Hi,
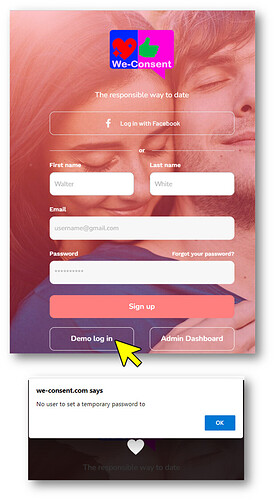
I’ve just started customising Datey and was wondering where to find documentation such as for this issue (see screenshot below).
Obviously, I need to add a demo user, but how?
Thanks, Mark.
Hi @mrunge, thanks for your question.
For some reason (which we are investigating currently) the database of the app created from a template comes empty, so there is no demo user registered in the database, that can be used within the Demo log-in workflow.
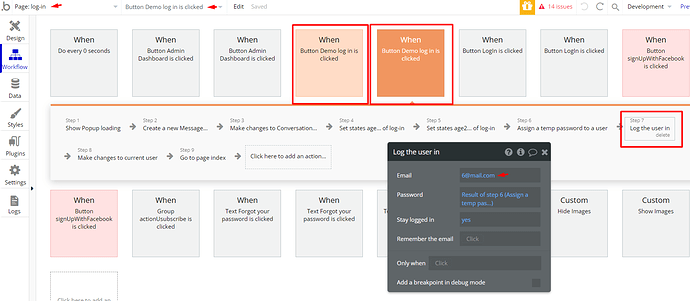
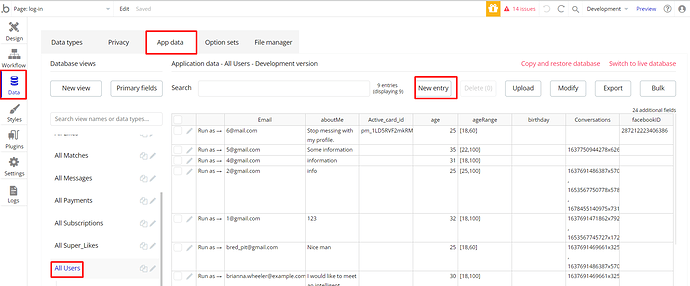
To solve this, please create a user directly in the database with the email mentioned within the following workflow (you can use it as it is, or replace it with your own):
Hope this helps. If there will be any other template-related questions, please let me know.
Regards,
Hi @Serg
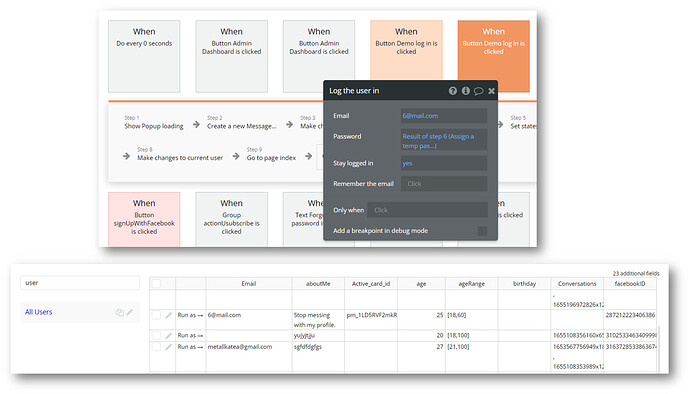
Having checked I do see the email address and the correct code (see below).
However, the problem still comes up as explained above.
So, there must be another reason.
Any ideas?
Thanks, Mark.
Hi @mrunge, thanks for the reply.
As I see from the shared screenshot, the template copy that you work on comes with the demo accounts, so mentioned issue with the empty database is not related to your case. Thus, I’m afraid that it would be hard to say what may be the cause.
A possible solution might be to create a new copy of the Daty template and see if the Demo login workflow is working properly there. In this case, you can compare the related workflows on the fresh copy and app that you are working, on to see where is the difference.
Hope this help. If there will be any other questions about our template, please let me know.
Regards,
Hi @mrunge, please let me know from which template page you’ve shared the sequence of the screenshot.
Looking forward to your reply.
Regards,
Hi Serge
I’m using Datey.
Thanks, Mark.
Hi @mrunge, thanks for your reply.
I’m afraid that this workflow is not presented in current build of the template. By condition shown in screenshot - it is checking for a URL parameter, so the event will trigger when a certain parameter is present in URL.
Hope this helps. If there will be any other template-related questions, please let me know.
Regards,
Hi Serg,
That’s a bit confusing because the template was recently installed (3 months ago) and I didn’t add that workflow.
What I am trying to do is follow how the index page’s visible groups are triggered.
I still can’t get it to work in demo mode.
So, I’m struggling quite a bit.
Hi @mrunge, thanks for your reply.
For being able to help you, please add our Support Team email to the list of collaborators to your application and provide us a link to your application
This will allow us to check your settings and run some tests to identify the use case for mentioned workflow.
To add our Support Team as a collaborator, you need to do the following steps in the Bubble Editor:
Settings > Collaboration > Add email support@zeroqode.com
Note: Avoid the warning message regarding the plan, as we are an agency and you can easily add us to your collaborators.
Looking to hear you soon.
Regards,
Hi Serg
I added your email address.
Cheers, Mark.
Hi @mrunge, thanks for the provided access.
We will check this moment internally.
Meanwhile, in case this would be interesting to you, we’ve updated the template to a new design, so you can create a new template copy, to see & test it by yourself.
Regards,
Hi @mrunge, thanks for your patience.
Please find below the reply from the developer team (under spoiler):
Summary
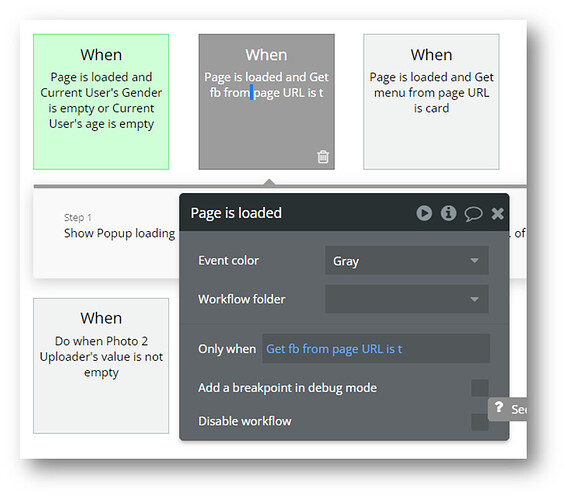
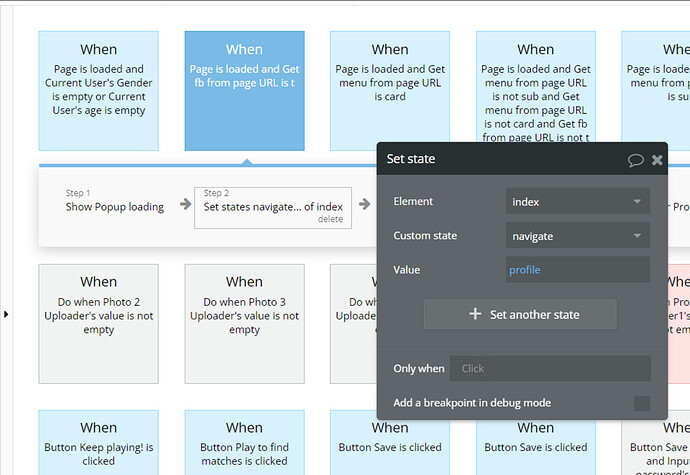
Since all actions take place on one page, we needed to divide blocks with information into groups. For this purpose, we use custom states.
So after login, while we have URL parameter fb we set to the page /index custom state navigate with value profile. And in the next step of this workflow, we set the page /index custom state step with value 1.
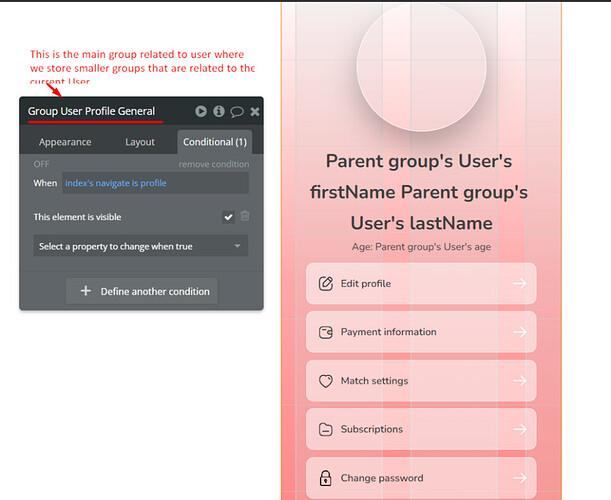
When we set states like that in the preview we can see a group “Group User Profile General”. This group store info about the user, so that’s why it calls “Group User Profile General”.
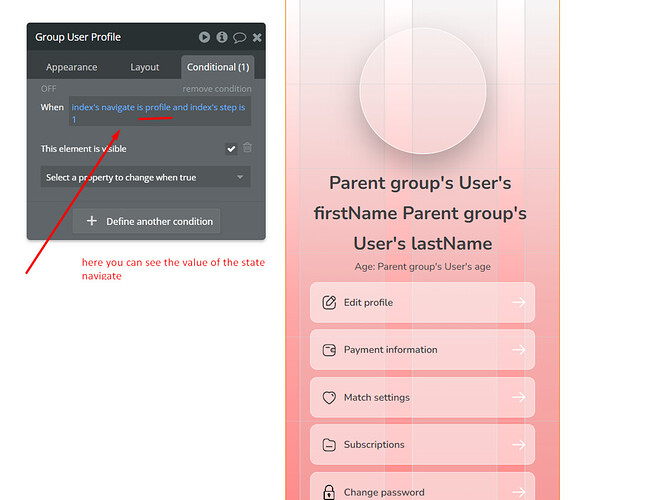
But in this general group, we have some groups that relate to the user but can’t be shown at once because we don’t need to show all groups at once. So that’s why we set the custom state to /index the second custom state step page with value 1. To show the specific group nested in the group “Group User Profile General”
So we can see the nested group “Group User Profile”.
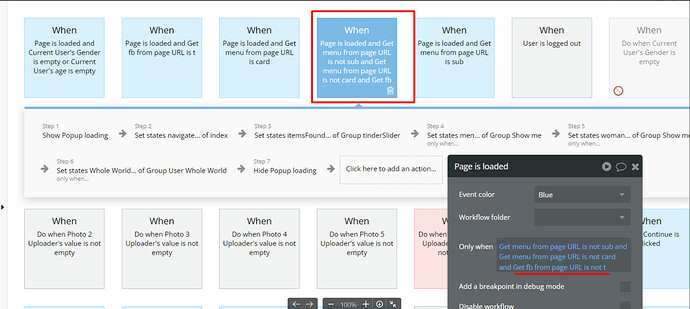
When we have URL parameter fb is not t, we have another workflow for this case:
Here we set states what to show if our URL parameter is different.
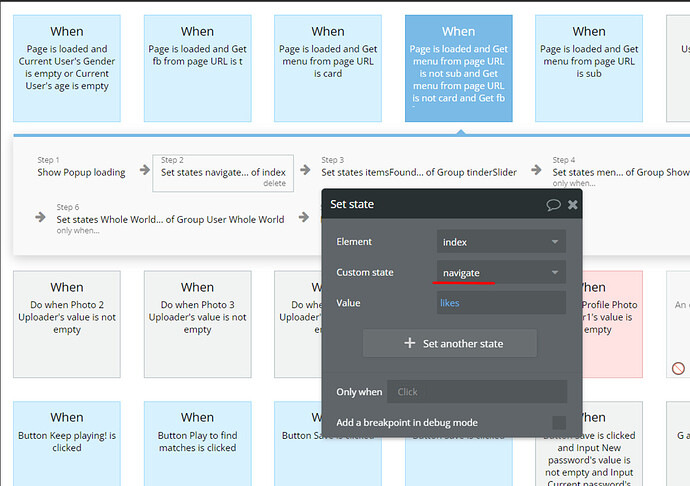
The first state says: navigate us to group with likes: so we set to the page /index custom state navigate with value likes
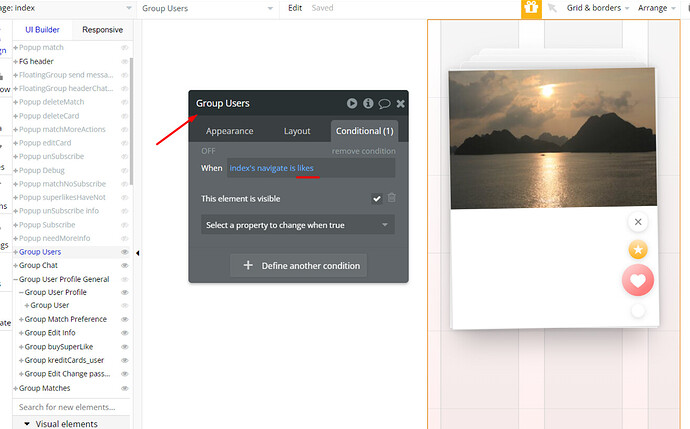
In the preview with the custom state navigate and value likes of the /index page the group “Group users” will be shown to us.
So next in that workflow, we will say what to show next namely: which items to show, whom to show for the current user, and on which distance.
Hope this helps. Please let me know if there will be any other questions about our products.
Regards,
Hi Serg,
Thanks for your help.
If I get stuck again I’ll reach out to you.
Many thanks,
Mark.
Hi Serg,
I haven’t looked at the app in a while but I need to get a move on now.
Strange thing has happened.
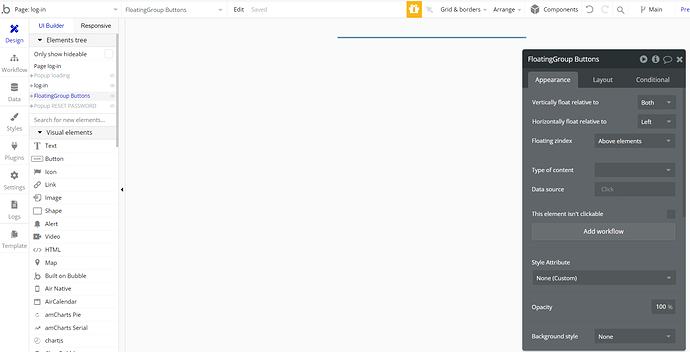
When I try to edit in the Designer I just see a blank screen (see screenshot).
What am I missing?
Thanks, Mark.
Hello, @mrunge.
Can you please try to use the Elements tree section? There you can see the elements placed on the Design page in a parent-child relationship. You will make it visible if you click an “eye” icon on the light-grey element’s name. Some parts are hidden by default and have special visibility conditions.
Also, we would like to inform you that our templates have been recently acquired by the RapidDev team, who are now responsible for supporting them. If you have any questions or inquiries regarding a specific template, we kindly request you to reach out to their dedicated support team at support@rapidevelopers.com.
Hope it helps! 
Hi Kate,
Thanks for the update on support contact email.
I’m hionestly not sure what changed, but all of a sudden the elements are now showing.
I was using the element tree and the ey/visibility was on.
Anyhow, problem solved 
Many thanks, Mark.
You are always welcome, Mark 
Please feel free to contact us when you need some help with our products.
Have a good day.