Hello @mukei
Thanks for reaching out.
The plugin does not have built-in functionality to show a document to sign, as the document is sent to the email address and has to be opened in the inbox. Then the user is redirected to the DocuSign page, and the plugin acts as an authenticator to the DocuSign platform. It is a requirement from the DocuSign platform. However, it is still possible to show an iFrame of the document on the page, like on our demo with a file uploader or with an HTML element. Please see the demo here: https://zeroqode-demo-12.bubbleapps.io/docusign
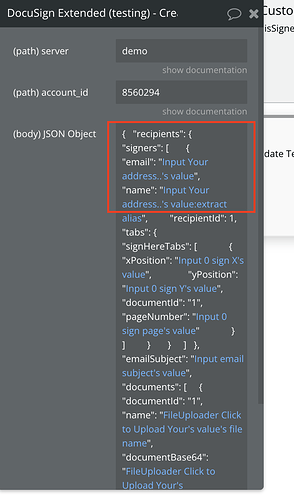
Regarding passing the parameters to the document with user information, it is possible to do so but will require some knowledge of the JSON, and then this information can be adjusted in the JSON body.
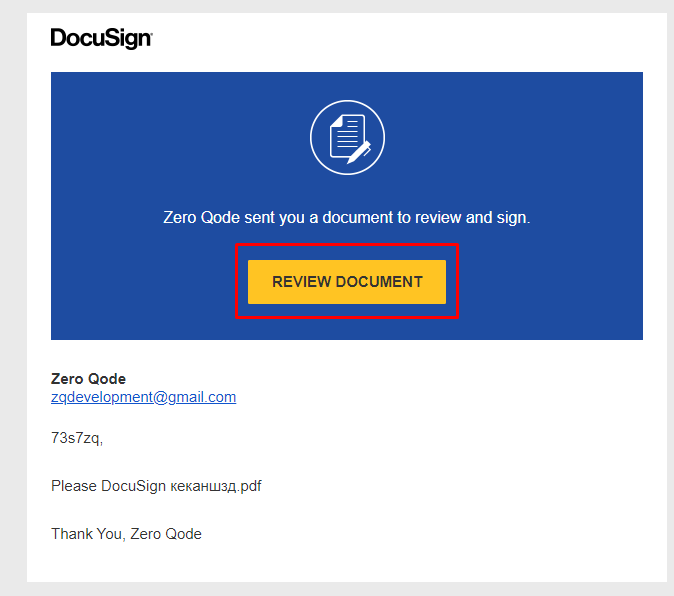
As for the signing option, the functionality of signing a document is carried out through the received email, which opens in the mail client. When you click on the “Review document” button, a window opens in the browser with the content of the document, and at this stage, it is not possible to sign the document open in iFrame in the Bubble app.
In case you have any other questions, simply let me know