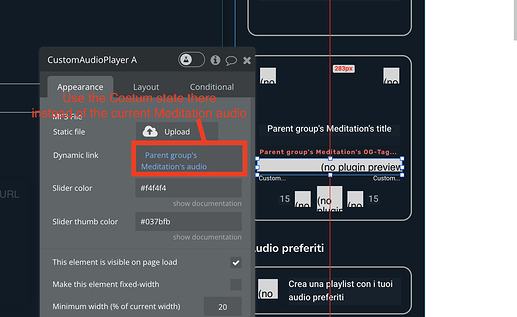
I have 2 custom audio players installed
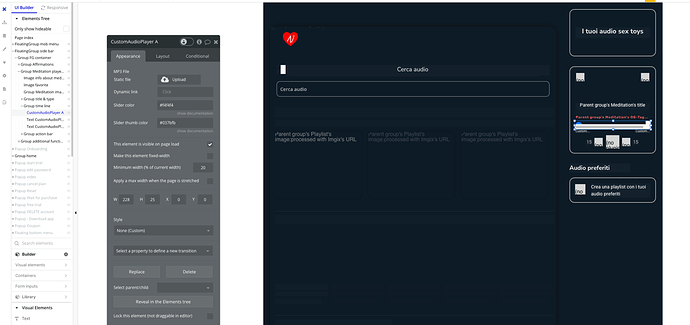
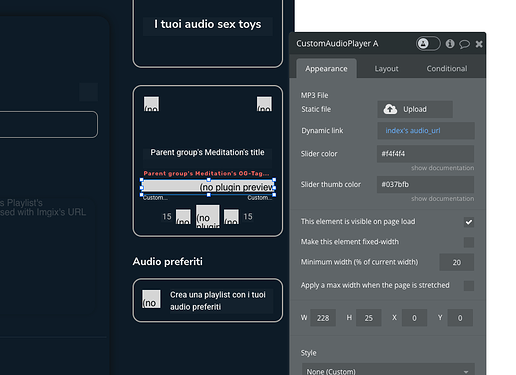
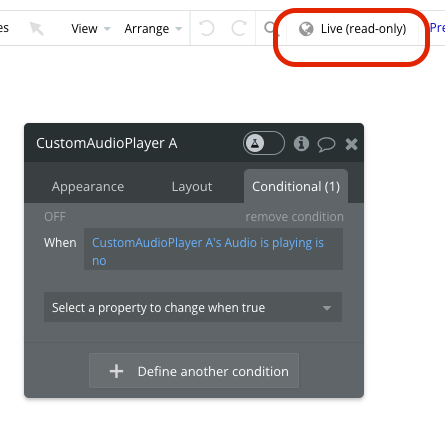
For desktop custom audio player A
For mobile custom audio player B
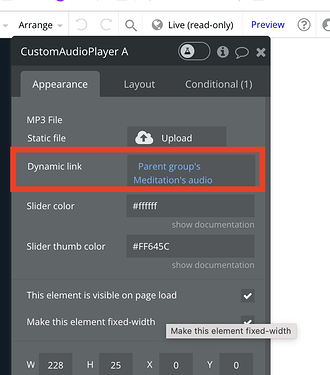
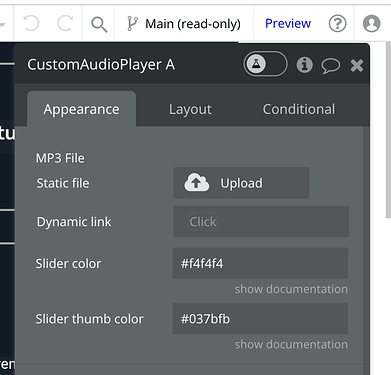
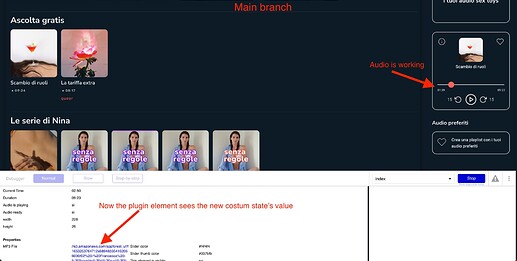
I have been working on my app, but suddenly the audio player A on my dev version does not work anymore, while the live version works fine.
I deleted and recreated the element, but it’s not working.
The custom audio player B with the same files works fine on the mobile version. All events/actions seem to be equal to the desktop workflows.
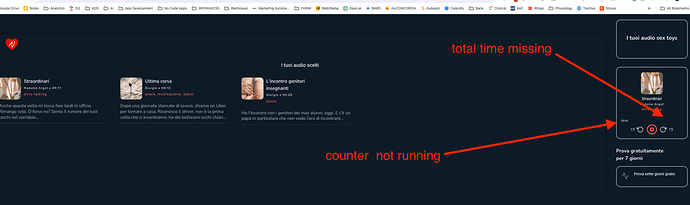
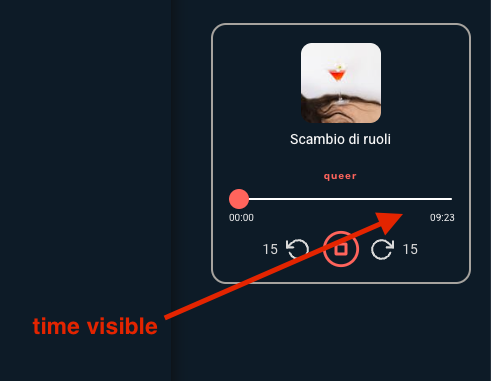
The audio appears. The total time does not appear and the time counter does not start. No sound.