I need to achieve the following functionality:
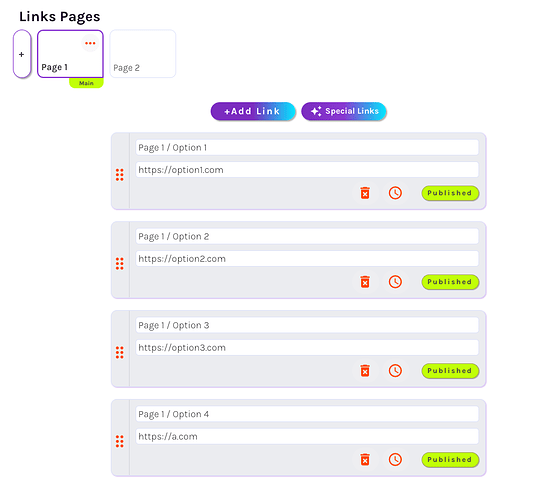
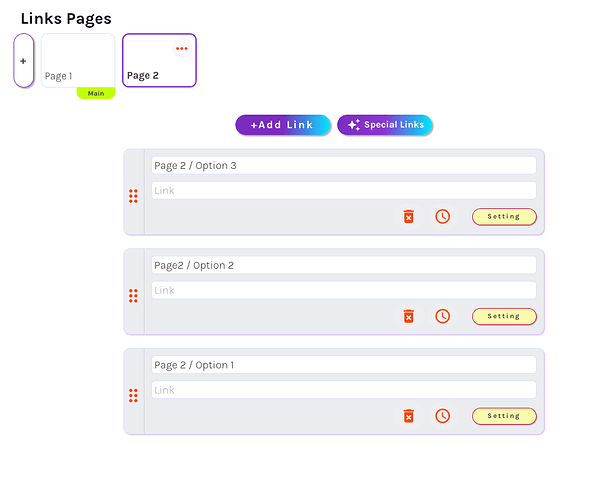
I have a “pages” selector that when selected displays a list of options (see image #1 y #2) that are unique to each page (a concept similar to Linktree) and can be sorted according to the user’s need.
I am using a single page web application architecture, so no page refresh is performed and we use show and hide groups according to the required functionality.
The problem we have is that erratically sorting the options for each selected page sometimes works and sometimes does not.
I have been able to diagnose that the “New Sort Of Item” status value of the DragableRG Element sometimes gives a value that varies between:
(a) a single value.
b) a duplicate value with another item in the list.
c) a null value.
I am assuming that the DragableRG Element is getting confused by dynamically changing the data source parameters defined in the “Things” and “Sort Data” parameters.
Looking for the solution I have configured in the DragablleRG Element the parameter “Repeating Group ID” with a variable value (custom state) that takes a different value depending on which “page has been selected” and also this value I use it as ID of the Repeating Group that shows the options of the selected page.
This is to make the DragableRG Element realize that the data sources have changed.
This has achieved that the reordering of the options of each page works well, but when you go from one selected page to use another, the reordering functionality stops working (the DragableRG does not work) and you can not drag and drop the options.
To resolve this situation the browser page has to be refreshed, so I gather that the DragableRG Element requires a full reload to take the new Repeating Group ID.
Attached are some screenshots of the settings I have to achieve the latter result.
Is there any way to achieve the above functionality using this plugin?
I appreciate the support in this regard.
Image #1 - Page 1 selected and the options for that page are displayed, so that you can reorder or add new options.
Image #2 - Page 2 selected and the options for that page are displayed, so that you can reorder or add new options.
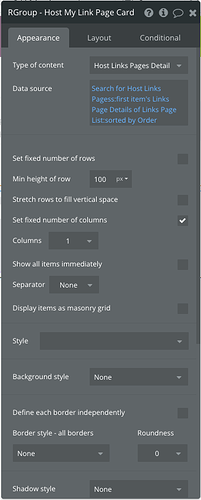
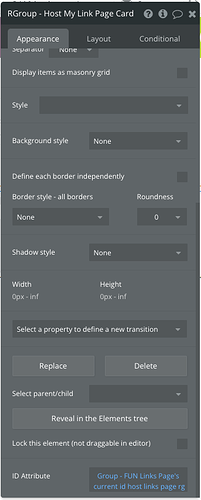
Image #3 - A single Repeating Group is used to display the options for each selected page, changing the data source criteria.
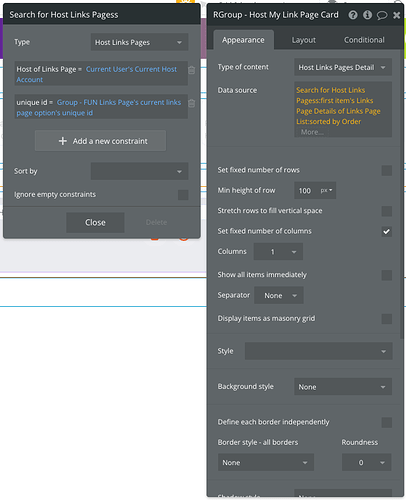
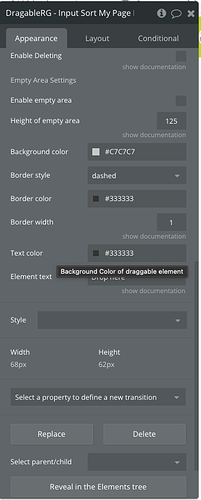
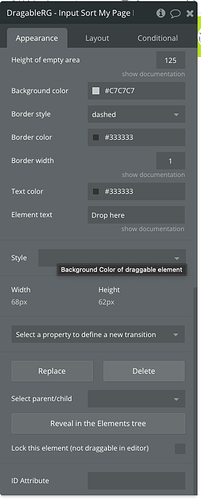
Image #4 - The ID Attribute of the Repeating Group is changed each time the selected page is changed.
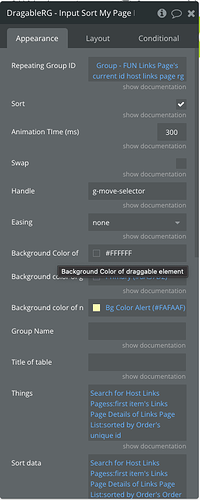
Image #5 - In the DrabbleRG Element a variable (custom state) is used to indicate the Repeating Group to use, which is only one but we vary the ID Attribute according to the selected page and vary the criteria of the parameter “Things” and “Sort data”.