hey Zeroqoders
we have published a new plugin - Custom Scrollbar!
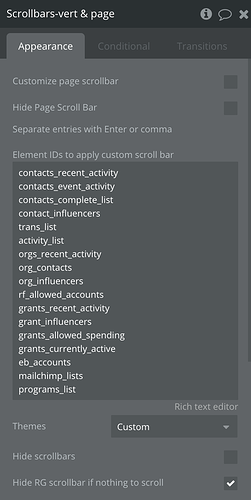
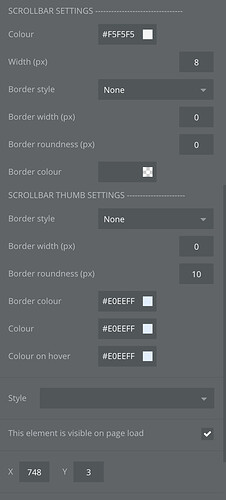
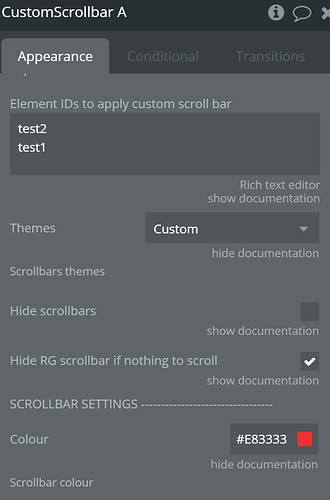
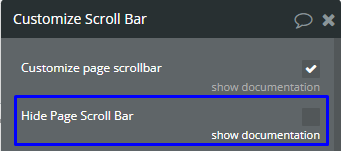
Customize the look of the page and repeating group scroll bars. Drop the element on the page (can be hidden) and indicate the IDs of the elements which you want to customize. (Alternatively you can apply the custom scroll through a workflow, for example on a page load) Make sure to enable the option to set custom IDs in your app. Go to your apps’ settings - > General - > Expose the option to add an ID attribute to HTML elements
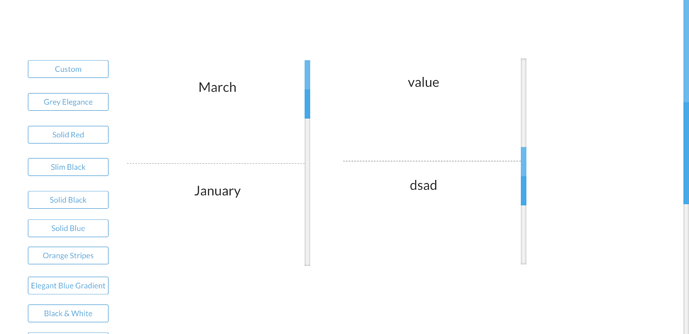
Here is the demo page:
https://plugintests.bubbleapps.io/custom_scrollbar
Here is the plugin page:
Levon Terteryan
Founder @ Zeroqode & Bubblewits
let’s stay in touch on twitter!
Bubble Templates
Bubble Plugins
Bubble Courses
Convert Web to iOS & Android
No-code Development Services