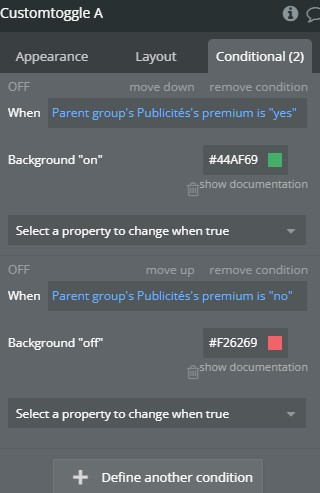
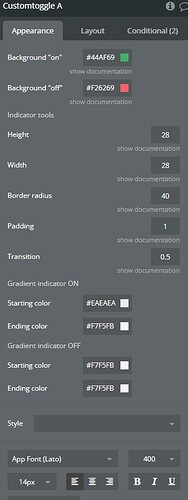
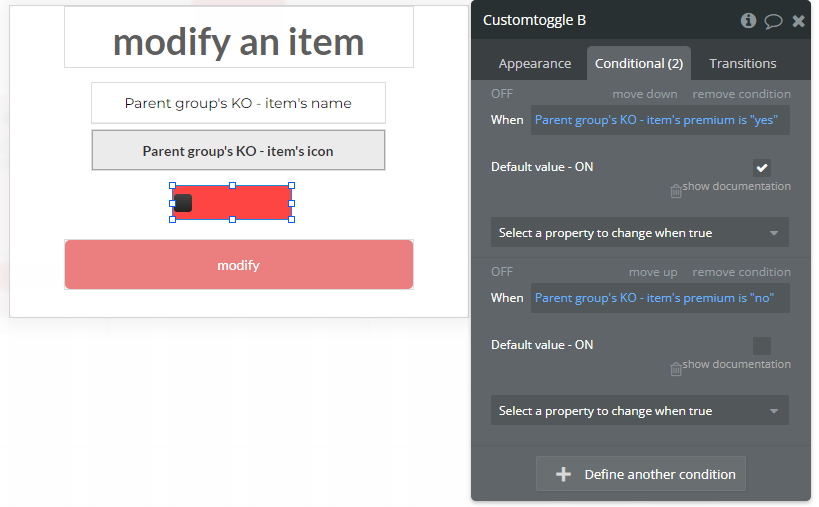
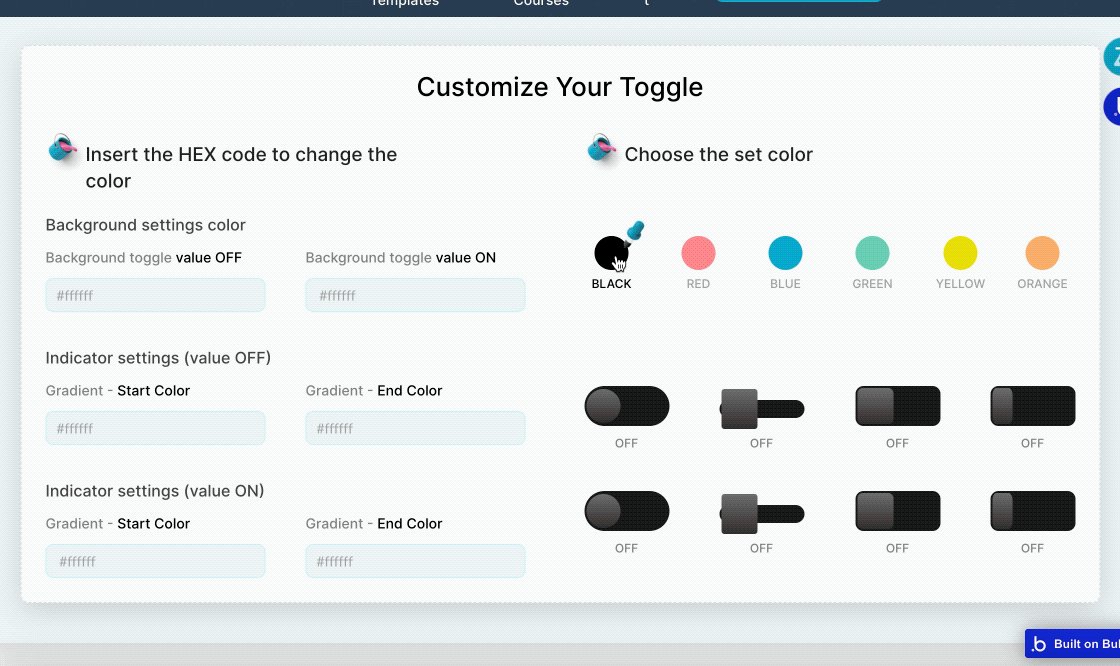
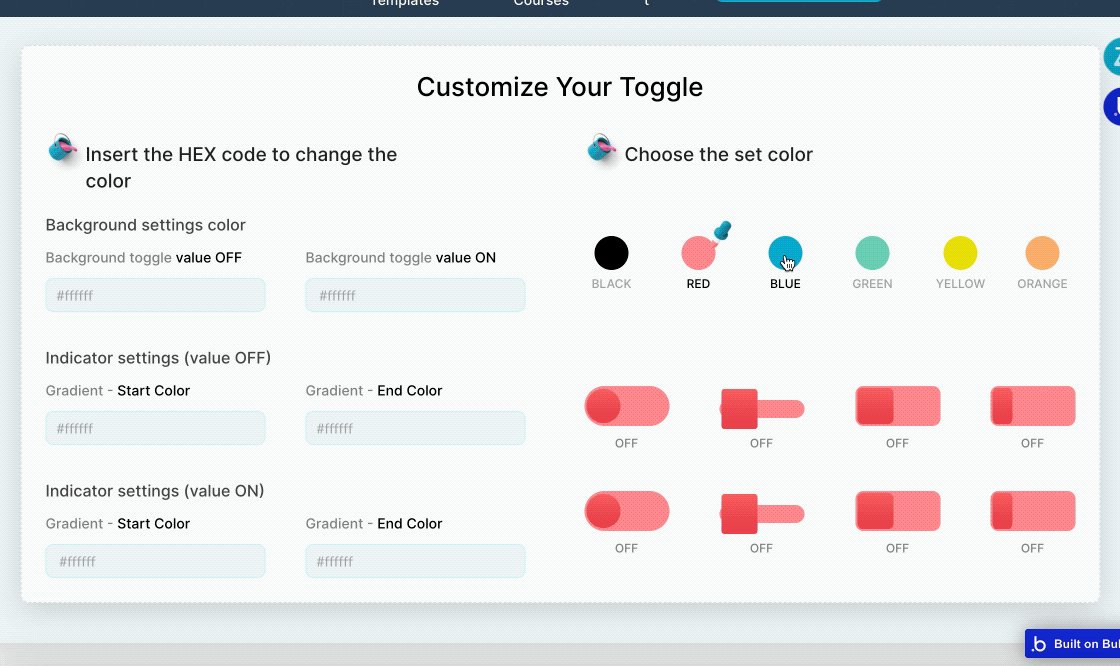
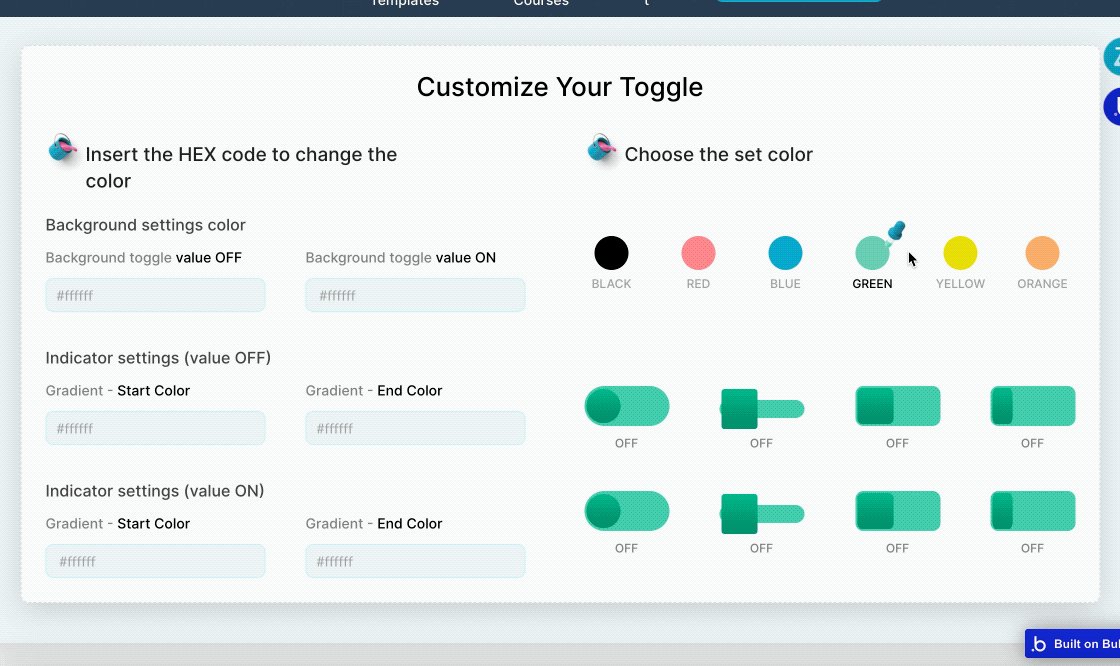
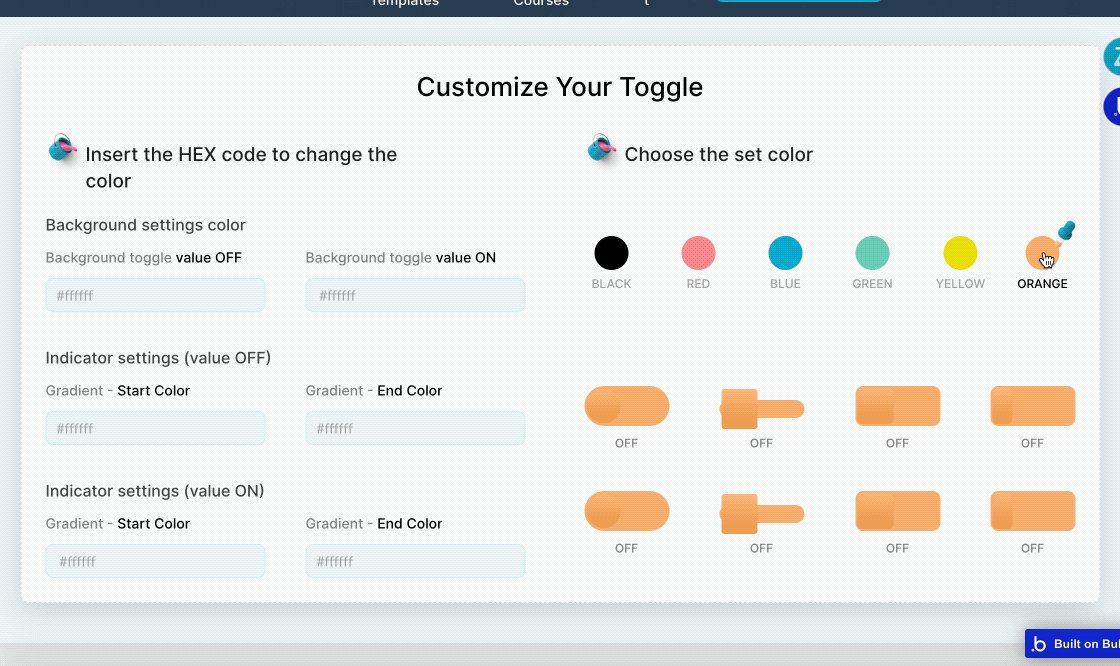
This plugin gives you a wide variety of toggle customization. It is possible to set the color HEX for both - check and uncheck positions. In addition, to define border width as well as its style and even color. Also, it is possible to configure the handle color and what’s more to set the toggle size you need.

Live demo: http://zeroqode-demo-24.bubbleapps.io/customizable_toggle
DEMO & DOCUMENTATION
Customizable Toggle | Plugin for Bubble by Zeroqode
SUPERCHARGE YOUR APP WITH ZEROQODE PLUGINS
No-Code App Plugins for Bubble | Zeroqode
Anastasija Volozaninova
Executive Assistant @ Zeroqode
#1 Bubble Publisher and Developer
 130+ Bubble Templates
130+ Bubble Templates
 25+ Bubble Courses
25+ Bubble Courses
 300+ Bubble Plugins
300+ Bubble Plugins
 Convert Bubble app to iOS & Android
Convert Bubble app to iOS & Android
 No-code Development Services
No-code Development Services